JavaScript(webApi)
Posted ohana!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript(webApi)相关的知识,希望对你有一定的参考价值。
目录
3.使用 insertBefore 将节点插入到指定节点之前
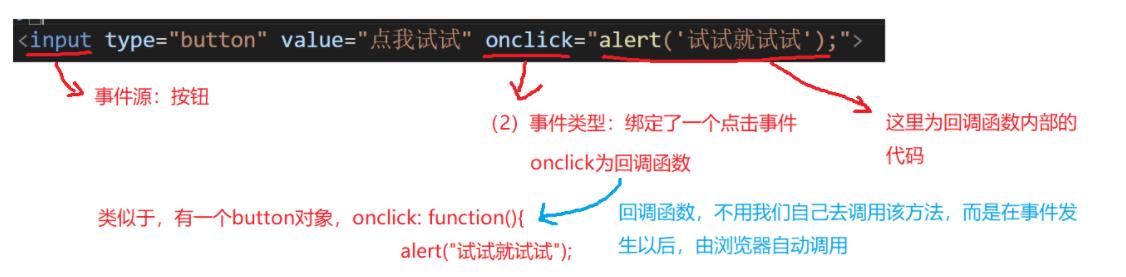
一,事件
1. 事件源
哪个元素触发的
2. 事件类型:
是点击, 选中, 还是修改?
3. 事件处理程序:
进一步如何处理. 往往是一个回调函数

二,获取元素
1.querySelector
基本语法:
var element = document.querySelector(selectors);- selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString,该字符串必须是有效的
- CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
- 表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
- 如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
- 可以在任何元素上调用,不仅仅是 document。调用这个方法的元素将作为本次查找的根元素
<body>
<div>ttl&wjxbb</div>
</body>
<script>
var div = document.querySelector("div");
console.log(div);
</script>2.querySelectorAll
基本语法:
var element = document.querySelectorAll(selectors);示例:
<body>
<div>ttl&wjxbb</div>
<span>张三</span>
<span>李四</span>
<span>王五</span>
</body>
<script>
var div = document.querySelector("div");
console.log(div);
var span = document.querySelectorAll("span");
// 1.querySelectorAll返回的是一个数组,因此需要遍历
for(let i = 0;i < 3;i++)
console.log(span[i]);
// 2.遍历数组的方式2
for(let e of span)
console.log(e);
</script>三,操作元素
1.获取元素内容
innerText(一般不用,因为如果修改的里面有标签,不会识别标签)
基本语法:
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;<body>
<div>这是示例内容1</div>
</body>
<script>
var div = document.querySelector("div");
div.innerText = "这是示例修改后的内容";
</script>innerHTML
基本语法:
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;<body>
<div>这是示例内容1</div>
</body>
<script>
var div = document.querySelector("div");
div.innerText = "<span>这是示例修改后的内容2<span>";
div.innerHTML = "<span>这是示例修改后的内容2<span>";
</script>2.修改元素属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 白天模式:白底黑字 */
.day
background-color: white;
color: black;
/* 夜间模式:黑底白字,js中来使用 */
.black
background-color: black;
color: white;
</style>
</head>
<body>
<img src="rose.jpg" alt="" style="width: 100px; height: 100px;">
<p>点我试试呀</p>
<span class="day">这是要切换的内容</span>
</body>
<script>
//获取img元素
var img = document.querySelector("img");
//console.dir表示,将一个对象中的属性、方法打印出来
console.dir(img);
//可以获取该元素中的属性,同样也可以设置为想要的值
//直接修改为head.jpg:页面加载时,最开始是玫瑰花,但马上执行js代码就修改为头像路径了
// img.src = "head.jpg";//此时,只看到头像
//点击图片,切换为另一张: 绑定点击事件
img.onclick = function()
//对象src属性保持的是绝对路径,我们用包含来判断
if(img.src.lastIndexOf("rose.jpg") != -1)
img.src = "head.jpg";
else
img.src = "rose.jpg";
//p标签,点击后修改颜色
var p = document.querySelector("p");
p.onclick = function()
var color = p.style.color;//获取p标签文本颜色,刚开始没有值(显示的时候默认黑色)
if(color == '' || color == "black")
//css属性中-间隔的,js中为style属性.驼峰式css属性
p.style.color = "red";
p.style.fontSize = "2em";//1个em为默认的一个字体大小
else
p.style.color = "black";
p.style.fontSize = "1em";
//span标签,点击切换模式:因为模式设置的css样式可能比较多,所以切换class类更方便
var span = document.querySelector("span");
span.onclick = function()
//获取当前点击时的class
//<span class="">标签中的class属性,在js的元素对象属性对应为className,因为class在js中是关键词
var cls = span.className;
if(cls == "day")
span.className = "black";
else
span.className = "day";
</script>
</html>四,操作结点
1.创建结点
基本语法:
var element = document.createElement(tagName[, options]);示例:创建一个div结点
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
console.log(div);
</script>2.将结点插入到dom树中
基本语法:
element.appendChild(aChild)示例:
<div class="container">
</div>
<script>
var div = document.createElement('div');
div.id = 'mydiv';
div.className = 'box';
div.innerHTML = 'hehe';
var container = document.querySelector('.container');
container.appendChild(div);
</script>3.使用 insertBefore 将节点插入到指定节点之前
基本语法:
var insertedNode = parentNode.insertBefore(newNode, referenceNode);注意:
- insertedNode 被插入节点(newNode)
- parentNode 新插入节点的父节点
- newNode 用于插入的节点
- referenceNode newNode 将要插在这个节点之前
- 如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾
<div class="container">
<div>11</div>
<div>22</div>
<div>33</div>
<div>44</div>
</div>
<script>
var newDiv = document.createElement('div');
newDiv.innerHTML = '我是新的节点';
var container = document.querySelector('.container');
console.log(container.children);
container.insertBefore(newDiv, container.children[0]);
</script>4.删除结点
基本语法:
oldChild = element.removeChild(child);注意:
- child 为待删除节点
- element 为 child 的父节点
- 返回值为该被删除节点
- 被删除节点只是从 dom 树被删除了, 但是仍然在内存中, 可以随时加入到 dom 树的其他位置.
- 如果上例中的 child节点 不是 element 节点的子节点,则该方法会抛出异常
以上是关于JavaScript(webApi)的主要内容,如果未能解决你的问题,请参考以下文章