CRUD--设计路由以及路由模块的提取
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CRUD--设计路由以及路由模块的提取相关的知识,希望对你有一定的参考价值。
首先
- 初始化
- 模板处理
路由设计
| 请求方法 | 请求路径 | get参数 | post参数 | 备注 |
|---|---|---|---|---|
| GET | /students | 渲染首页 | ||
| GET | /students/new | 渲染添加学生页面 | ||
| POST | /students/new | name,age,gender,hobbies | 处理添加学生请求 | |
| GET | /students/edit | id | 渲染编辑页面 | |
| POST | /students/edit | id,name,age,gender,hobbies | 处理编辑请求 | |
| GET | /students/delete | id | 处理删除请求 |
提取路由模块
- router.js路由模块
- 职责:
- 处理路由
- 根据不同的请求方法+请求路径设置具体的请求函数
- 模块职责要单一,我们划分模块的目的就是增强代码的可维护性,提升开发效率


以上也是一种办法,得运行route.js,但是不适用。
还有一种方法就是对router.js 全部导出。app.js调用即可


但这样也不方便,express提供了一种更好的方式,专门用来包装路由容器
router.js文件部分代码描述
路由模块:
- 根据不同的请求方法设置请求不同的处理的方式
- 清晰而单一,增强代码的可读性
- 提升开发效率
// 路由模块设计集合
var fs = require('fs');
var path = require('path');
var express = require('express');
// 创建一个路由容器
var router = express.Router();
// 把路由器挂载到router容器中
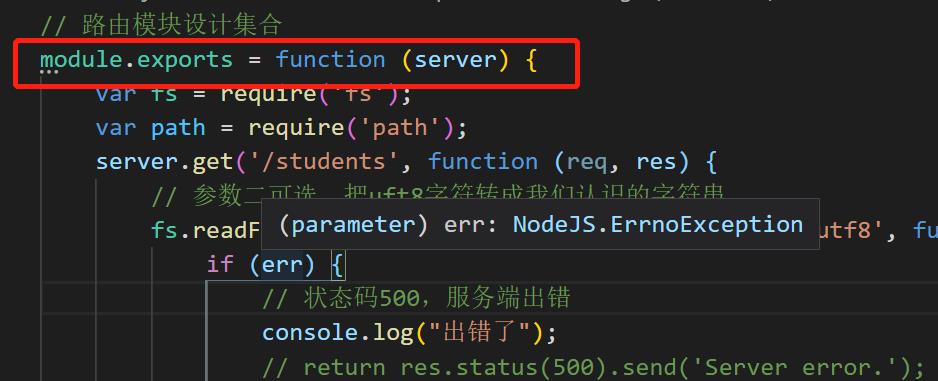
router.get('/students', function (req, res)
// 参数二可选,把uft8字符转成我们认识的字符串
fs.readFile(path.join(__dirname, './db.json'), 'utf8', function (err, data)
if (err)
// 状态码500,服务端出错
console.log("出错了");
// return res.status(500).send('Server error.');
res.render('index.html',
// 从文件中读取的数据一定是字符串
// 所以一定要转成对象
students: JSON.parse(data).student
);
)
)
// 把router导出
module.exports = router;
然后在入口文件调用路由模块

那么作为服务器的入口app.js文件,他的职责就是:
- 创建服务
- 做一些相关的配置
- 模板引擎
- body-Parser解析表单POST请求体
- 提供静态资源服务
- 监听端口启动服务
设计操作数据的API文件模块
/*
*操作文件的中的数据,只处理数据,不关心业务,封装API
*/
/*
*获取所有学生列表
*return []
*/
exports.find() = function()
/*
*添加保存学生
*/
exports.save() = function()
/*
*更新学生
*/
exports.updata() = function()
/*
*删除学生
*/
exports.delete() = function()
以上是关于CRUD--设计路由以及路由模块的提取的主要内容,如果未能解决你的问题,请参考以下文章