CSSCSS 复合选择器 ④ ( 链接伪类选择器 | a:link 默认样式 | a:visited 已访问样式 | a:hover 鼠标移动样式 | a:active 选定链接样式 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 复合选择器 ④ ( 链接伪类选择器 | a:link 默认样式 | a:visited 已访问样式 | a:hover 鼠标移动样式 | a:active 选定链接样式 )相关的知识,希望对你有一定的参考价值。
文章目录
一、链接伪类选择器
1、语法说明
链接伪类选择器 可以 设置 链接文本 的 不同状态的样式 :
- 未访问链接样式 : 默认的样式 , 界面打开后 , 默认显示该样式 ;
a:link
- 已访问链接样式 : 点击过的链接 , 链接变成该样式 ;
a:visited
- 鼠标移动到链接样式 : 鼠标移动到 链接 上方 , 链接变成该样式 ;
a:hover
- 选定链接样式 : 按下鼠标松开时 , 变成该样式 ;
a:active
链接伪类选择器语法 :
a:link
属性名称:属性值;
a:visited
属性名称:属性值;
a:hover
属性名称:属性值;
a:active
属性名称:属性值;
2、常用方式
注意 :
- 顺序必须严格遵守 LVHA 次序 : 使用 链接伪类选择器 时 , 四种选择器必须按照上述顺序 , 如果顺序颠倒会出现错误 ;
- 实际用法 : 在实际开发时 , 一般只需要设置
a:hover鼠标经过的样式 , 其它的三种不需要设置 , 不常用 ;
常用方式 : 如果要 给 .nav 类下的 a 链接指定样式 , 则需要使用 后代选择器 + 链接伪类选择器 进行指定 ;
- a:link 链接伪类选择器 不常用 , 设置 a 标签样式 等同于 a:link 样式 效果 ;
/* a 标签选择器 同时设置的样式等同于 a:link 链接伪类选择器 */
.nav a
color: gray;
/* :hover 链接伪类选择器 鼠标经过变成红色 */
.nav a:hover
color: red;
CSS 基础选择器 :
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
3、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>链接伪类选择器</title>
<base target="_blank"/>
<style>
/*未访问链接:默认的样式 , 界面打开后 , 默认显示该样式*/
a:link
color: blue;
/*已访问链接:点击过的链接*/
a:visited
color: red;
/*鼠标移动到链接:鼠标移动到 链接 上方*/
a:hover
color: purple;
/*选定链接:按下鼠标松开时*/
a:active
color: orange;
</style>
</head>
<body>
<a href="#">链接伪类选择器1</a>
<a href="#">链接伪类选择器2 参照组</a>
</body>
</html>
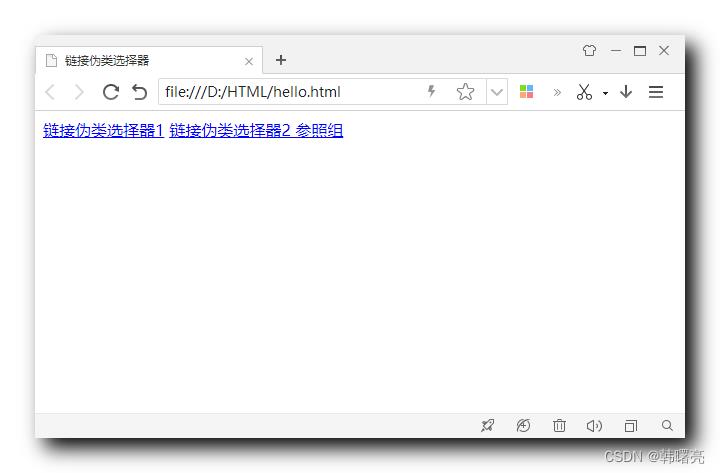
显示效果 :
- 默认状态 : 打开后的默认状态 , 都是蓝色 ;

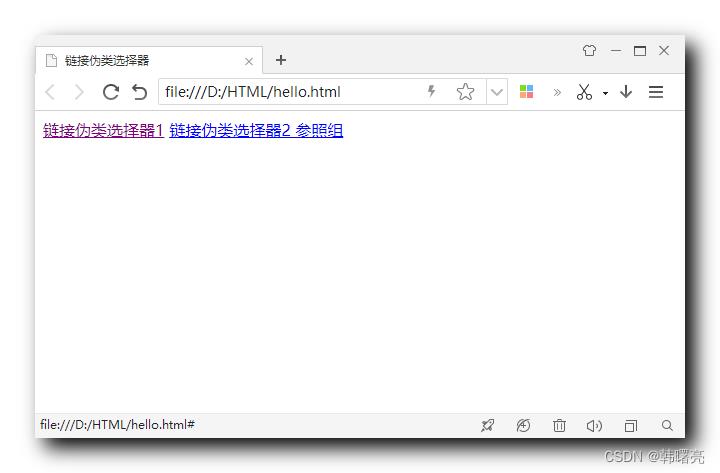
- 鼠标移动到链接上 , 变成紫色 ;

- 鼠标点击 松开 , 变成橙色 ;

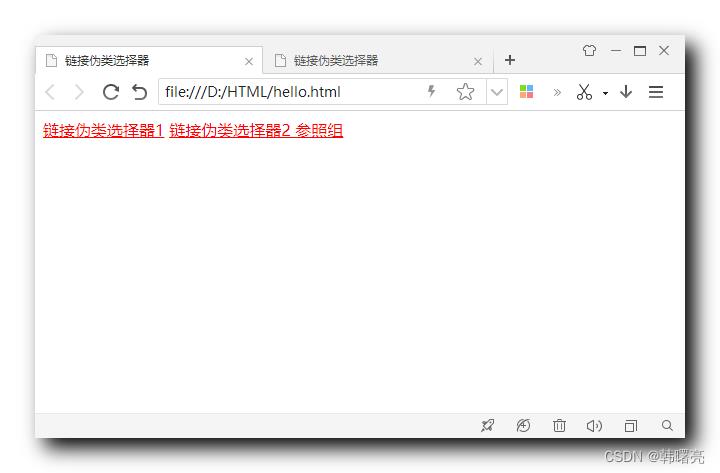
- 整个流程操作完毕后 , 链接都变成了 红色 , 这是因为两个链接都是 # , 一旦访问都同时变为已访问状态 ;

以上是关于CSSCSS 复合选择器 ④ ( 链接伪类选择器 | a:link 默认样式 | a:visited 已访问样式 | a:hover 鼠标移动样式 | a:active 选定链接样式 )的主要内容,如果未能解决你的问题,请参考以下文章