[iOS开发]UIPickerView学习
Posted Billy Miracle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[iOS开发]UIPickerView学习相关的知识,希望对你有一定的参考价值。
今天学习了ios常见的滚动选择器,一起来看看👀
新建一个选择器
_pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(40, 100, self.view.frame.size.width - 80, 200);];
_pickerView.backgroundColor = [UIColor whiteColor];
//记得设置代理和数据源
_pickerView.dataSource = self;
_pickerView.delegate = self;
代理方法:
#pragma mark - UIPickerViewDataSource
// 返回需要展示的列(columns)的数目
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
// 返回每一列的行(rows)数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
switch (component)
case 0:
// 第一列返回的行数
break;
case 1:
// 第二列返回的行数
break;
.
.
.
default:
break;
数据源方法:
#pragma mark - UIPickerViewDelegate
// 设置组件的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component
if (component == 0)
else ...
// 返回每一行的标题
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
switch (component)
case 0:
// 第一列的标题
break;
case 1:
// 第二列的标题
.
.
.
default:
break;
// 某一行被选择时调用
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
if (component == 0)
// 根据选择的左边列,修改右边列数组,
// 达到联动效果
if (row == 0)
else if (row == 1)
.
.
.
// 刷新某列数据
[pickerView reloadComponent:x];
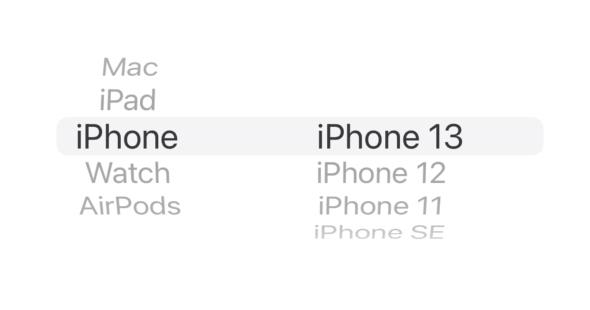
看看笑果:


发现字体有些奇怪,还可以开心地去自定义view,看看效果会不会更好:
#pragma mark - 返回自定义视图
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(nullable UIView *)view
if (view == nil)
view = [[UIView alloc] init];
return view;

更**奇怪咧😅😅😅
接下来我们可以看看有趣的UIDatePicker。
UIDatePicker 是一个控制器类,封装了UIPickerView,但是它是UIControl的子类,专门用于接受日期、时间和持续时长的输入。
构建:
//创建一个UIPickView对象
UIDatePicker *datePicker = [[UIDatePicker alloc]init];
datePicker.frame = CGRectMake(40, 400, self.view.frame.size.width - 80, 200);
//设置背景颜色
datePicker.backgroundColor = [UIColor greenColor];
//datePicker.center = self.center;
//设置中文
datePicker.locale = [NSLocale localeWithLocaleIdentifier:@"zh"];
[self.view addSubview:datePicker];
//设置时间间隔
NSDate* minDate = [NSDate dateWithTimeIntervalSinceNow:-60*60*24*100];
NSDate* maxDate = [NSDate date];
datePicker.minimumDate = minDate;
datePicker.maximumDate = maxDate;
//四种模式
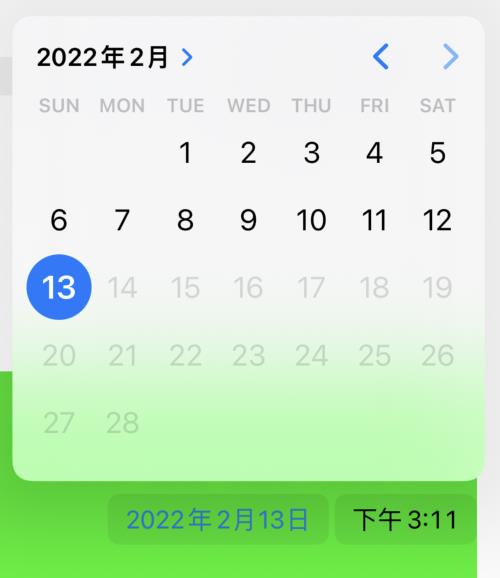
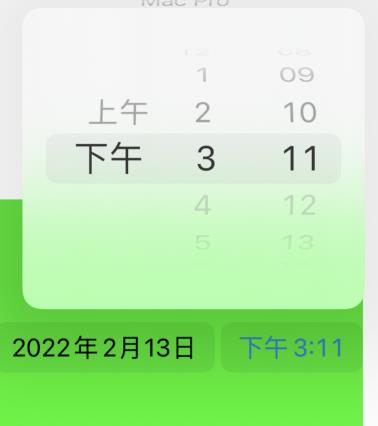
datePicker.datePickerMode = UIDatePickerModeDateAndTime;
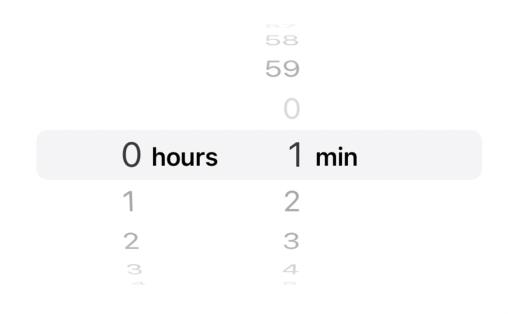
//datePicker.datePickerMode = UIDatePickerModeCountDownTimer;
//datePicker.datePickerMode = UIDatePickerModeDate;
//datePicker.datePickerMode = UIDatePickerModeTime;
NSLog(@"%d", [datePicker isKindOfClass:[UIControl class]]);
//添加事件
[datePicker addTarget:self action:@selector(dateChanged:) forControlEvents:UIControlEventValueChanged];
- (void)dateChanged:(id)sender
UIDatePicker *control = (UIDatePicker *)sender;
NSDate *date = control.date;
NSLog(@"%@", date);
它长zhèi样:



有点像,是真的封装了UIPickerView。
And on that bombshell, it’s time to end. Goodnight.
以上是关于[iOS开发]UIPickerView学习的主要内容,如果未能解决你的问题,请参考以下文章