使用bootstarp前端组件集成的table 分页组件 ;简单上手使用实现前端分页功能
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用bootstarp前端组件集成的table 分页组件 ;简单上手使用实现前端分页功能相关的知识,希望对你有一定的参考价值。
文章目录
注意这是前端分页实现哦,
在后端会一次性把数据取过来的,慎用啊😁
上次用的那个后端分页PageHelper,虽然说也是比较方便的;
----> 前后端分离学习笔记(4) —[路由嵌套, 查询表单显示]
这次练习的话,也是打算整体试试
BootStarp前端框架;上手简单,且比较使用于融入到html页面中;
分页的话就用在前端页面分页了,也就是说会一次性把数据查询过来;前端分页即可;
需要注意的是: 如果你的数据量特多大的情况下,就别用这种前端分页的方式了,比较影响使用的效率,比如你好几万条数据一下子加载过来,一般的服务器它可能就扛不住啊.
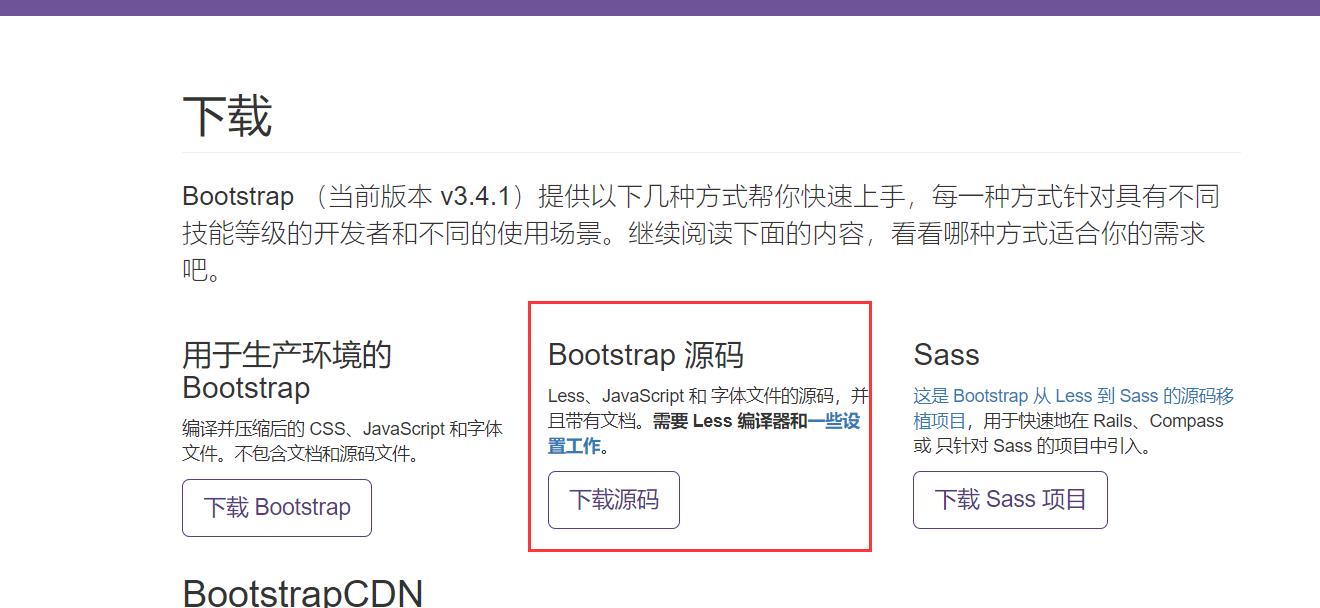
1. 下载bootstarp
当然,首先的下载css,js配置文件;为了方便 我这次都是用了下载的离线文件;
bootStarp3版本
这次我用的还是比较经典的3版本;
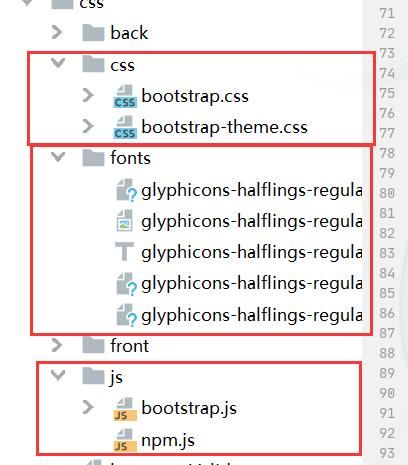
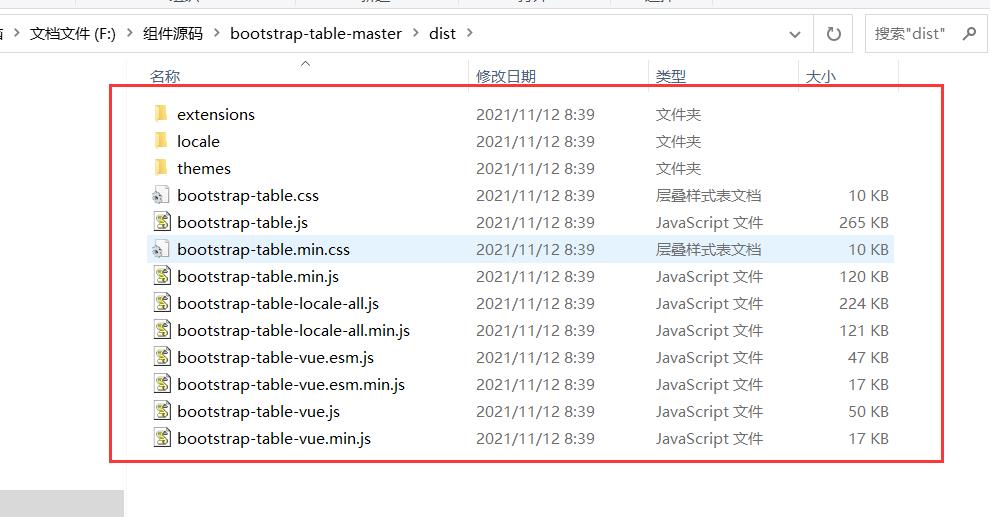
建议将dist文件下这几个都放入项目;
2. 下载使用 bootstrap-table
当然还需要下载,
bootstrap-table组件的离线配置文件;
我在这下载的 --> bootstrap-table组件
解压后主要用dist下的文件;
放入到项目中即可; 我这次直接把解压文件全放进去了;(没啥影响,就是大部分文件用不到);
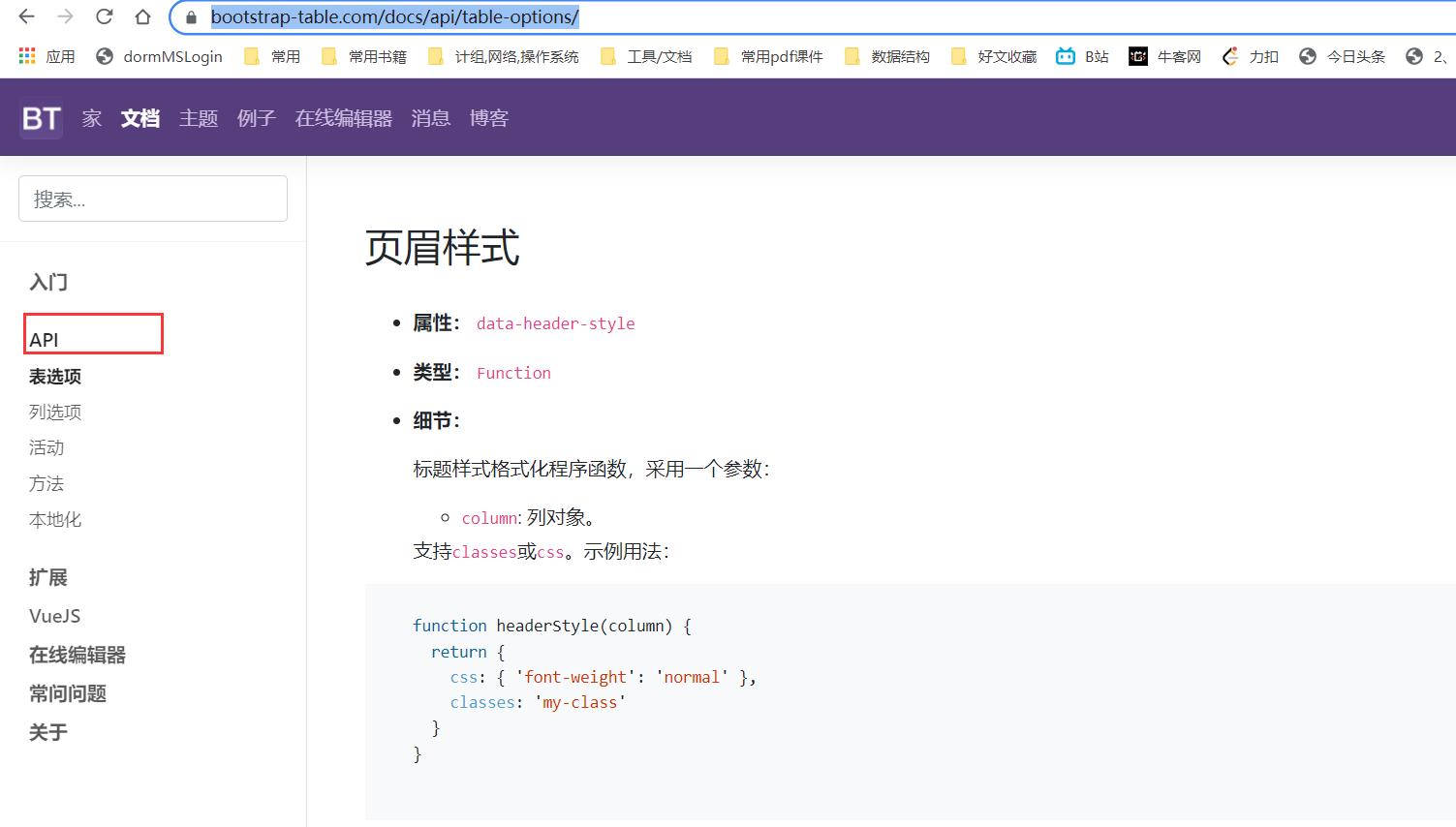
推荐看看BootstrapTable参数;
可以看看这个地址的—>BootstrapTable参数;
自动翻译的词语,有的可能不太好理解;
或者网上找资料看看;
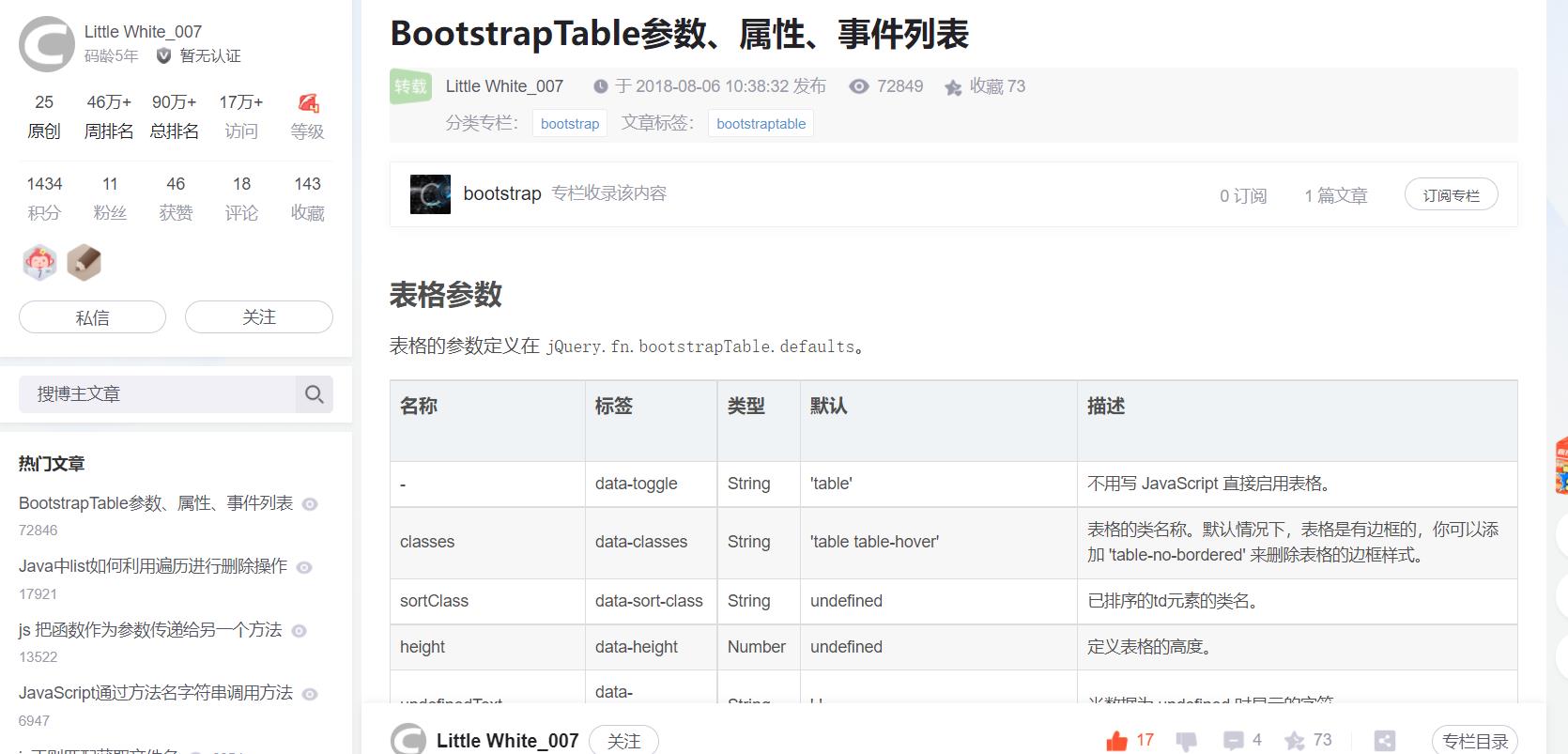
这位大佬写的API参数也是很实用的,对于 BootstrapTable使用的过程中,可查看参数的使用;
博文地址:
BootstrapTable参数、属性、事件列表
3.部分代码
页面安排的话;具体引用这些;其他的是我这个小demo中对于页面的修饰文件;或者弹框优化组件;
和分页这几个没关系;
等等.jquery.min.js是必须要用的;不然bootstrap.min.js用不了
然后我这个页面,代码就放这里了;
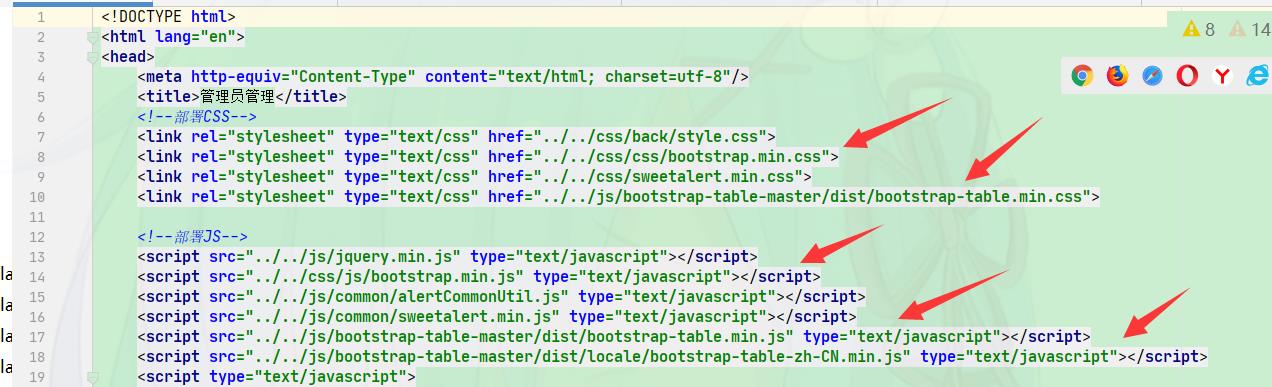
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>管理员管理</title>
<!--部署CSS-->
<link rel="stylesheet" type="text/css" href="../../css/back/style.css">
<link rel="stylesheet" type="text/css" href="../../css/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../../css/sweetalert.min.css">
<link rel="stylesheet" type="text/css" href="../../js/bootstrap-table-master/dist/bootstrap-table.min.css">
<!--部署JS-->
<script src="../../js/jquery.min.js" type="text/javascript"></script>
<script src="../../css/js/bootstrap.min.js" type="text/javascript"></script>
<script src="../../js/common/alertCommonUtil.js" type="text/javascript"></script>
<script src="../../js/common/sweetalert.min.js" type="text/javascript"></script>
<script src="../../js/bootstrap-table-master/dist/bootstrap-table.min.js" type="text/javascript"></script>
<script src="../../js/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.min.js" type="text/javascript"></script>
<script type="text/javascript">
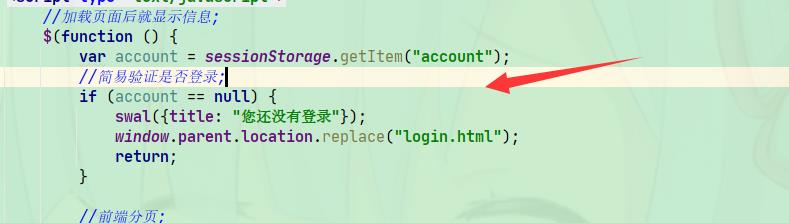
//加载页面后就显示信息;
$(function ()
var account = sessionStorage.getItem("account");
//简易验证是否登录;
if (account == null)
swal(title: "您还没有登录");
window.parent.location.replace("login.html");
return;
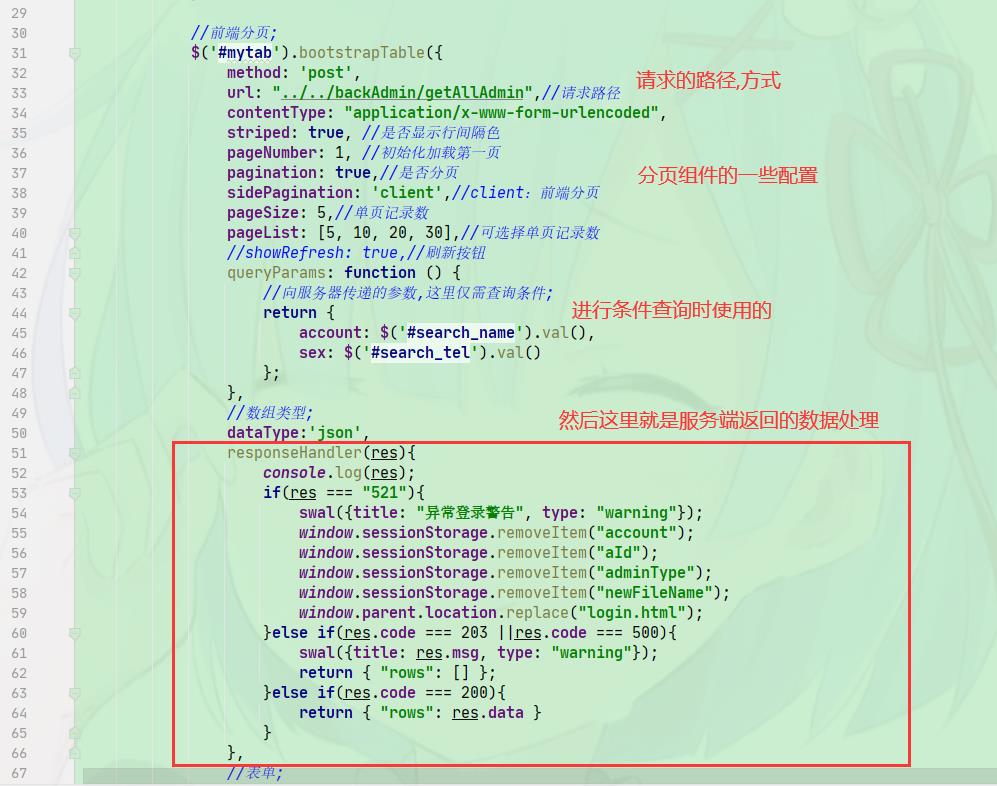
//前端分页;
$('#mytab').bootstrapTable(
method: 'post',
url: "../../backAdmin/getAllAdmin",//请求路径
contentType: "application/x-www-form-urlencoded",
striped: true, //是否显示行间隔色
pageNumber: 1, //初始化加载第一页
pagination: true,//是否分页
sidePagination: 'client',//client:前端分页
pageSize: 5,//单页记录数
pageList: [5, 10, 20, 30],//可选择单页记录数
//showRefresh: true,//刷新按钮
queryParams: function ()
//向服务器传递的参数,这里仅需查询条件;
return
account: $('#search_name').val(),
sex: $('#search_tel').val()
;
,
//数组类型;
dataType:'json',
//响应的数据信息;
responseHandler(res)
//这部分的code ;msg,data是在后端响应时封装的属性信息;
console.log(res);
if(res === "521")
//拦截到异常登录;
swal(title: "异常登录警告", type: "warning");
window.sessionStorage.removeItem("account");
window.sessionStorage.removeItem("aId");
window.sessionStorage.removeItem("adminType");
window.sessionStorage.removeItem("newFileName");
window.parent.location.replace("login.html");
else if(res.code === 203 ||res.code === 500)
swal(title: res.msg, type: "warning");
return "rows": [] ;
else if(res.code === 200)
//为参数赋值;
return "rows": res.data
,
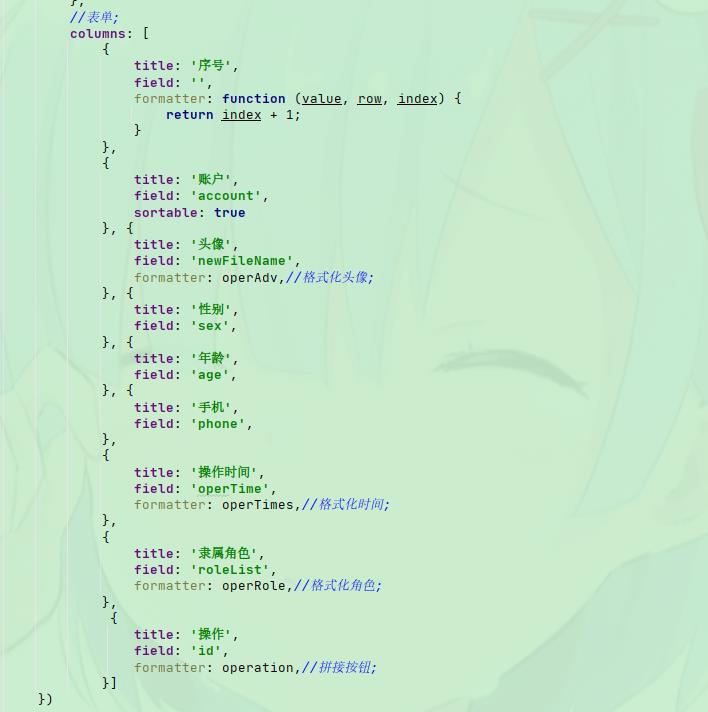
//表单;
columns: [
title: '序号',
field: '',
formatter: function (value, row, index)
return index + 1;
,
title: '账户',
field: 'account',
sortable: true
,
title: '头像',
field: 'newFileName',
formatter: operAdv,//格式化头像;
,
title: '性别',
field: 'sex',
,
title: '年龄',
field: 'age',
,
title: '手机',
field: 'phone',
,
title: '操作时间',
field: 'operTime',
formatter: operTimes,//格式化时间;
,
title: '隶属角色',
field: 'roleList',
formatter: operRole,//格式化角色;
,
title: '操作',
field: 'id',
formatter: operation,//拼接按钮;
]
)
//头像格式化;
function operAdv(value,row)
var userImgLink = "";
if(row.newFileName != null)
userImgLink = "http://localhost:8848/pictures/adminAdv/" + row.account + "/" + row.newFileName;
else
userImgLink = "http://localhost:8848/pictures/default/admin/defaultadmin.png";
return "<img src='" + userImgLink + "' style='width: 40px;height: 40px;border-radius: 20px;/>'";
//格式化时间;
function operTimes(value,row)
return new Date(row.operTime).toLocaleString();
//角色格式化;
function operRole(value,row)
var arr = row.roleList;
//拼接;
var str="";
for (var i = 0; i < arr.length; i++)
str += arr[i].roleName + " ";
return str;
//操作按钮;
value代表该列的值,row代表当前对象
function operation(value,row,index)
var htm = "<button type=\\"button\\" class=\\"btn btn-warning\\" style='width: 50px;' οnclick='toUpdateAdmin("+row.id+")'>编辑</button>" ;
htm+=" "
htm+="<button type=\\"button\\" class=\\"btn btn-danger\\" style='width: 50px;' οnclick='toDelete("+row.id+")'>删除</button>"
return htm;
//查询按钮事件;这里会刷新;
$('#search_btn').click(function ()
$('#mytab').bootstrapTable('refresh',
url: '../../backAdmin/getAllAdmin'
);
)
);
function toAdd()
//跳转到新增页面;
location.assign("addadmin.html");
//修改;
function toUpdateAdmin(aId)
//修改时携带参数;
location.assign("updateadmin.html?aId=" + aId);
//删除管理员;
function toDelete(id)
</script>
</head>
<body>
<div>
<div>
<button type="button" class="btn btn-success" onclick="toAdd()">新增管理员</button>
</div>
<!--数据列表 -->
<div class="panel panel-default">
<div class="panel-heading">
</div>
<div class="panel-body form-group" style="margin-bottom:0px;">
<label class="col-sm-1 control-label" style="text-align: right; margin-top:5px">账户名:</label>
<div class="col-sm-2">
<input type="text" class="form-control" name="account" id="search_name"/>
</div>
<label class="col-sm-1 control-label" style="text-align: right; margin-top:5px">性别:</label>
<div class="col-sm-2">
<input type="text" class="form-control" name="sex" id="search_tel"/>
</div>
<div class="col-sm-1 col-sm-offset-4">
<button class="btn btn-primary" id="search_btn">查询</button>
</div>
</div>
</div>
<table id="mytab" class="table table-hover"></table>
</div>
</body>
</html>
具体说说;
这里的话,就一个简单的客户端session验证,
分页的JS部分;
格式化的部分
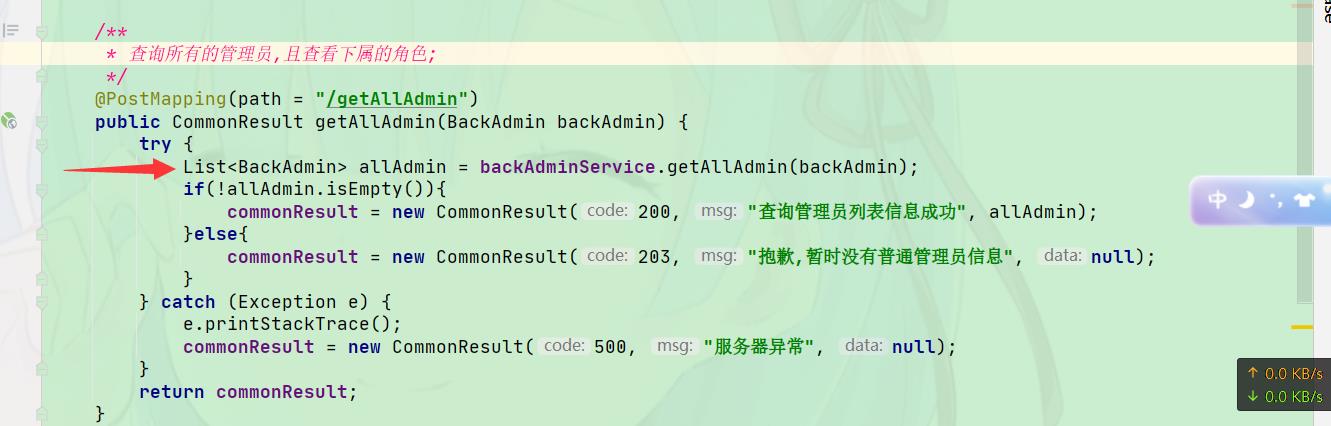
后端的话,没啥说的;这里一次性就把数据全部查询了;

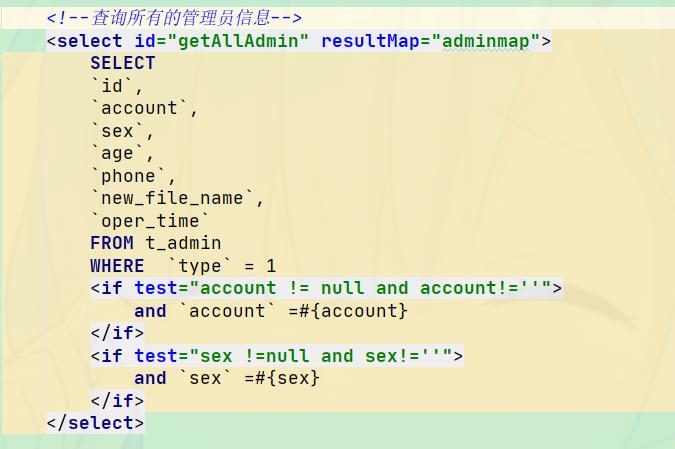
mapper文件的sql

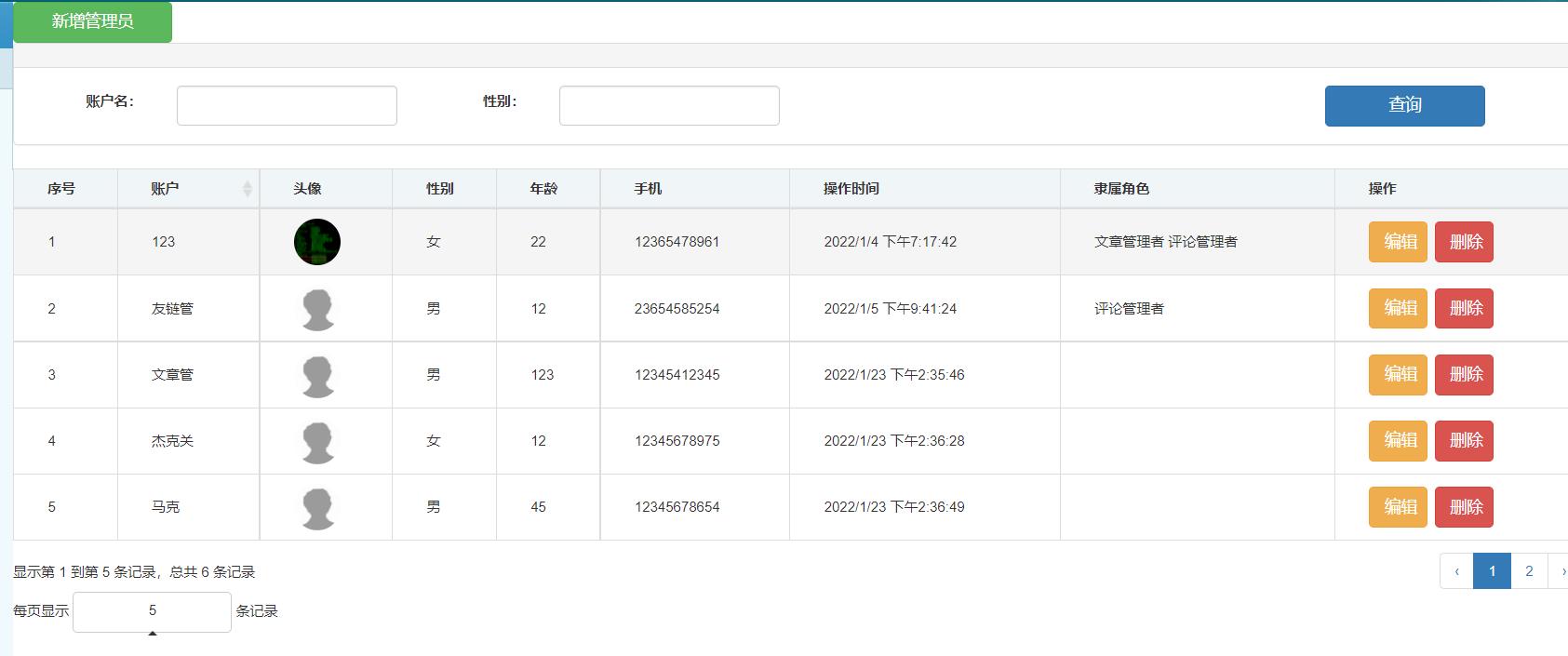
4.具体效果
具体使用效果;毕竟不是学习前端开发的;样式肯能不是很好看
加载数据时的情景;

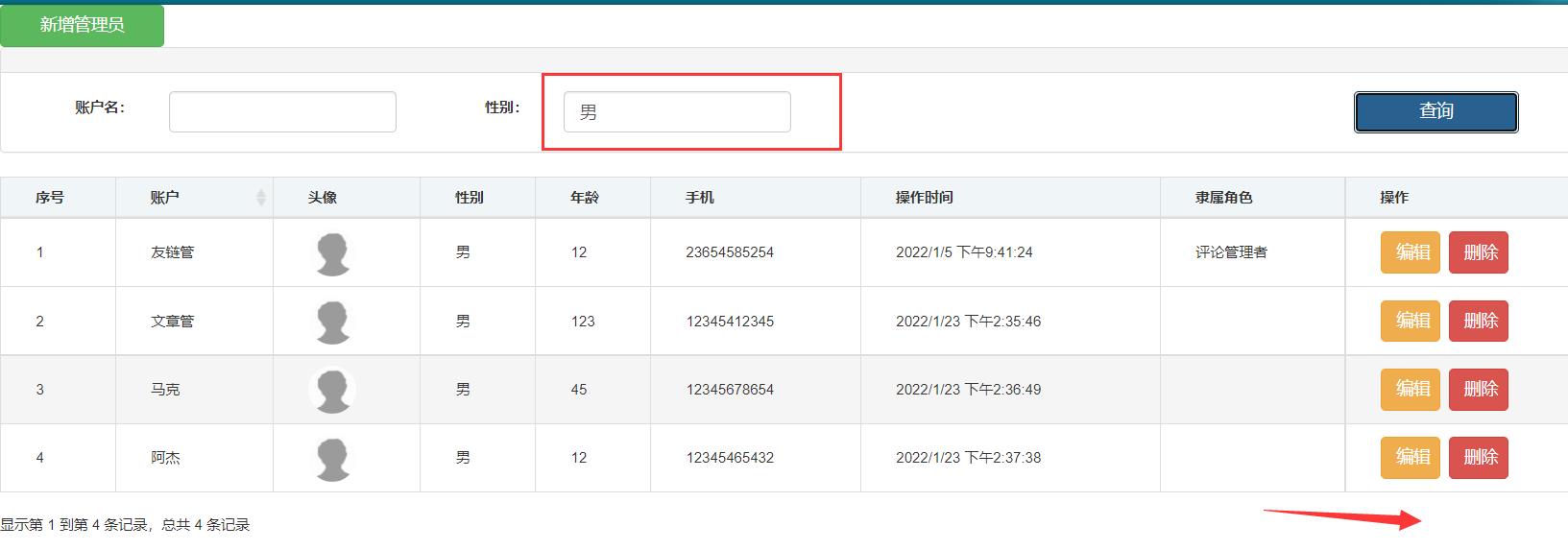
查询到信息时

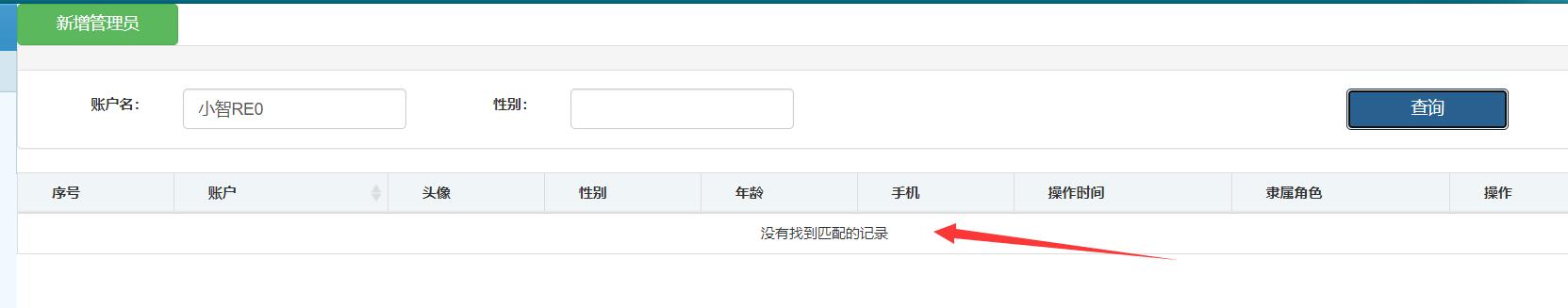
查询不到数据时;

当数据量不足时,不会显示分页

以上是关于使用bootstarp前端组件集成的table 分页组件 ;简单上手使用实现前端分页功能的主要内容,如果未能解决你的问题,请参考以下文章