Android 让滑动冲突变的简单(含源码分析)
Posted 安卓开发-顺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 让滑动冲突变的简单(含源码分析)相关的知识,希望对你有一定的参考价值。
目录
一、滑动冲突的统一解决方案
1、外部拦截(推荐方案)
(1)什么是外部拦截?
外部拦截的意思就是在两层嵌套的情况下,由外层去主导滑动的分工以实现该是谁滑动就谁滑动。
(2)如何实现外部拦截?
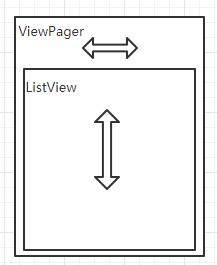
我们举一个具体的例子来看看外部拦截是如何实现的,这样我们用一个ViewPager来包裹一个ListView

说明一下:此冲突系统已经帮我们解决,在ViewPager中已经做了处理,这就是外部拦截的方案,你看系统就是这么干的,这也符合view的一个正常的事件分发机制(从父类向子类),所以推荐优先考虑通过外部拦截方案来解决滑动冲突问题。
这里我们自己写一个MyViewPager 来演示下具体怎么做来解决的滑动冲突:
/**
* 滑动冲突演示案例 这里是父布局 子布局是ListView
*/
class MyViewPager : ViewPager
private val mLastX = 0
private val mLastY = 0
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet) : super(context, attrs)
/**
* 重新此方法来实现是否要拦截触摸事件
*/
override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean
val action = ev!!.action
when(action)
//使用外部拦截方案时,父布局一定不能拦截Down事件,否则子布局将不能处理后续事件
MotionEvent.ACTION_DOWN ->
//Up事件也不要拦截,系统默认处理就可以
MotionEvent.ACTION_UP ->
//控制逻辑在Move事件中实现
MotionEvent.ACTION_MOVE ->
//判断用户的滑动方向,上下滑动则不拦截,系统会分发给子view(ListView)处理
//左右滑动则拦截下来自己处理
val distanceX = ev.x - mLastX
val distanceY = ev.y - mLastY
if (Math.abs(distanceX) > Math.abs(distanceY))
return true
//每次有事件发生时,记录下触摸的位置 用来判断滑动方向
mLastX = ev.x
mLastY = ev.y
return super.onInterceptTouchEvent(ev)
这是外部拦截的通用思路:
第一步:重写onInterceptTouchEvent方法
第二步:放掉MotionEvent.ACTION_DOWN和UP事件(返回false,或者super处理)
第三步:在MotionEvent.ACTION_MOVE事件中进行控制
一般根据滑动方向或者在屏幕上的滑动位置来判断是否要自己处理还是交给子view处理,本文中的例子是根据滑动方向,但是如果ListView也要支持单个条目的左右滑动的话,就要在左右滑动时根据用户的滑动位置进行细分处理,比如在屏幕的两侧边缘位置滑动让ViewPager处理,中间位置让ListView来进一步处理。
2、内部拦截
(1)什么是内部拦截?
内部拦截的意思就是在两层嵌套的情况下,由内层去主导滑动的分工以实现该是谁滑动就谁滑动。
(2)如何实现内部拦截?
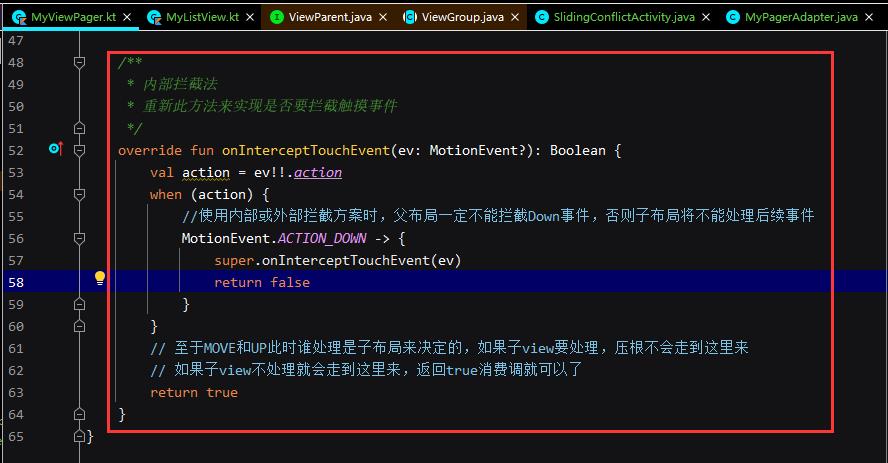
还是以上面的例子来进行代码演示:
shMyViewPager放行DOWN事件

第二步:MyListView在move事件中做滑动处理
class MyListView : ListView
private var mLastX = 0
private var mLastY = 0
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet) : super(context, attrs)
override fun dispatchTouchEvent(ev: MotionEvent?): Boolean
val action = ev!!.action
when (action)
//使用内部拦截方案时,在DOWN事件时利用系统api去修改不允许拦截的变量
//这样就可以成功拿到接下来的Move和Up事件
MotionEvent.ACTION_DOWN ->
log("MyListView ACTION DOWN")
parent.requestDisallowInterceptTouchEvent(true)
//Up事件系统默认处理就可以
MotionEvent.ACTION_UP ->
log("MyListView ACTION UP")
//控制逻辑在Move事件中实现
MotionEvent.ACTION_MOVE ->
//判断用户的滑动方向,上下滑动则系统默认处理, 左右滑动则让父类来处理
val distanceX = ev.x - mLastX
val distanceY = ev.y - mLastY
if (Math.abs(distanceX) > Math.abs(distanceY))
parent.requestDisallowInterceptTouchEvent(false)
//每次有事件发生时,记录下触摸的位置 用来判断滑动方向
mLastX = ev.x.toInt()
mLastY = ev.y.toInt()
return super.dispatchTouchEvent(ev)
其中要注意两点:
- MyListView 重新dispatchTouchEvent方法后在Down事件中通过parent.requestDisallowInterceptTouchEvent(true) 并不是让父布局不去拦截Down事件,因为通过此API做不到这一点,Down事件的分发大权仍然掌握在父布局里面,而这里的请求是为了绕过父布局对接下来对Move和Up的拦截,从而可以在后续的Move事件中做相应的处理
- MyListView在Move事件中通过parent.requestDisallowInterceptTouchEvent(false)来把处理权利还给父布局,之后move、up事件都会在父布局处理
二、从源码角度看滑动冲突是如何被解决的(基于android-30)
1、外部拦截
外部拦截的思路主要是通过父布局重写onInterceptTouchEvent()方法来做一些处理,那么此方法是什么时候被调用的呢?
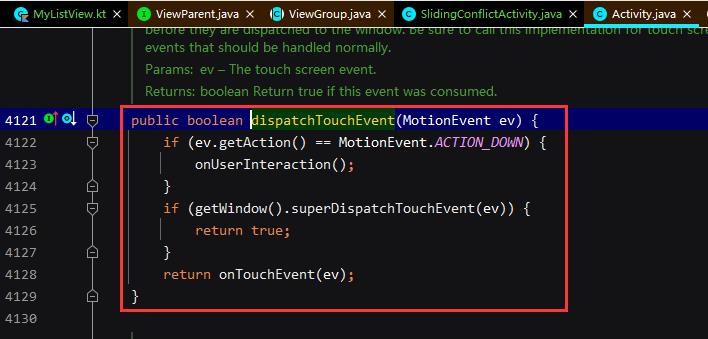
(1)手指触碰屏幕时首先会调用Activity的dispatchTouchEvent方法

(2)看4125行调用了window的superDispatchTouchEvent方法,因为Window的唯一实现是PhoneWindow,因此我们看PhoneWindow的源码

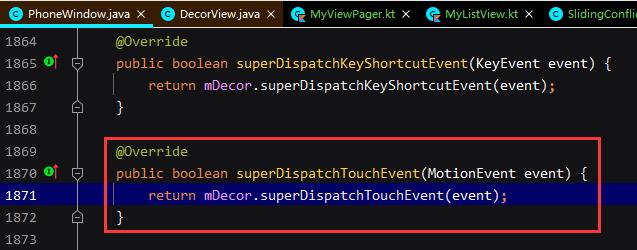
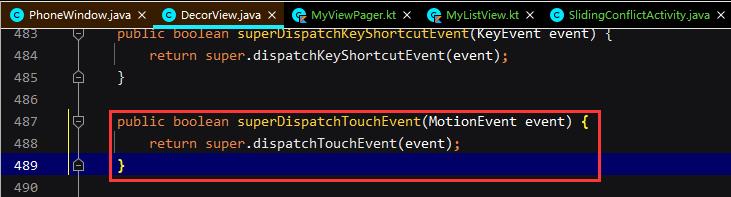
(3)1871行PhoneWindow又调到了 DecorView的superDispatchTouchEvent方法

(4)DecorView继续调用到其父类的方法dispatchTouchEvent
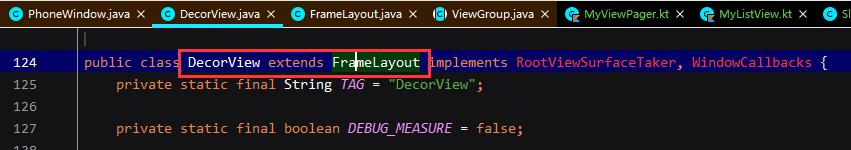
由于DecorView是继承自FrameLayout的

FrameLayout又继承自ViewGroup,因此最终调到了ViewGroup的dispatchTouchEvent方法

事件分发的核心逻辑都在此方法中,注意:
ViewGroup虽然继承自View,但是View不做事件的分发,它只负责touch事件的处理,因为View是个明确的个体而不是一个容器,所以无需做事件分发
写于2022 02 13 22:00 明天继续写
2、内部拦截
以上是关于Android 让滑动冲突变的简单(含源码分析)的主要内容,如果未能解决你的问题,请参考以下文章