js数组添加元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组添加元素相关的知识,希望对你有一定的参考价值。
参考技术Ajs数组添加元素的方法有三个,分别是push()、unshift()、splice(),下面分别说一下各自的用法
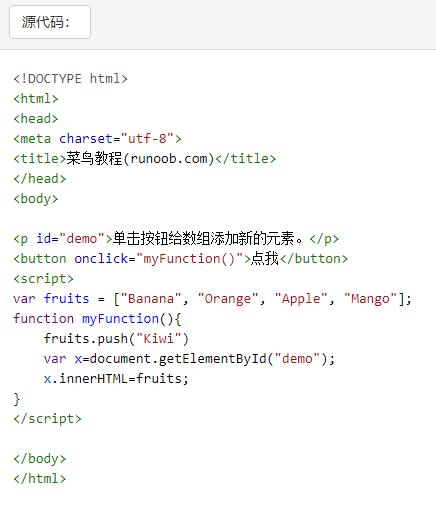
1、push(),在数组的末尾添加新的元素,并返回数组新长度
语法:a.push( “新元素1”,“新元素2”);
实例:

结果:

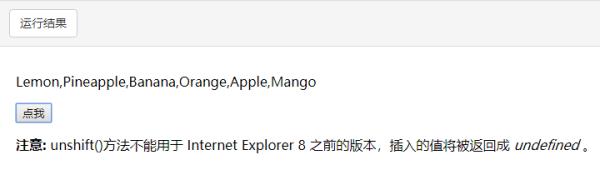
2、unshift(),在数组的开头添加新元素,数组中的元素自动后移,返回数组新长度
语法:a.unshift(“新元素1”,“新元素2”);
注:unshift()方法不能用于 Internet Explorer 8 之前的版本,插入的值将被返回成 undefined 。
实例

结果:

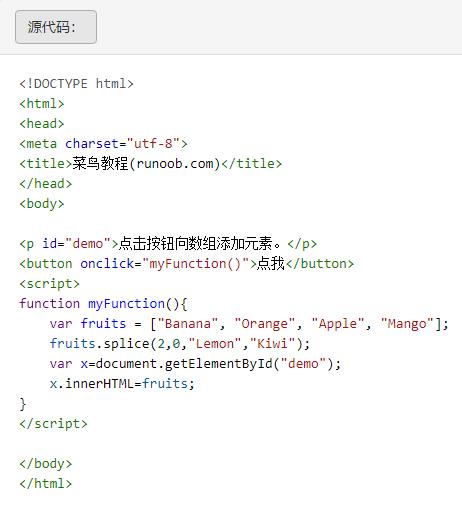
3、splice(),在指定位置添加一个或者多个新元素,插入位置的元素自动后移,返回""。
例如,在第二位置添加新元素
语法:a.splice(2,0,“新元素1”,“新元素2”);
实例:

结果:

以上是关于js数组添加元素的主要内容,如果未能解决你的问题,请参考以下文章