Matplotlib数据可视化高级
Posted 辰chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Matplotlib数据可视化高级相关的知识,希望对你有一定的参考价值。
目录
前言
本文其实属于:Python的进阶之道【AIoT阶段一】的一部分内容,本篇把这部分内容单独截取出来,方便大家的观看,本文介绍Matplotlib数据可视化高级,读本文之前,如果没有 Matplotlib基础建议先看博客:Matplotlib数据可视化入门,后续还会单独发一篇 Matplotlib数据可视化进阶 内容供读者学习。
🌟 学习本文之前,需要先自修:NumPy从入门到进阶,pandas从入门到进阶本文中很多的操作在 NumPy从入门到进阶 ,pandas从入门到进阶二文中有详细的介绍,包含一些软件以及扩展库,图片的安装和下载流程,本文会直接进行使用。
下载 M a t p l o t l i b Matplotlib Matplotlib 见博客:matplotlib的安装教程以及简单调用,这里不再赘述
1.多图布局
1.1 子视图
🚩创建子视图可以一个视图一个视图的创建,也可以多个视图一起创建:
单图创建:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, 2 * np.pi)
# 创建子视图:2行1列第1个视图
ax = plt.subplot(2, 1, 1)
ax.plot(x, np.sin(x))
# 创建子视图:2行1列第2个视图
ax = plt.subplot(2, 1, 2)
ax.plot(x, np.cos(x))

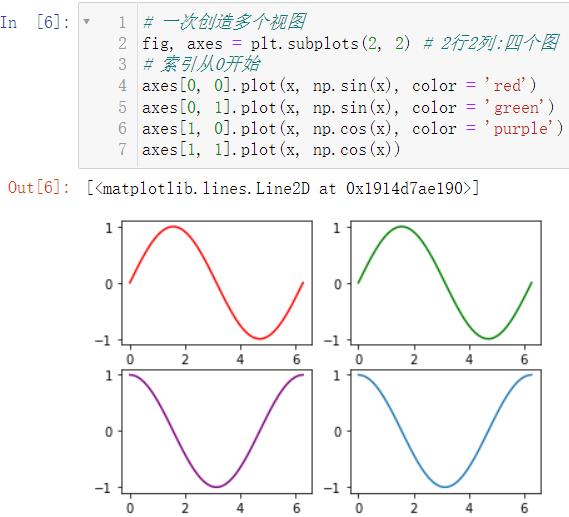
多图一起创建:
# 一次创造多个视图
fig, axes = plt.subplots(2, 2) # 2行2列:四个图
# 索引从0开始
axes[0, 0].plot(x, np.sin(x), color = 'red')
axes[0, 1].plot(x, np.sin(x), color = 'green')
axes[1, 0].plot(x, np.cos(x), color = 'purple')
axes[1, 1].plot(x, np.cos(x))

下面附上一个完整的代码供读者理解:
遇到无法理解的地方可以看后面的代码解释,还是不理解的地方可以评论区留言(有问必答)
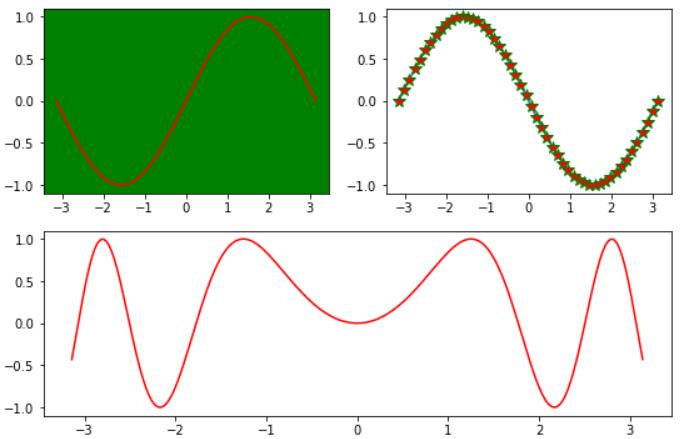
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi, 50)
y = np.sin(x)
# 子视图1
plt.figure(figsize = (9, 6))
ax = plt.subplot(221) # 两行两列第一个子视图
ax.plot(x, y, color = 'red')
ax.set_facecolor('green') # 调用子视图设置方法,设置子视图整体属性
# 子视图2
ax = plt.subplot(2, 2, 2) # 两行两列第二个子视图
line, = ax.plot(x, -y) # 返回绘制对象
line.set_marker('*') # 调用对象设置方法,设置属性
line.set_markerfacecolor('red')
line.set_markeredgecolor('green')
line.set_markersize(10)
# 子视图3
ax = plt.subplot(2, 1, 2) # 两行一列第二行视图
plt.sca(ax) # 设置当前视图
x = np.linspace(-np.pi, np.pi, 200)
plt.plot(x, np.sin(x * x), color = 'red')

对上述代码的部分进行讲解:
# 第15行
# line, = ax.plot(x, -y) # 返回绘制对象
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi, 50)
y = np.sin(x)
# 子视图1
plt.figure(figsize = (9, 6))
ax = plt.subplot(221) # 两行两列第一个子视图
ax.plot(x, y, color = 'red')
ax.set_facecolor('green') # 调用子视图设置方法,设置子视图整体属性
# 子视图2
ax = plt.subplot(2, 2, 2) # 两行两列第二个子视图
ax.plot(x, -y) # 返回绘制对象

ax.plot(x, -y)其实就是返回了一句话:[<matplotlib.lines.Line2D at 0x1914fb1d250>]
我们可以发现这句话使用的是列表,我们取出这句话可以用:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi, 50)
y = np.sin(x)
# 子视图1
plt.figure(figsize = (9, 6))
ax = plt.subplot(221) # 两行两列第一个子视图
ax.plot(x, y, color = 'red')
ax.set_facecolor('green') # 调用子视图设置方法,设置子视图整体属性
# 子视图2
ax = plt.subplot(2, 2, 2) # 两行两列第二个子视图
line = ax.plot(x, -y) # 返回绘制对象
line[0]

我们也可以使用 , 去取:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi, 50)
y = np.sin(x)
# 子视图1
plt.figure(figsize = (9, 6))
ax = plt.subplot(221) # 两行两列第一个子视图
ax.plot(x, y, color = 'red')
ax.set_facecolor('green') # 调用子视图设置方法,设置子视图整体属性
# 子视图2
ax = plt.subplot(2, 2, 2) # 两行两列第二个子视图
line, = ax.plot(x, -y) # 返回绘制对象
line

还有一个很容易晕掉的细节:就是我们在绘图的时候几行几列第几个是什么意识:
我们就拿上述代码去说明:
我们假想有一块空白的板子是供我们绘图的,下面来看上述代码:
ax = plt.subplot(221) # 两行两列第一个子视图
这行代码的意思是把我们假想的这块白板,划分称为两行两列的板子:

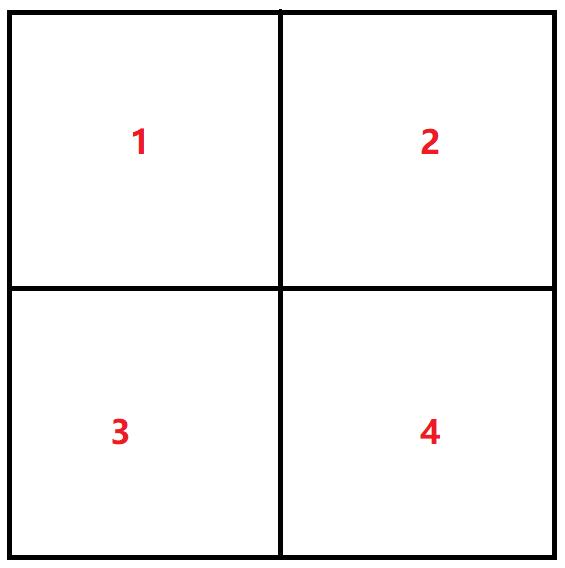
然后这个图片占据的是第一个板子的位置,对于板子位置我们有如下规定:
板子的编号从1开始,而非从0开始,从左至右,从上至下依次命名板子
所以对上面这个板子,板子的编号为:

所以我们最后图像所显示的其实就是左上角的位置。
接着来看我们的第二个图:
ax = plt.subplot(2, 2, 2) # 两行两列第二个子视图
这下就好理解啦,还是把之前的空白板子分成两行两列,然后编号为2,即右上角。
接着我们来看第三个图:
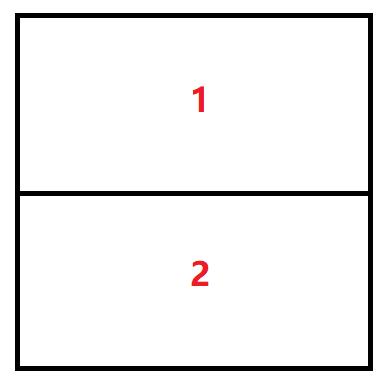
ax = plt.subplot(2, 1, 2) # 两行一列第二行视图
把我们的空白板子分成两行一列,那么就是下图的形式:

然后我们把第三个图片放到第二个位置,不难想到,该图的第二个位置其实就是对应的我们分成两行两列的 3,4 位置,所以三个图像最终绘制的结果就是:

1.2 嵌套
🚩所谓嵌套,其实就是在图形中继续画图:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-np.pi, np.pi, 25)
y = np.sin(x)
fig = plt.figure(figsize = (9, 6)) # 创建视图
plt.plot(x,y)
# 嵌套方式一,axes轴域(横纵坐标范围),子视图
# x,y,width,height
ax = plt.axes([0.2, 0.55, 0.3, 0.3]) # 参数含义[left, bottom, width, height]
ax.plot(x, y, color = 'g')
# 嵌套方式二
ax = fig.add_axes([0.55, 0.2, 0.3, 0.3]) # 使用视图对象添加子视图
ax.plot(x, y, color = 'r')

1.3 多图布局分格显示
1.3.1 均匀布局
🚩每张图片都是均匀展示的
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0,2*np.pi)
# sharex:所有小图共享x轴 sharey:表示所有小图共享y轴 坐标轴以所有小图中范围最大的进行显示
fig, ((ax11,ax12,ax13), (ax21,ax22,ax23),(ax31,ax32,ax33)) = plt.subplots(3, 3)
# 也可通过plt.subplot() 一个个添加子视图
fig.set_figwidth(9)
fig.set_figheight(6)
ax11.plot(x,np.sin(x))
ax12.plot(x,np.cos(x))
ax13.plot(x,np.tanh(x))
ax21.plot(x,np.tan(x))
ax22.plot(x,np.cosh(x))
ax23.plot(x,np.sinh(x))
ax31.plot(x,np.sin(x) + np.cos(x))
ax32.plot(x,np.sin(x * x) + np.cos(x * x))
ax33.plot(x,np.sin(x) * np.cos(x))
# 紧凑显示,边框会比较小,可以注释掉该行查看效果
plt.tight_layout()
plt.show()

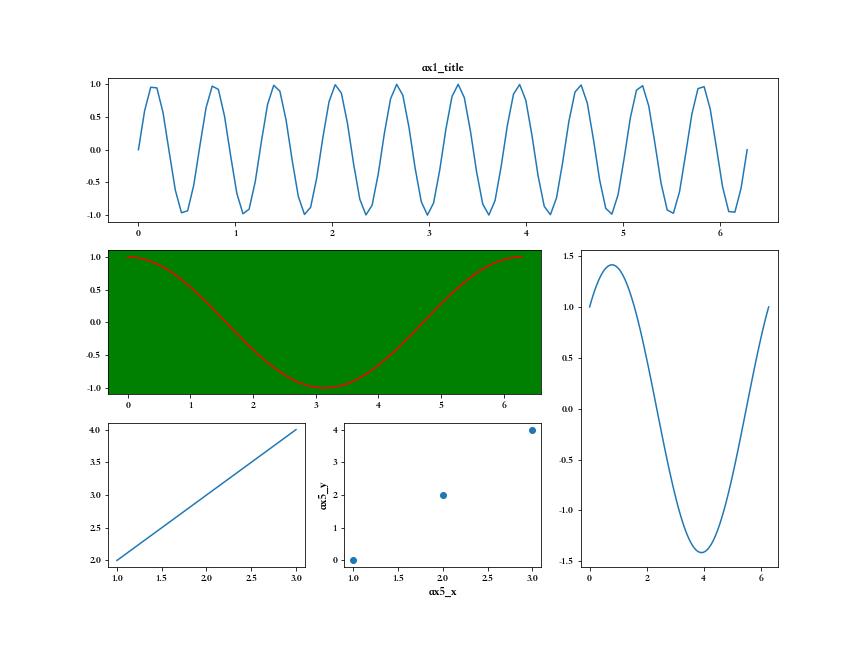
1.3.2 不均匀分布
🚩上图中代码运行所展示的就是均匀分布的结果,可以看出每张图片所占的空间大小都是均等的,如下面图片的展示结果,就是不均匀分布:

为显示如上图的不均匀分布,我们有三种方法
方法一:
import numpy as np
import matplotlib.pyplot as plt
# 需要导入gridspec模块
x = np.linspace(0, 2 * np.pi, 200)
fig = plt.figure(figsize = (12, 9))
# 使用切片方式设置子视图
ax1 = plt.subplot(3, 1, 1) # 视图对象添加子视图
ax1.plot(x, np.sin(10 * x))
# 设置ax1的标题,xlim、ylim、xlabel、ylabel等所有属性现在只能通过set_属性名的方法设置
ax1.set_title('ax1_title') # 设置小图的标题
ax2 = plt.subplot(3, 3, (4, 5))
ax2.set_facecolor('green')
ax2.plot(x, np.cos(x),color = 'red')
ax3 = plt.subplot(3, 3, (6, 9))
ax3.plot(x,np.sin(x) + np.cos(x))
ax4 = plt.subplot(3, 3, 7)
ax4.plot([1, 3], [2, 4])
ax5 = plt.subplot(3, 3, 8)
ax5.scatter([1, 2, 3], [0, 2, 4])
ax5.set_xlabel('ax5_x',fontsize = 12)
ax5.set_ylabel('ax5_y',fontsize = 12)
plt.show()

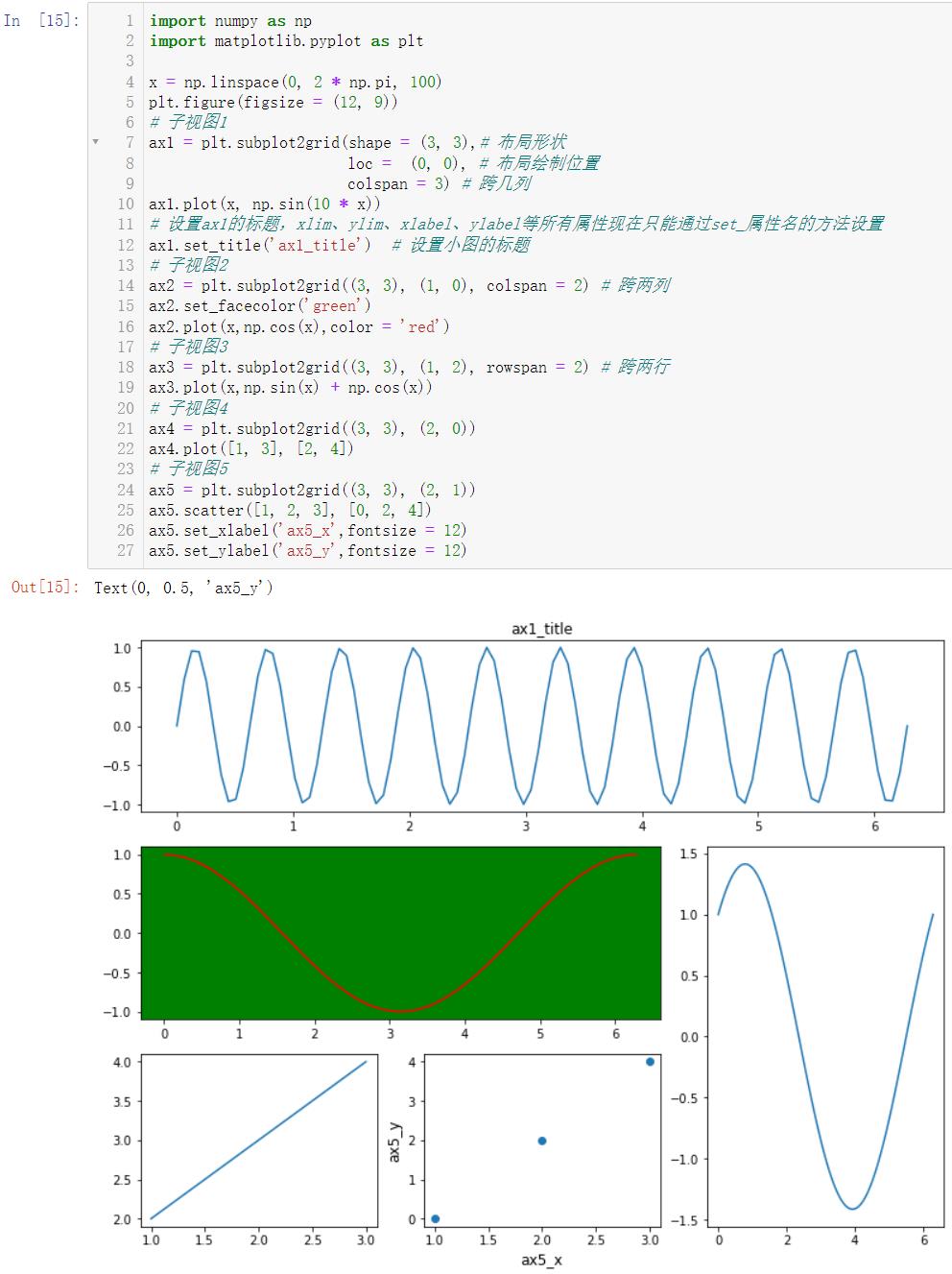
方法二:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(0, 2 * np.pi, 100)
plt.figure(figsize = (12, 9))
# 子视图1
ax1 = plt.subplot2grid(shape = (3, 3),# 布局形状
loc = (0, 0), # 布局绘制位置
colspan = 3) # 跨几列
ax1.plot(x, np.sin(10 * x))
# 设置ax1的标题,xlim、ylim、xlabel、ylabel等所有属性现在只能通过set_属性名的方法设置
ax1.set_title('ax1_title') # 设置小图的标题
# 子视图2
ax2 = plt.subplot2grid((3, 3), (1, 0), colspan = 2) # 跨两列
ax2.set_facecolor('green')
ax2.plot(x,np.cos(x),color = 'red')
# 子视图3
ax3 = plt.subplot2grid((3, 3), (1, 2), rowspan = 2) # 跨两行
ax3.plot(x,np.sin(x) + np.cos(x))
# 子视图4
ax4 = plt.subplot2grid((3, 3), (2, 0))
ax4.plot([1, 3], [2, 4])
# 子视图5
ax5 = plt.subplot2grid((3, 3), (2, 1))
ax5.scatter([1, 2, 3], [0, 2, 4])
ax5.set_xlabel('ax5_x',fontsize = 12)
ax5.set_ylabel('ax5_y',fontsize = 12)

方法三:
import numpy as np
import matplotlib.pyplot as plt
# 需要导入gridspec模块
import matplotlib.gridspec as gridspec
x = np.linspace(0, 2 * np.pi, 200)
fig = plt.figure(figsize = (12, 9))
# 将整个视图分成3x3布局
gs = gridspec.GridSpec(3, 3)
# 使用切片方式设置子视图
ax1 = fig.add_subplot(gs[0, :]) # 视图对象添加子视图
ax1.plot(x,np.sin(10 * x))
# 设置ax1的标题,xlim、ylim、xlabel、ylabel等所有属性现在只能通过set_属性名的方法设置
ax1.set_title('ax1_title') # 设置小图的标题
ax2 = plt.subplot(gs[1, :2]) # 模块调用
ax2.set_facecolor('green')
ax2.plot(x,np.cos(x), color = 'red')
# 从第一行到最后,占1、2两行,后面的2表示只占用第二列,也就是最后的一列
ax3 = plt.subplot(gs[1:, 2])
ax3.plot(x,np.sin(x) + np.cos(x))
# 倒数第一行,只占第0列这一列
ax4 = plt.subplot(gs[-1, 0])
ax4.plot([1, 3], [2, 4])
# 倒数第一行,只占倒数第二列,由于总共三列,所以倒数第二列就是序号1的列
ax5 = plt.subplot(gs[-1, -2])
ax5.scatter([1, 2, 3], [0, 2, 4])
ax5.set_xlabel('ax5_x',fontsize = 12)
ax5.set_ylabel('ax5_y',fontsize = 12)
plt.show()
