医美小程序实战教程
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程相关的知识,希望对你有一定的参考价值。
我们用了四篇文章介绍了医美小程序的前两句话的意思,今天还是回到程序的主题上来,继续解读官方模板
全局生命周期函数
生命周期函数有全局和页面的区别,全局就是要小程序一启动的时候就加载,而页面是需要打开具体的页面的时候执行。我们先看一下官方模板的全局生命周期函数
import WXStorage from './common/storage'
import isUserExist from './common/getUserInfo'
export default
async onAppLaunch(launchOpts)
const [shopInfo] = await Promise.all([getShop()]);
console.log(shopInfo)
app.dataset.state.shopInfo = shopInfo;
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
async function getShop()
const ret = await app.dataSources['businessBeauty'].getShop()
if (ret.code != 0)
return app.showToast(
title: '获取店铺信息失败'
);
return ret?.data || []
代码的意思是在小程序启动的时候获取店铺的一个具体信息,并将获取到的信息初始化到全局变量中。这里涉及到两个知识点,解构赋值和Promise
解构赋值
我们一般变量赋值的时候是通过=号运算符,通常是个单个变量赋值,解构赋值可以给多个变量赋值,常见的解构有对象的解构和数组的解构
const [shopInfo] = await Promise.all([getShop()]);
const [shopInfo]就是给数组进行解构,把右侧数组里的值解构到shopInfo中
Promise
Promise允许构造一个异步函数进行执行,可以理解为调用异步函数的一个方法
Promise.all可以一次调用多个异步函数,接收一个数组作为参数,如果有多个异步函数,函数名以逗号作为分隔
获取店铺信息
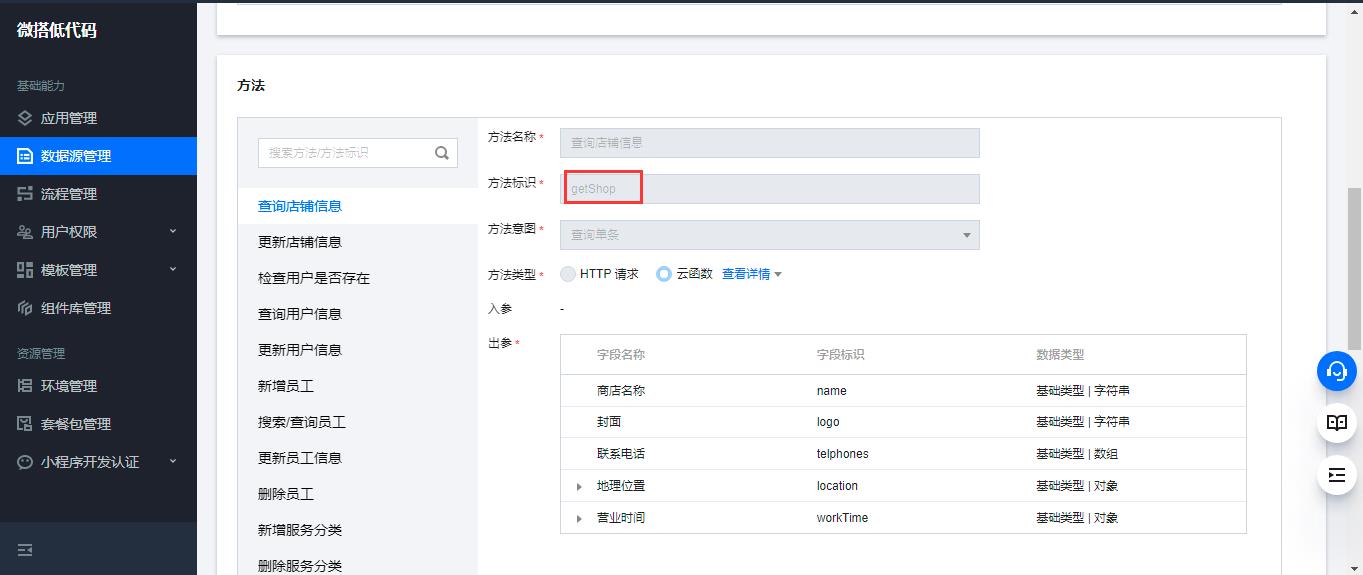
那具体是哪个方法获取的店铺信息呢?
const ret = await app.dataSources['businessBeauty'].getShop()
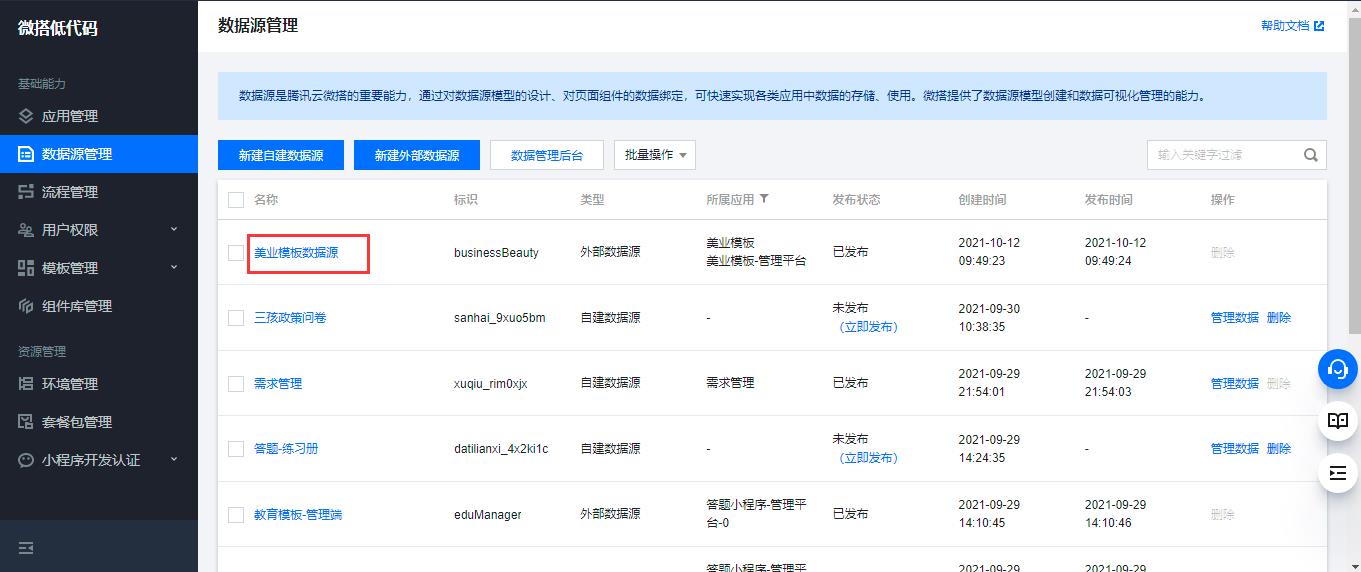
这句话执行就是获取店铺信息,调用了businessBeauty数据源的getShop方法,我们可以打开数据源管理查看具体的代码


const LcapContainer = require('@cloudbase/lcap-business-sdk');
const SHOP_CONFIG_KEY = 'shopInfo';
const SHOP_CONFIG_DEFAULT =
name: '默认店铺',
logo: 'https://tva1.sinaimg.cn/large/008i3skNgy1gspycq9ge5j305k05kjr7.jpg',
telphones: [],
workTime:
week1: start: 480, end: 1020 ,
week2: start: 480, end: 1020 ,
week3: start: 480, end: 1020 ,
week4: start: 480, end: 1020 ,
week5: start: 480, end: 1020 ,
,
location:
province: '',
city: '',
district: '',
address: '',
,
;
/**
* 查询店铺信息
*/
async function main(params, context)
const services = new LcapContainer( lcDatasourceCtx: context );
const tcbService: db , utilService, configService = services;
// 查询店铺信息
const shopCol = db.collection('lcap-beauty-config');
const shopRes = await shopCol.where( key: SHOP_CONFIG_KEY ).get();
if (utilService.isValidArray(shopRes.data))
return shopRes.data[0].value;
const createTime = utilService.getLocalDayjs().valueOf();
await shopCol.add(
key: SHOP_CONFIG_KEY,
value: SHOP_CONFIG_DEFAULT,
createTime,
updateTime: createTime,
);
return SHOP_CONFIG_DEFAULT;
/**
* 本地测试逻辑
*/
if ((new LcapContainer()).services.configService.isLocalDev())
main().then((res) =>
console.log('>>> res is', res);
);
module.exports = main;
这个方法的第一句话就是对象解构语法
const LcapContainer = require('@cloudbase/lcap-business-sdk');
require
getShop云函数中的require我们不是特别清楚,为此我特意百度了一下require是什么
看了官方的解释,其实也是为了引入其他模块使用的,通过引入之后就可以直接调用里边定义的变量和方法
常量的定义
里边还有一个const的关键字,这个是定义常量的意思,常量的命名一般采用大写
业务逻辑
因为引入了一个第三方的SDK,目前还不清楚这个SDK是干啥用的,权且当作官方自己构造了一个数据库用来存放这些信息,但是是需要通过SDK来使用。其实我们日常开发的时候是用自建数据源,然后通过编制云函数来和数据库做交互,对外提供方法以供页面正常调用。
总结
我们这一节梳理了一下全局生命周期中如何加载店铺信息的代码,当然了其中有一部分我们目前还不知道干啥用的,也不用太担心,我们就是通过不断的梳理来增长知识的,也不可能一下子都解读明白。不断的吸收官方模板的构造思路和方案,等你自己做的时候就有参考的办法了,这也是学习官方模板的最大价值所在。
以上是关于医美小程序实战教程的主要内容,如果未能解决你的问题,请参考以下文章