CSS标签显示模式 ① ( 标签显示模式 | 块级元素 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS标签显示模式 ① ( 标签显示模式 | 块级元素 )相关的知识,希望对你有一定的参考价值。
文章目录
一、标签显示模式 ( 块级元素 | 行内元素 )
标签显示模式 : 指的是 标签显示的方式 , 标签类型有很多 , 不同的情景使用不同类型的标签 ;
- 块级元素 : div 标签 独占一行显示 , 对应 块标签 ;
- 行内元素 : span 标签可以 在一行放置多个进行显示 , 对应 行内标签 ;
二、块级元素
1、块级元素简介
块级元素 可以 独占一行显示 , 常见的 块级元素 标签 :
- 标题标签 :
<h1>,<h2>, … ,<h6>; - 段落标签 :
<p>; - 块标签 :
<div>; - 列表标签 :
<ul>,<ol>,<li>;
上述标签都会 独占一行显示 ;
2、块级元素特点
块级元素 特点 :
- 独占一行 : 块级元素 会 独占父容器 的一行 , 宽度默认充满父容器 ;
- 大小可控 : 标签 的 高度 , 宽度 , 内边距 , 外边距 可以自定义设置 ;
- 默认宽度 : 块级元素 默认 宽度 是 父容器 的 100% 宽度 ;
- 容器特点 : 块级元素 作为 容器 , 可以在其中 放置 块级元素 和 行内元素 ;
3、文字块级元素
特殊的块级元素 : 存放文字内容的 块级元素 , 只能包含文字内容 , 不能包含其它块级元素 ;
- 段落标签 :
<p>标签是特殊的 块级元素 , 其中不能包含<div>标签 , 只能放文字内容 ;- 如果在 p 标签内放置 块级元素 , 会显示错误效果 ;
- 标题标签 : 标题标签中只能放置文字 , 不能包含
<div>标签 , 只能放文字内容 ;
4、代码示例
代码示例 : 为 div 块级元素 设置 宽度 , 高度 , 上边距 , 背景颜色 , 文字颜色 ; 下面的代码中 ,
- 为 div 标签设置了 200x100 像素大小 ,
- 并设置了 2 像素的上边距 ,
- 块级元素 整体背景设置为了黑色 ,
- 文字颜色设置成了 绿色 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>块级元素</title>
<base target="_blank"/>
<style>
div
/* 宽度 200 像素 */
width: 200px;
/* 高度 100 像素 */
height: 100px;
/* 上边距 2 像素 */
margin-top:2px;
/* 背景黑色 */
background-color: black;
/* 文字绿色 */
color:green;
</style>
</head>
<body>
<div>块级元素1</div>
<div>块级元素2</div>
<div>
<strong>文字</strong>
<h1>标题</h1>
</div>
</body>
</html>
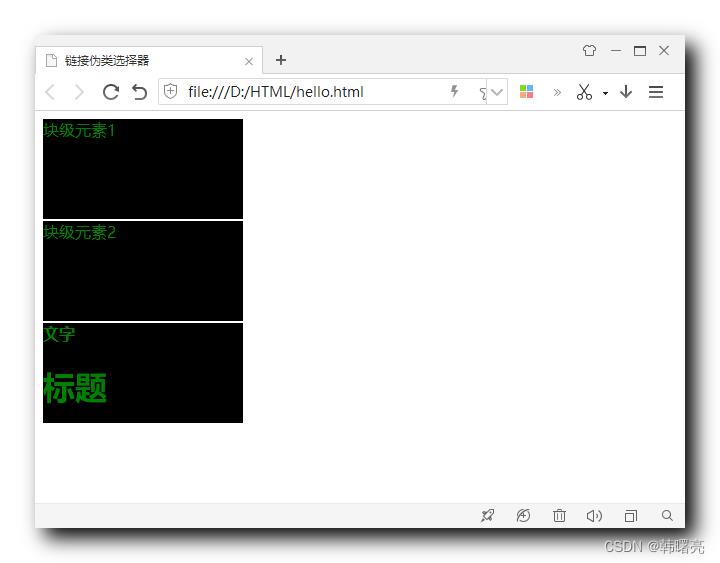
显示效果 :

以上是关于CSS标签显示模式 ① ( 标签显示模式 | 块级元素 )的主要内容,如果未能解决你的问题,请参考以下文章