input[type=submit]以及数字日期在苹果手机上显示异常的处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input[type=submit]以及数字日期在苹果手机上显示异常的处理相关的知识,希望对你有一定的参考价值。
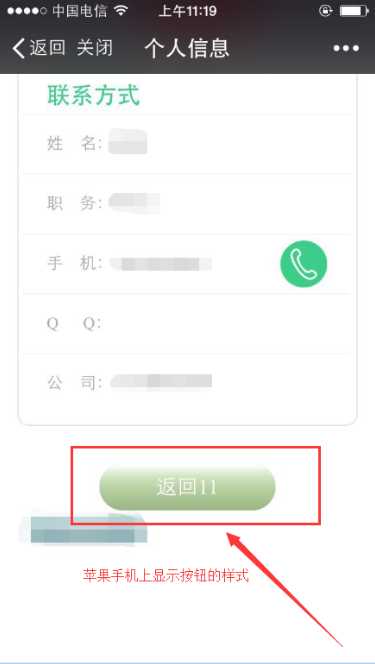
1、input的背景颜色显示不正常。如图所示:

在手机页面上写了个input的button按钮,但是颜色显示不对,发白,不知道怎么回事,比如下图,本来颜色给的是绿色和蓝色,结果却是这个样子。
解决方法:
在CSS中加上下面的代码即可:
input[type=button], input[type=submit], input[type=file], button { cursor: pointer; -webkit-appearance: none; }
2、阻止苹果手机网页上点击数字可能拨打电话和自动添加下划线的解决办法
有时候在页面上需要显示类似于2012-10-05这种格式的日期或数字,但是苹果手机会把它当成电话号码来读取并提示拨打该号码。而且该数字的样式也会默认加上下划线、颜色变蓝色。很像<a>标签的样式
解决办法如下:
在html的head中加上这句话就好了
<meta name="format-detection" content="telephone=no" />
//===========END==========
以上是关于input[type=submit]以及数字日期在苹果手机上显示异常的处理的主要内容,如果未能解决你的问题,请参考以下文章