简单实现个vue的下拉加载
Posted 前端e站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单实现个vue的下拉加载相关的知识,希望对你有一定的参考价值。
1代码文本片段
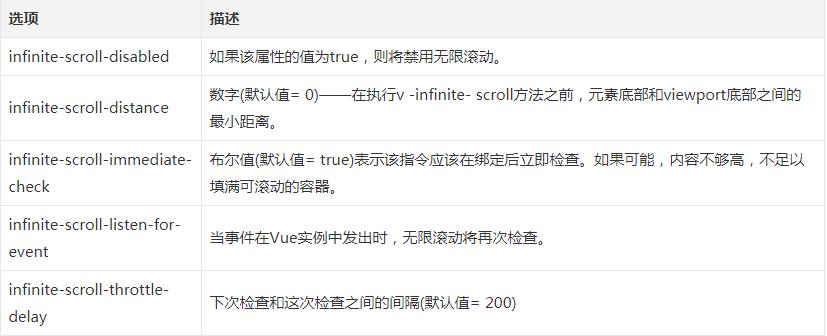
v-infinite-scroll="loadMore" infinite-scroll-disabled="busy" infinite-scroll-distance="10"一些参数的解释 , 有助于代码的理解

<div v-infinite-scroll="loadMore" infinite-scroll-disabled="busy" infinite-scroll-
distance="10">
<table class="bordeoBm pt15 pb15" v-for="(item, index) in editionData" :key="index">
<tr>
<th class="width60 pl15 borM" align="left" valign="top">item.number</th>
<div class="pl15 padd" v-for = "(list,index) in item.content.length"
:key="index">item.content[list]
</div>
</tr>
</table>
<div class="loading tac" v-if="busy">加载中…</div>
<div class="loading tac" v-if="endMore">没有更多了</div>
</div>2主要方法实现
methods:
/* 加载方法 */
loadMore ()
let self = this
self.busy = true
self.endMore = false
if (self.totalPage === self.page)
self.busy = false
if (self.totalPage !== 1)
self.endMore = true
return false
self.page += 1
setTimeout(() =>
self.editionList()
, 1000)
,
/* 对应的接口调试方法 */
editionList (cb)
let self = this
edition.editionList(function (response, page ,size)
if (response)
/* data是array类型 */
self.editionData = response.data.data
let res = response.data
self.editionData = self.editionData.concat(res.data)
self.totalPage = Math.ceil(res.total / self.size)
self.busy = false
/* data非array类型,需要先转化成array类型 */
/* let res = JSON.parse(response.data)
self.list = self.list.concat(res.data)
self.totalPage = Math.ceil(res.total / self.size)
self.busy = false */
, self.page, self.size)
3.data里默认的一些参数设置
editionData: [],
busy: false,
totalPage: false,
endMore: false,
page: 0,
size: 124.最后再给一点样式吧
.borMborder-bottom:1px solid #328DFE;
table.bordeoBmborder-bottom:1px solid #E3E3E3;width:100%;
/* div.pl15.paddmargin-left: 85px; */
div.pl15.padd:first-childpadding-top: 15px;
div.pl15.padd:last-childpadding-bottom: 40px;
table.bordeoBmmargin:40px 0;font-size: 14px;line-height:20px;这样一个简单的下拉加载基本就实现了。
以上是关于简单实现个vue的下拉加载的主要内容,如果未能解决你的问题,请参考以下文章