一VUE基础
Posted 敲代码的小小酥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一VUE基础相关的知识,希望对你有一定的参考价值。
一、初始Vue
官方的话不多说了,总之现在Vue大行其道,不得不学了,所以才要学习Vue。
Vue的应用大部分用于前后端分离,前端自启的项目。但是在学习前端单独分离之前,要先了解Vue的简单玩法,即前后端不分离,直接在html里引入Vue.js来使用Vue的玩法。本篇主要讲这种单机版玩法。
在详细讲解之前,先说一下Vue的大概规则及简写方式。先看一下如何定义Vue:
var vm= new Vue(
el:'#root',
data: ,
methods:
method1()
,
method2()
)
Vue中大量使用了ES6的语法。其中,函数的简写方式一定要知道。传统定义函数的方式是:
function method(obj)
ES6中定义函数的简写方式是:
method(obj)
所以可以看到,在Vue中,很多特性的简写都写成了method()的方式。
ES6中,支持箭头函数,即:方法名=>()。需要注意的是,在Vue管理的函数中,比如上面的method1函数,method2函数,不要用箭头函数表示。因为箭头函数中的this,是去找上一级的this的。被Vue管理的函数,上一级是Window对象。所以箭头函数中的this就是Window。而普通写法的函数,this就是调用者对象。被Vue管理的函数,this就是Vue对象本身。我们可以用this做很多事情。所以建议被Vue管理的函数,用普通写法定义。
而method1函数内部,再定义函数的话,比如定义定时器,那么就建议用箭头函数定义了。上面提到,箭头函数的this是去找上级的对象。method1内部定义的函数,上级对象就是Vue对象实例。所以这里定义箭头函数,this就是vue实例了。这么做的根本就是为了使this是vue实例。
熟悉了Vue的基本套路,下面开始详解Vue。
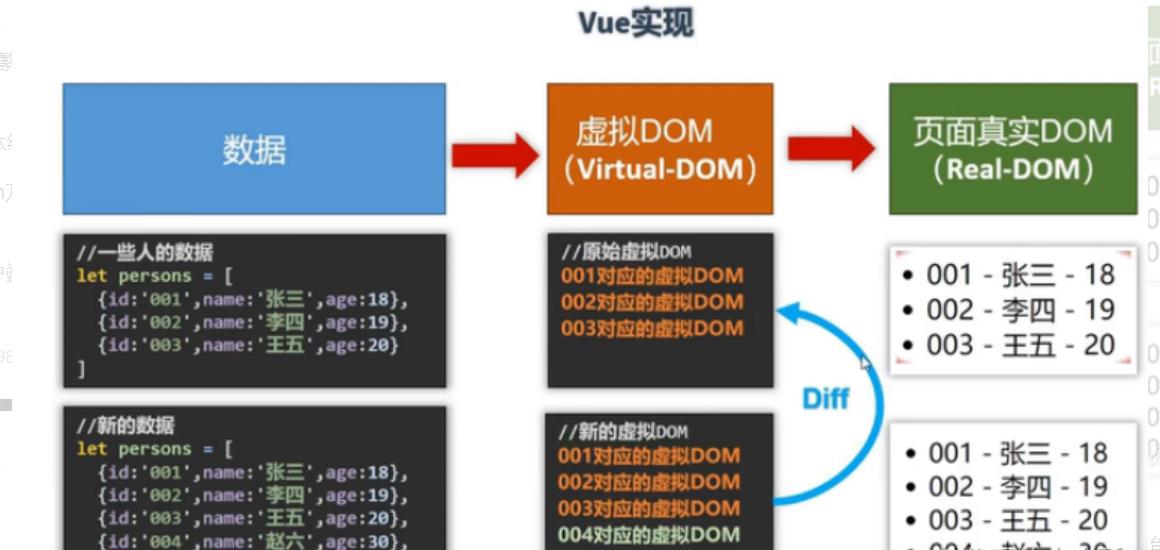
二、虚拟DOM
Vue内部有一个虚拟的DOM。它是真实DOM和模型数据VM的中介者,使用diff算法,来比较两者差异,更新页面数据。

当数据发生变化时,在虚拟DOM中,会通过diff算法来比较数据的变化,真实页面上能复用的东西,就还保留,只改变发生改变的部分。
三、Vue的data属性和methods属性
完整代码上传到资料里,这里用截图进行讲解。
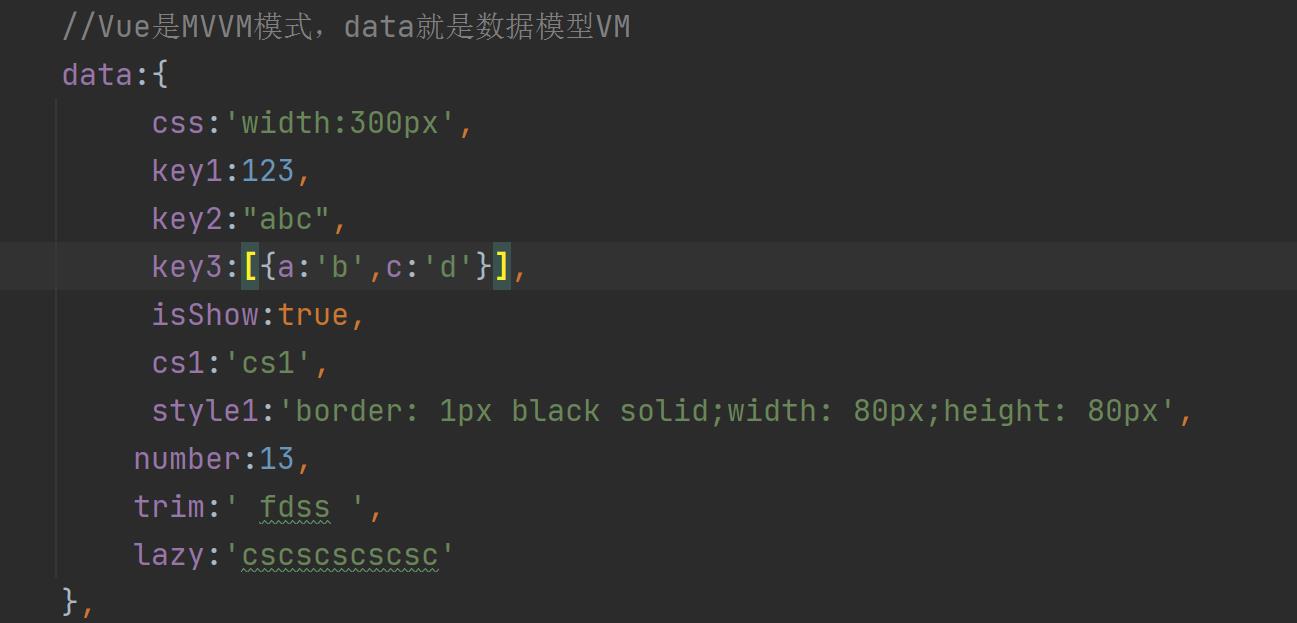
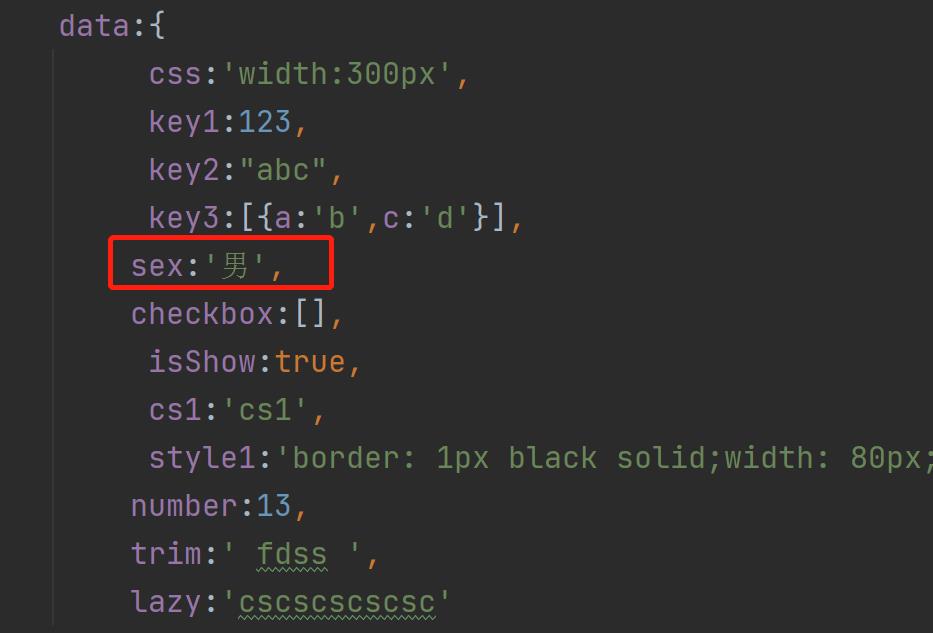
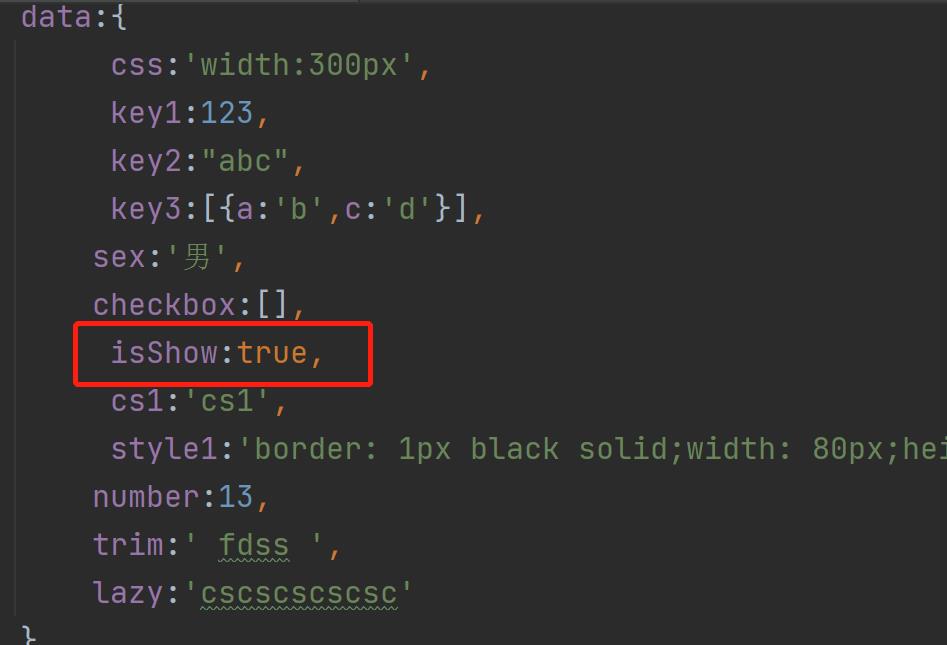
data属性:

data中可以定义页面要展示的数据。可以定义对象,数组。
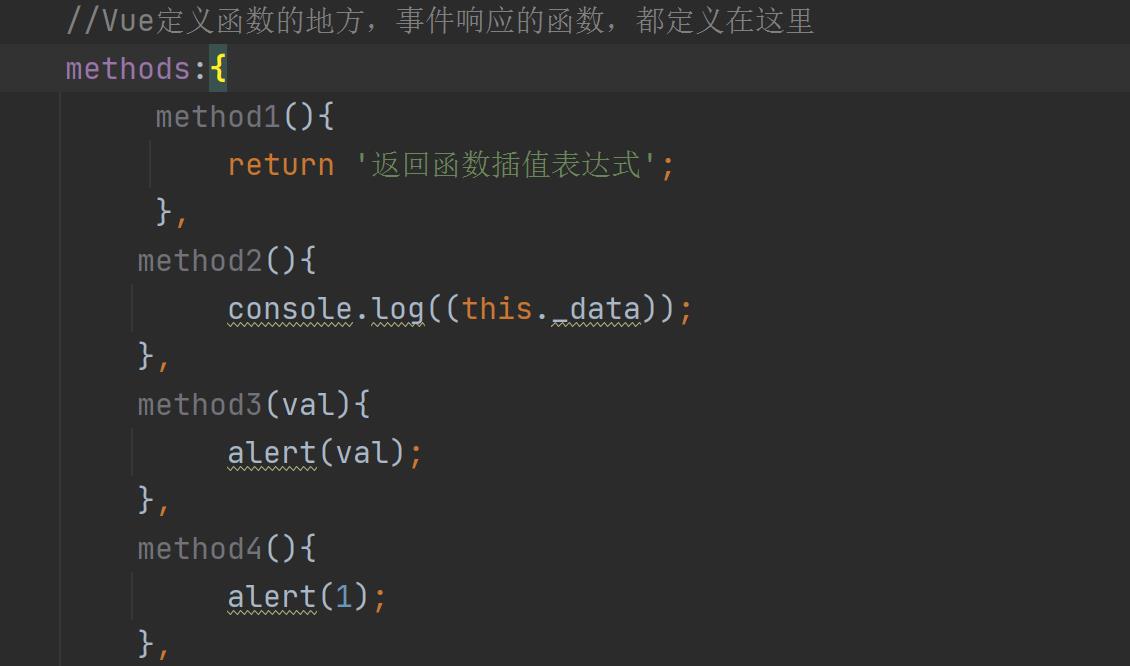
methods属性:

四、vm实例内部结构
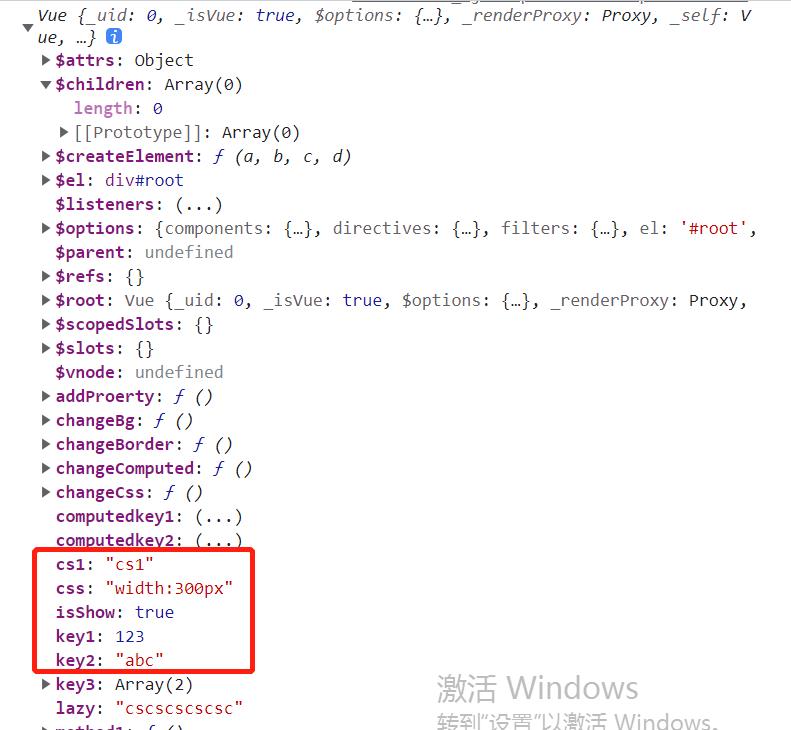
上面看了vm定义的data属性和methods属性。那么在new出来的Vue实例中,data和methods是如何程序的呢,console.log(vm)来查看内部结构:

可以看到,我们定义在data中的属性,在vm实例里,直接也就有了这个属性。也就是说,我们无需再从data中取属性,而是直接从vm实例中就可以取属性了。
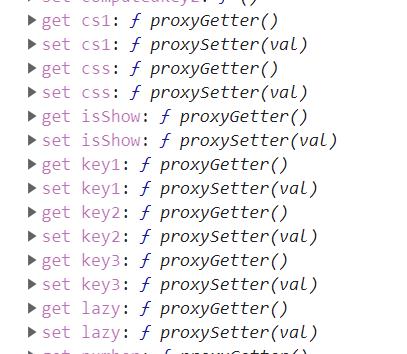
此外,vm不光把data中的属性提取出来了,还为每个属性配置了get和set方法,如下图:

我们调用vm实例的这些key属性时,其实就是调用了其get方法,然后get方法中,去data里找到相应的key,进行了返回。我们修改vm中这些key属性的值时,其实就是调用了set方法,set方法里,去修改了data属性相应属性的值。然后再调用get方法的时候,就获取到了改变后的值。这种方式,称之为数据代理。
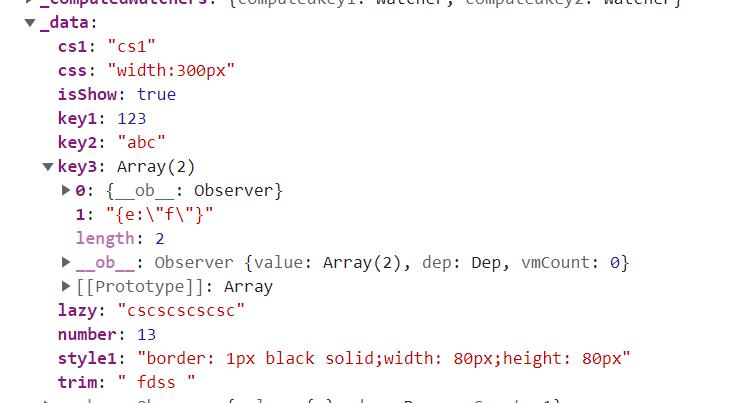
那么,我们在new Vue时定义的data,去哪了呢,看如下图:

在vue实例中,我们定义的data变成了_data。我们也可以通过_data来取属性值。
五、插值表达式
上面讲解了在js里,如何定义Vue实例。那么定义好Vue后,如何进行页面的渲染呢?就用到了插值表达式。
插值表达式在两个地方可以使用,一个是在dom元素标签内部使用,此时用包裹。
中,直接写Vue定义的属性,方法即可。上面讲到,vm实例会把data中的属性提取出来。所以在中直接写属性,就可以拿到属性值。
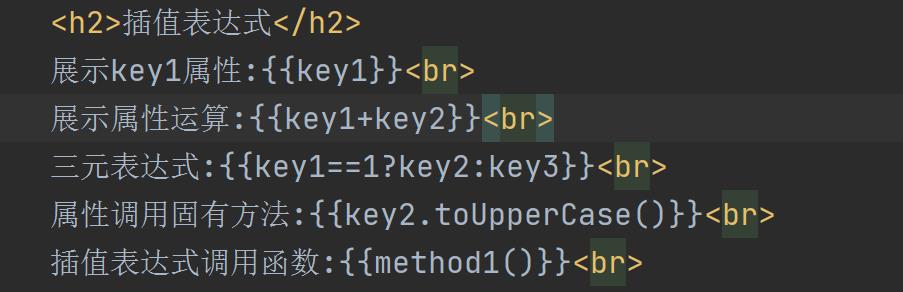
除此之外,在中,还可以写methods里定义的函数,或者key值的运算,方法,三元表达式等等,如下图:

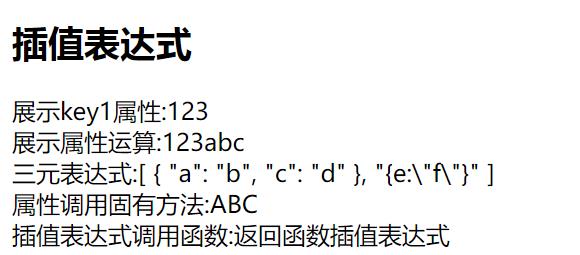
在页面,就输出了相应的key对应的值:

六、指令表达式
指令表达式是写在html标签体内的指令。有些和标签的属性结合使用,有些单独使用。总之其是写在<>里面的指令。
v-bind:
v-bind用于和html元素的属性进行绑定。可以和任何属性进行绑定。如:
<input v-bind:value="xxx" v-bind:style='aaa' v-bind:name='ccc' />
可以简写为:属性,如上面的简写成:
<input :value="xxx" :style='aaa' :name='ccc' />
需要注意的是,等于号里面,必须写Vue定义的属性key。Vue会在属性中找到相应的key,然后把值放入相应的属性中。如果写的不是vue定义的key,那么会报错。
所谓的单向绑定的意思是,当我们手动修改v-bind绑定的属性值时,Vue中的属性不会被修改,即模型数据没有修改,只是把真实DOM中的数据改变了。这样的话,如果页面有多个地方使用了这个属性,只手动修改了一个,因为单向绑定,数据模型没有变,所以其他使用到这个属性的地方的值,还是和数据模型中的保持一致的。
v-model:
双向绑定,即手动修改了真实DOM中的值,对应的数据模型中的属性值也会被修改。
v-model只能用于表单元素,即在表单提交时,name-value提交的那些元素。且只能与value属性进行绑定。由此可知,v-model指令就是为表单提交而设计的。
v-model:value="xxx"可以间写成v-model=“xxx”。省略:value。
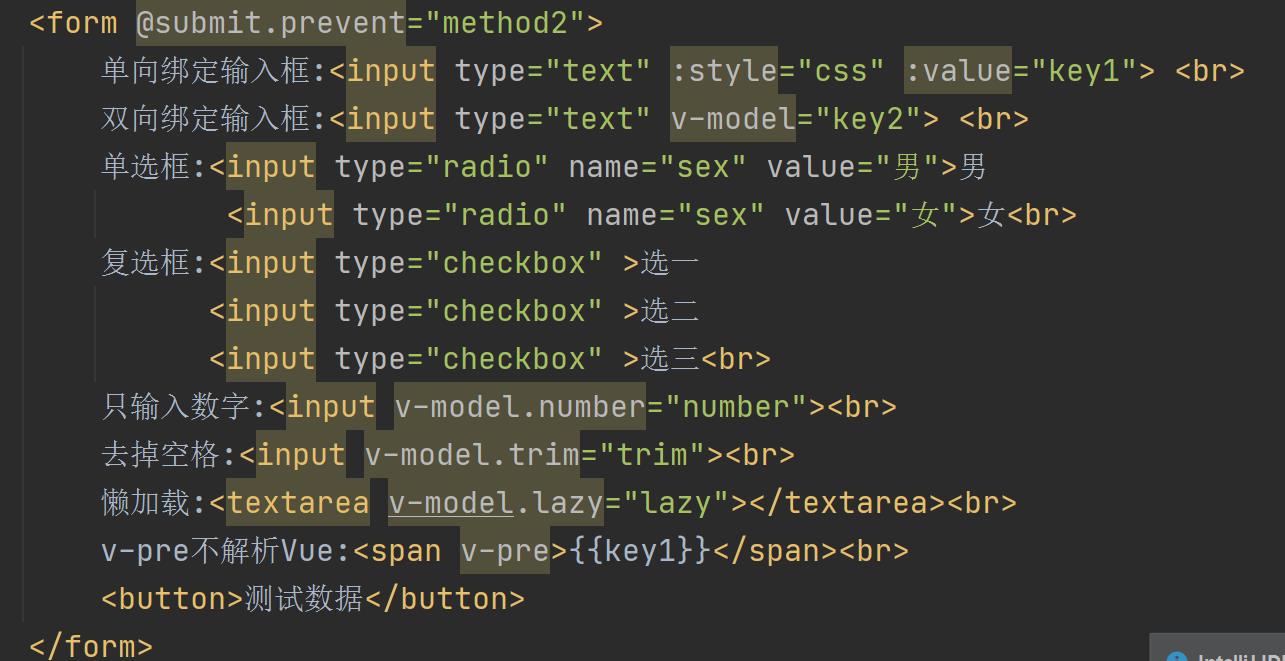
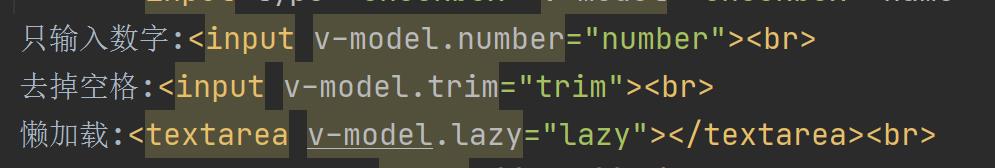
下面看在各表单元素中的用法:

其中,v-model='xxx’中的xxx,是Vue中data的属性值。Vue会把对应的属性值自动填充上去。因为是双向绑定,所以当我们手动修改元素的值时,数据模型中对应的属性值也会发生变化。
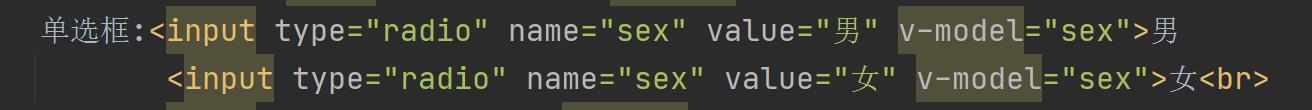
需要注意的是,在单选radio中,需要再手动定义一个value,来指定每个radio的值。也就是说,v-model里绑定了一个value,是Vue中属性的值,radio标签中还得再定义一个value,是页面的值,Vue就是拿这两个值来比较,确定选了哪个。


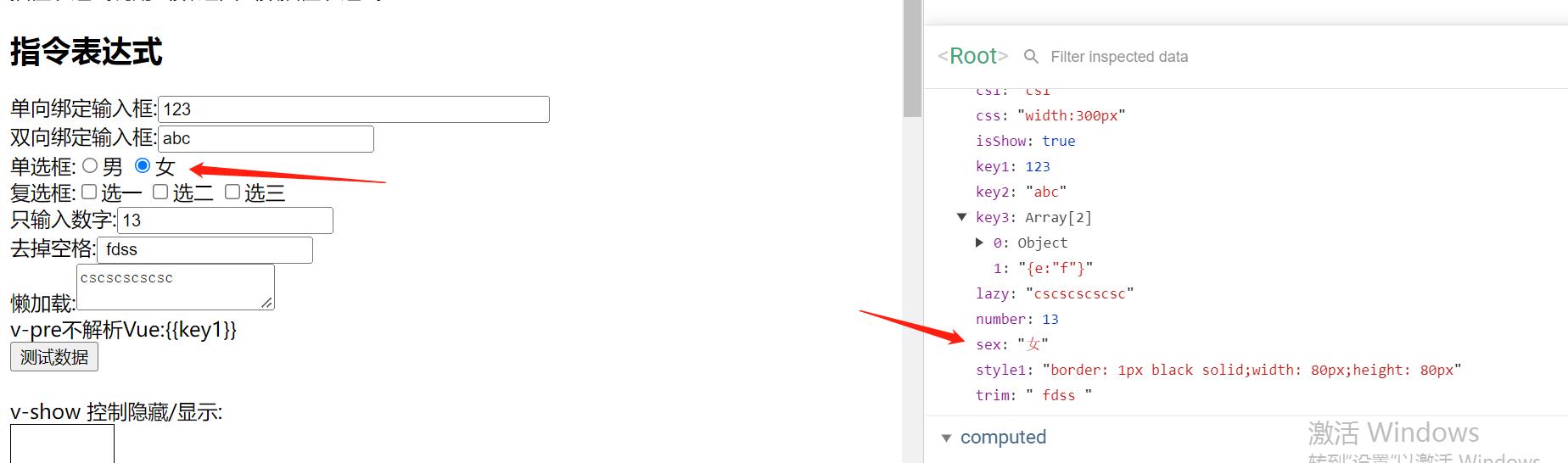
在打开页面时,默认选中男,当选择女时,vm里的属性也变成了女,如下图:

此外,v-model的三个特殊用法:

.number是值自动转成数字类型,而不是字符类型。如果输入的不是数字,则不转。
.trim是自动去掉输入前后的空格
.lazy是当失去焦点后,vm数据模型的数据才发生改变,而不是时刻保持改变。
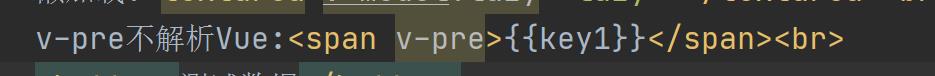
v-pre:
跳过Vue解析。用此指令的元素,不会被Vue解析,而是当真实DOM直接输出。如:

页面输出:

可见,key1并没有解析成对应的值。
v-once:
只在初始化的时候解析一次,后面不再和数据模型保持同步。用v-once指令的元素,当绑定的属性发生变化后,这里的元素不再进行变化。
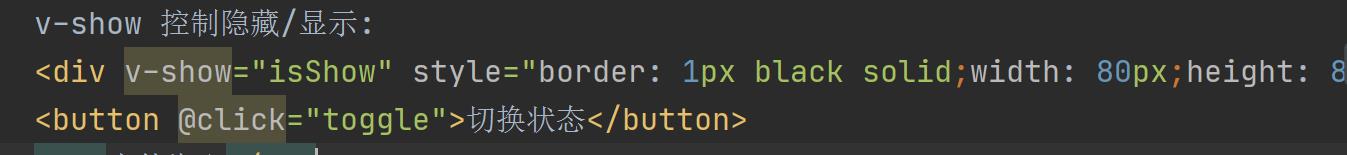
v-show:
控制元素的显示/隐藏。true显示,false隐藏,用法如下:


当isShow属性为true时,显示,为false时,隐藏。
七、自定义指令表达式
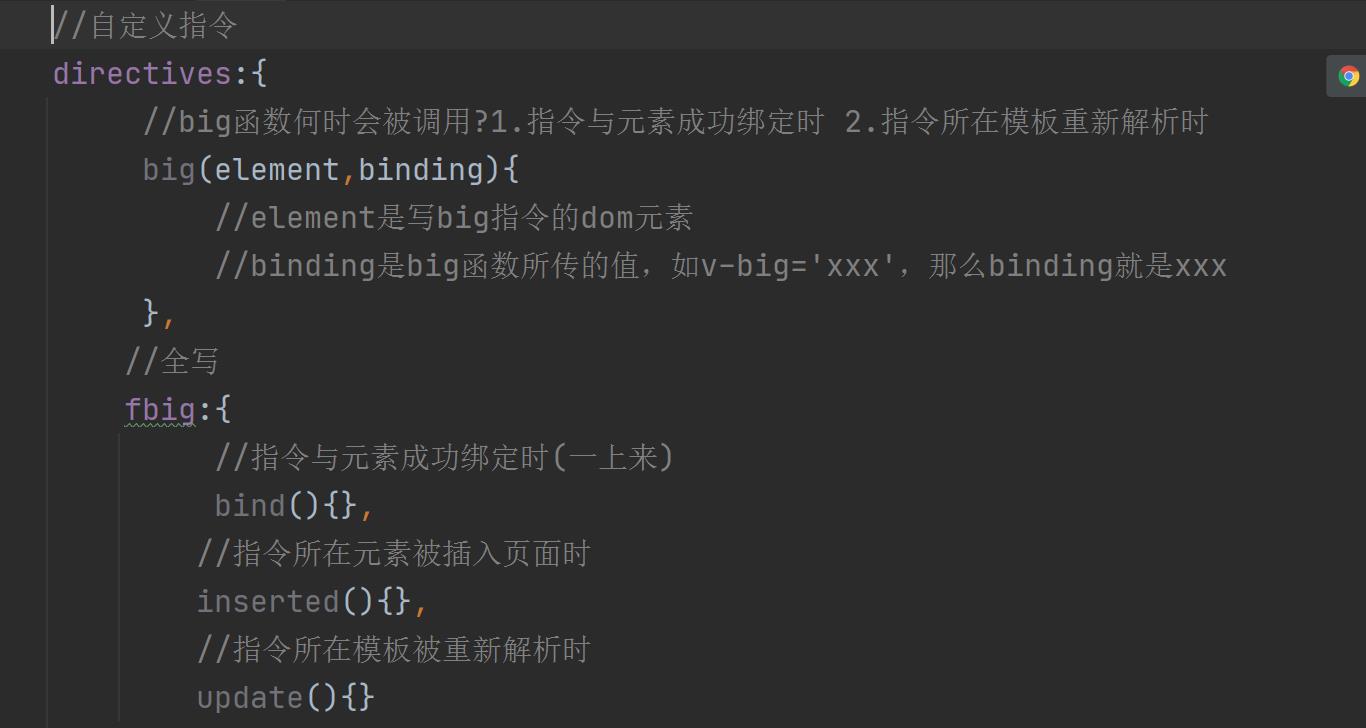
上面讲了Vue指令的用法,还可以自定义指令,然后用于适用。在new Vue中定义directives:

可以看出,指令的原理就是,拿到写指令的元素,即element参数,然后再拿到给指令传的值,即=里面的东西,然后用element进行一番原始的dom操作,把传入的值发生一些交互,达到指令想要的结果。
所以,指令的底层,还是原始dom操作。我们使用指令,就是省去了一些原生dom代码。
八、事件绑定
vue中事件在dom元素上定义,只需@事件名即可。
如点击事件:

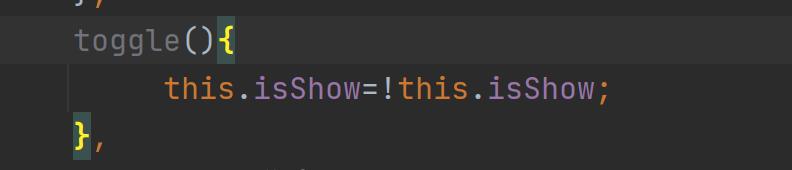
其中toggle是methods里定义的函数,如:

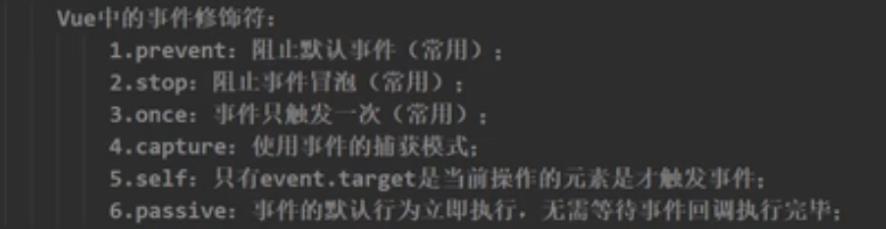
事件修饰符:
如a标签禁止跳转,表单禁止提交,都是用的事件修饰符:

上面表示a标签不跳转,而是执行method4函数。

上面表示form表单不提交,而是执行method2函数。
事件修饰符有以下这些:

九、computed计算属性
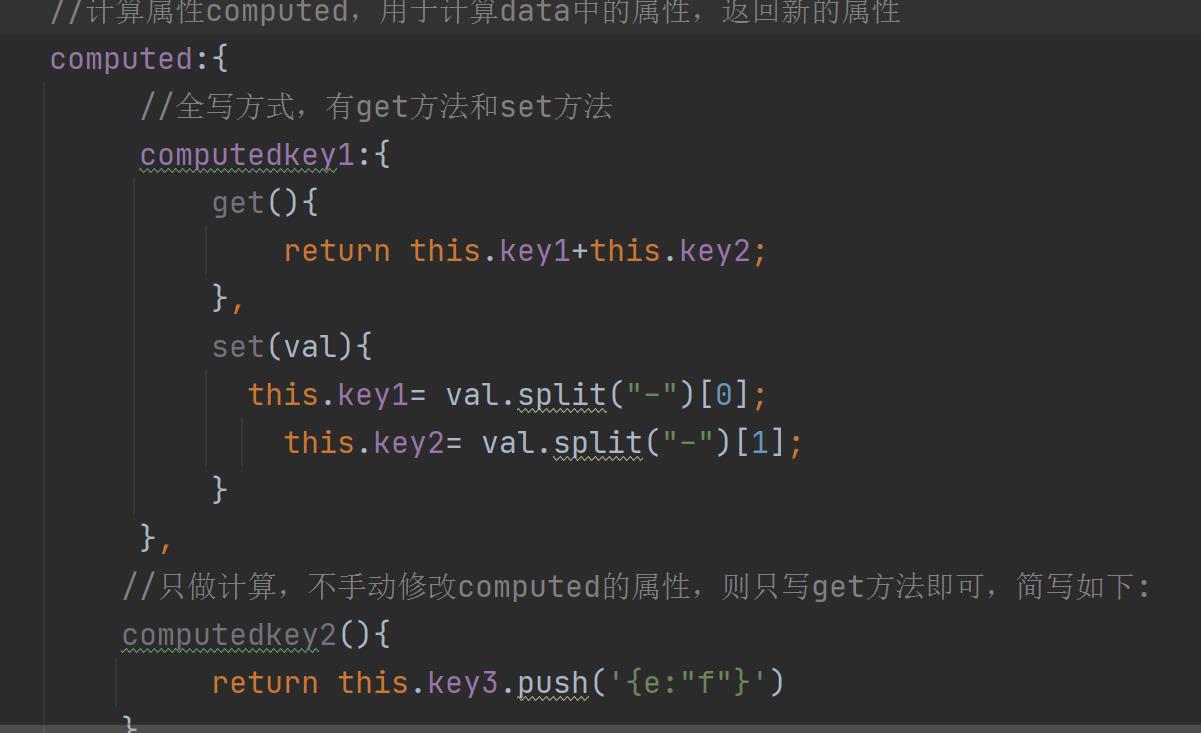
在Vue中,data是数据模型,里面是一些现成的,固定不变的数据。而有些变化的,需要计算才生成的属性,就需要在computed中定义了。

computed中定义的属性,也可以在插值表达式中用。也可以在指令表达式中用。
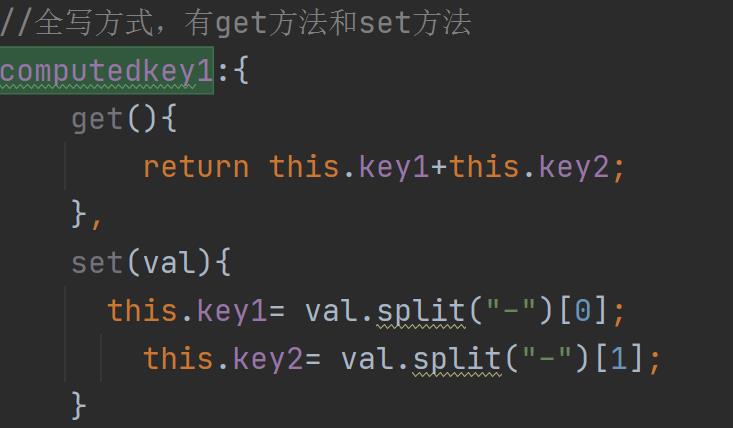
需要注意的是,一般情况下,我们只计算属性,那么,在get方法中,写计算逻辑就行。每次调用这个属性时,都会走get方法,进行重新计算,然后返回。
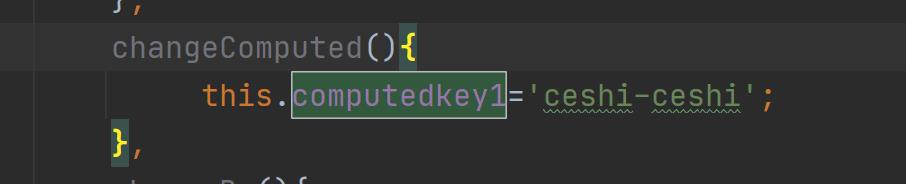
如果我们有手动修改计算属性的需求,如下函数:

在methos属性里,定义了函数来修改计算属性的值(上面讲过,this代表vm实例,computed中的属性,在vm实例中,也会提取出来),那么,就会调用计算属性的set方法。在set方法里,我们要对参与计算的data里的属性进行修改,这样,在get方法里,才能得到改变后的值,如下:

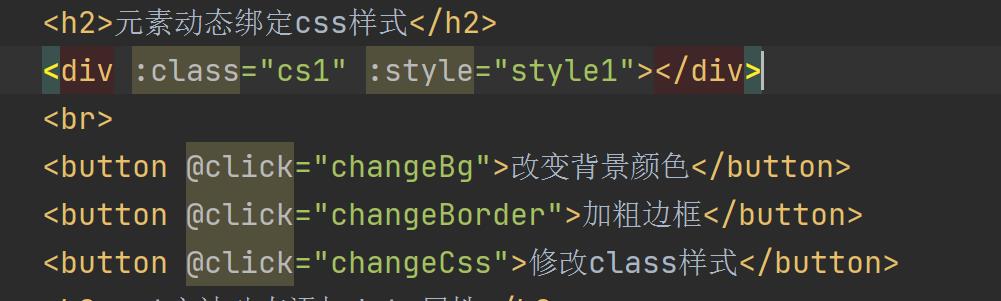
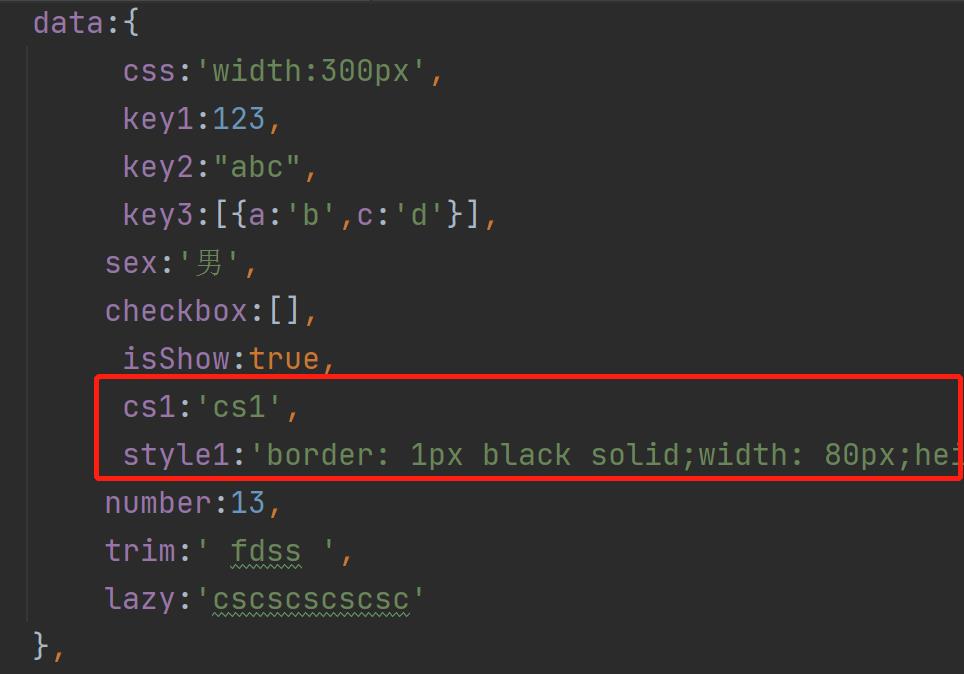
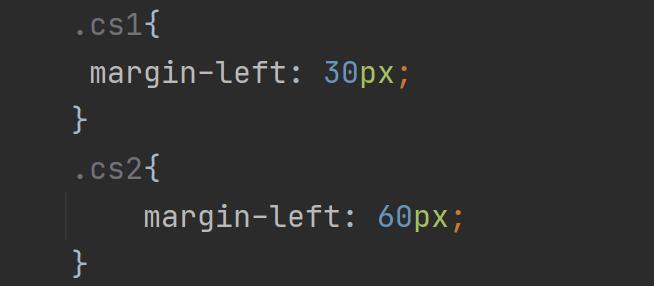
十、实现元素动态绑定css属性
在开发中,常常有动态修改某个元素css样式属性的需求,那么在vue中该如何实现呢?
实现思路:
在动态变换样式的元素里,用v-bind绑定class属性和style属性,然后把两个属性的值定义在data里。然后在点击事件里,通过回调函数动态修改data属性的值,来控制元素css样式变化。
实现代码如下:




十一、对data中数据的修改和添加
对于data中数据的修改,我们上面已经提到,用this.属性=xxx修改或者this._data.属性=xxx来修改即可。
Vue给我们的承诺是,只要属性发生变化后,页面中用到该属性的地方,都会自动更新。
需要注意的是,我们用上面方式修改Vue数据时,对于对象形式的数据而言,是可以立刻更新到页面的。而对于数组形式的数据,虽然数据是改了,但是,无法立刻更新至页面。
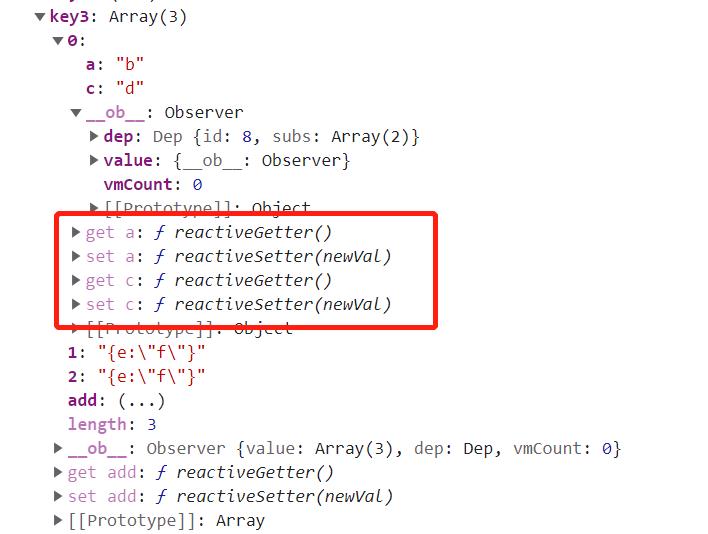
为什么呢?我们上面讲到,vm实例将data中的属性提取出来,并配置了get和set方法。数据的变化,就是通过调用set方法实现的。而当是数组形式的数据时,vm并不会对数组配置get和set方法。而是会递归这个数组,直到找到对象形式的数据了,再生成对象数据的get和set方法。
如下图;

所以,我们直接改变数组元素的话,Vue是感知不到的,所以无法实时更新。但是数组内部的属性是有set方法的,我们可以.内部属性,一个一个去修改,是可以实时更新的。
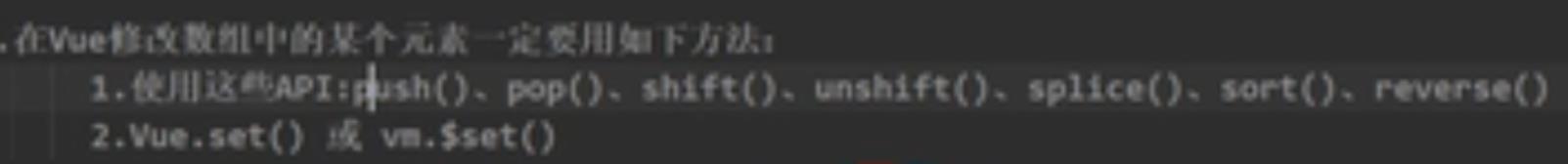
那么我们就想数组内的整条记录都改,而不是一个属性一个属性的去.出来,该如何做呢,看下图:

使用这些方法,就会实时监测到了,原因是Vue对这些方法进行了重写。调用这些方法时,实际调用了Vue的方法。
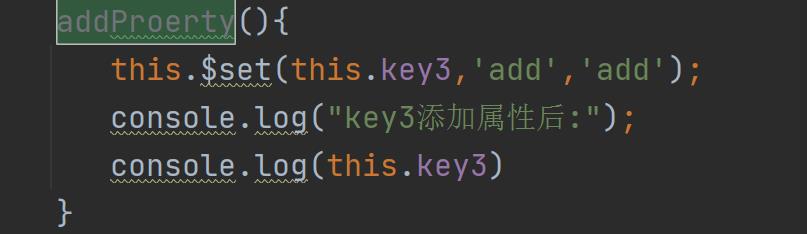
对data数据的添加,使用set()方法即可。

或者使用vm.$set()。
需要注意的是,Vue.set方法不能直接给vm实例或_data里面添加属性,而是往data里属性的属性里面,可以添加属性。
十二、watch监测属性
用于监测某个属性变化后的回调函数。

需要注意的是,能使用watch完成的功能,都可以使用computed来完成。所以在使用时,要斟酌使用哪个更好一些,优先使用computed实现。
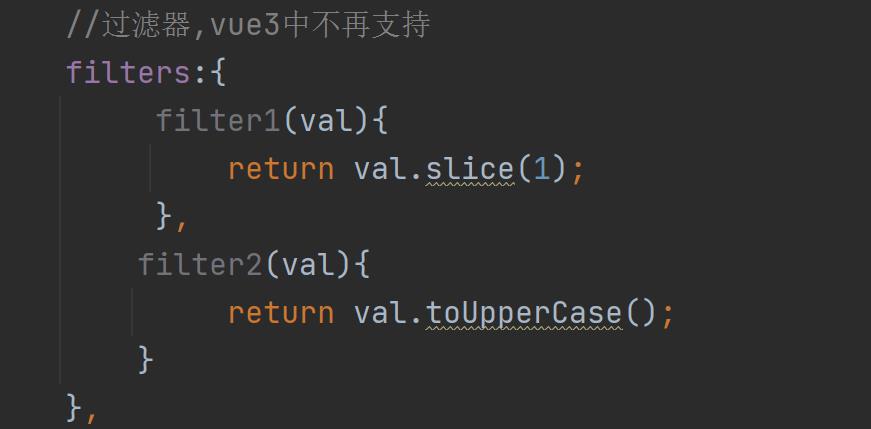
十三、过滤器filters
需要强调的是,filters在vue3中已经被移除了,这里简单讲解一下。

在插值表达式中这样使用:

这样就把key2的值经过filter1和filter2函数过滤后返回到页面。
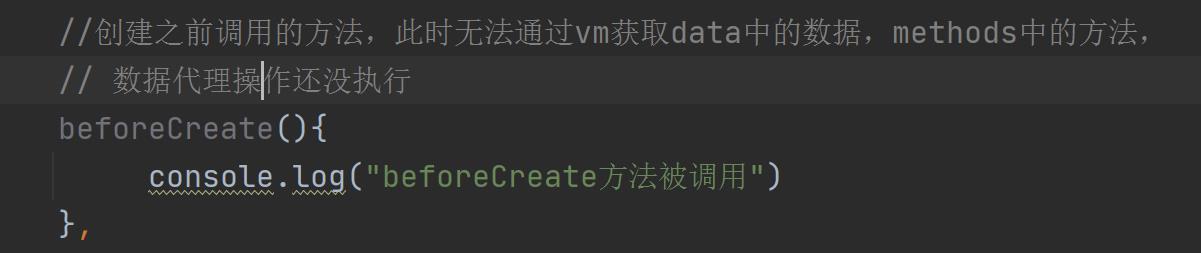
十四、生命周期函数
Vue有自己的生命周期,这里我们不讨论其生命周期,网上一大堆讲解。这里我们说Vue生命周期中的几个钩子方法,利用这些方法,我们可以在Vue每个生命周期节点做一些操作。






以上是关于一VUE基础的主要内容,如果未能解决你的问题,请参考以下文章