家政服务小程序实战开发教程016-资讯功能开发
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战开发教程016-资讯功能开发相关的知识,希望对你有一定的参考价值。
小程序中除了提供业务功能外,我们通常还会提供专业知识的分享。知识一个是提高日活,另外一方面也可以显得你对你所在的行业比较专业。
资讯功能我们分为两部分内容,一部分是列表功能,一部分是详情功能。按照我们低代码开发的步骤,需要先搭建数据源,然后搭建组件,最后讲页面进行关联。
01 搭建数据源
登录微搭的控制台,点击数据模型,点击新建数据模型

输入名称,由系统自动生成标识

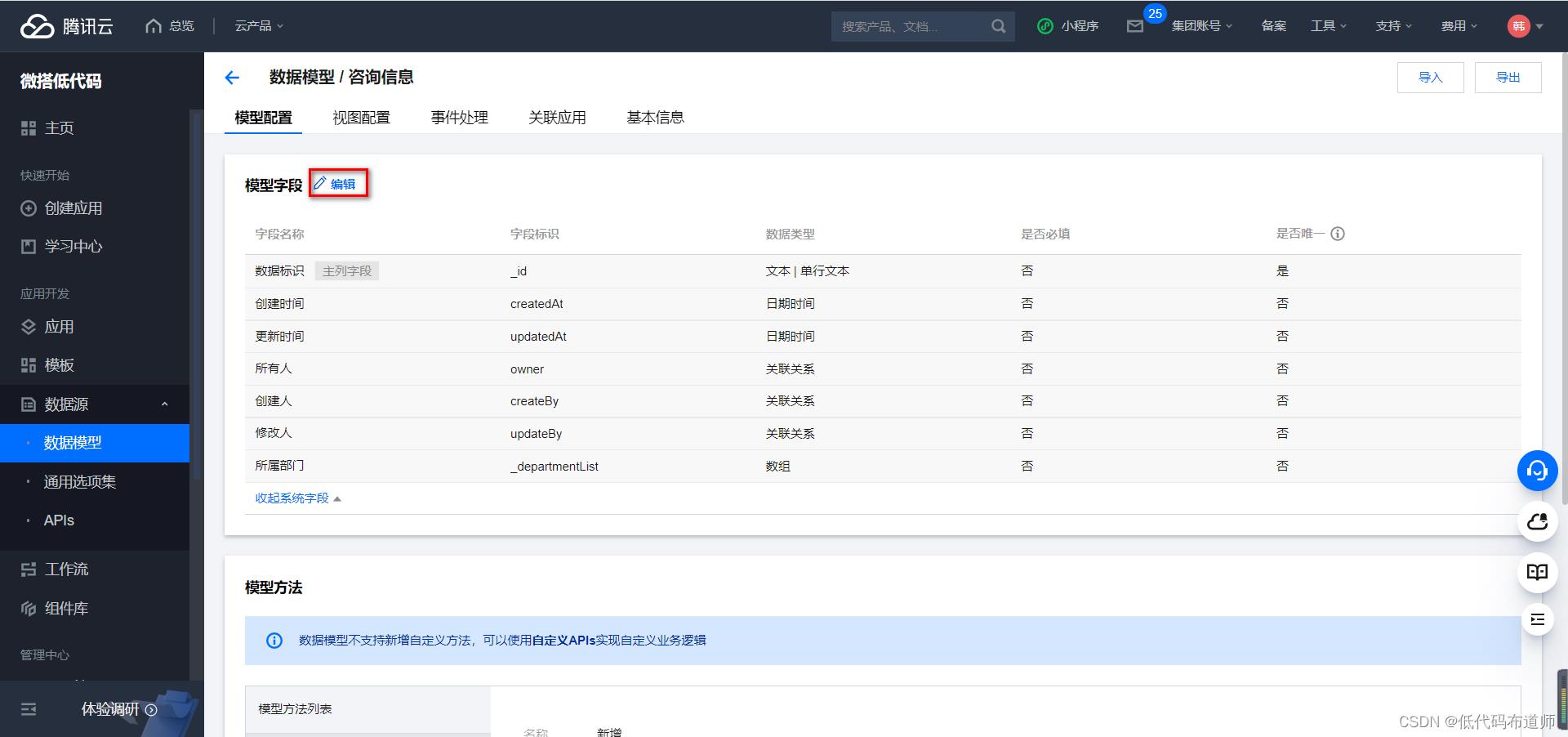
点击编辑进入编辑视图

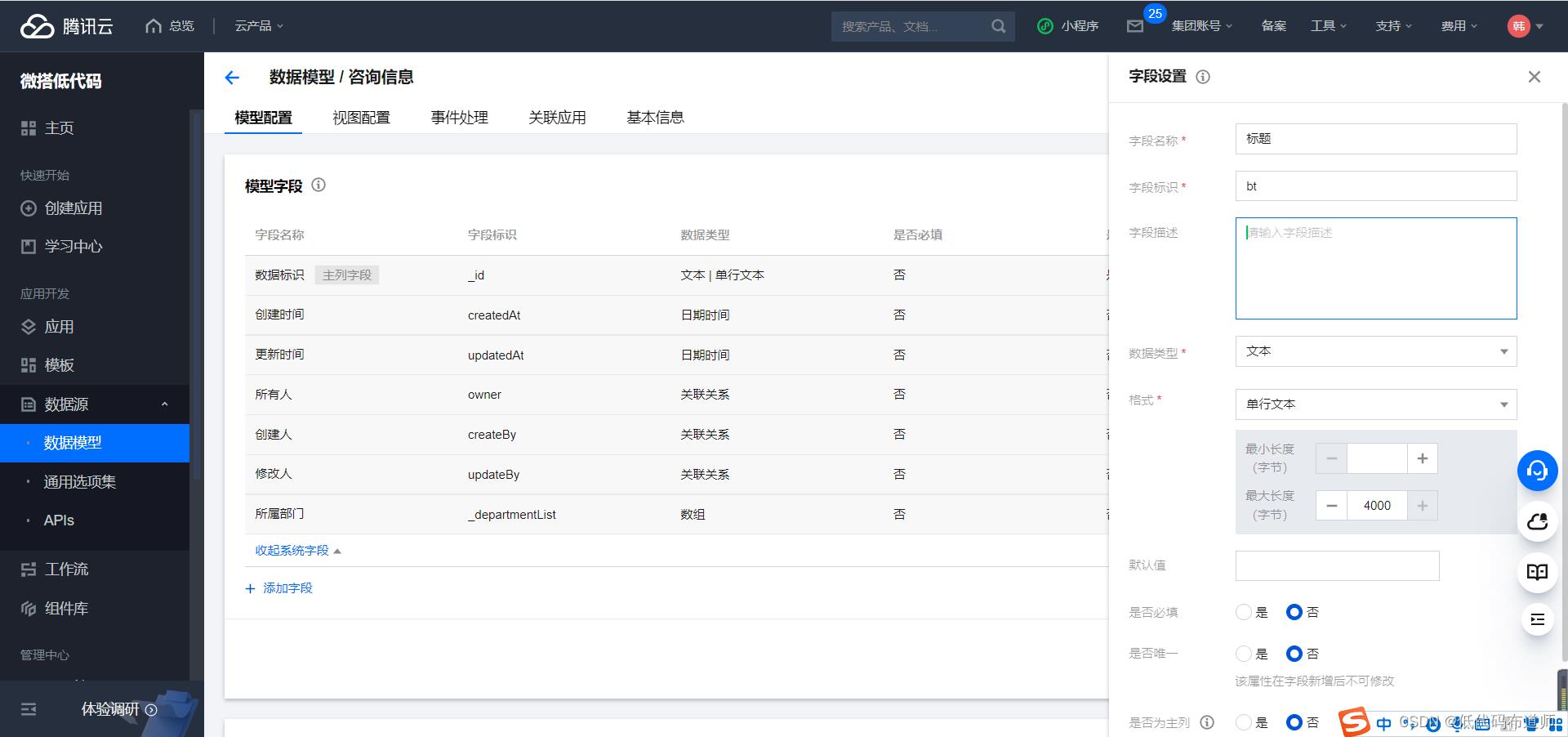
点击添加字段,我们先需要添加一个标题

再添加一个正文内容字段,类型选择富文本

数据源建好之后,回到数据模型列表,点击咨讯信息的更多,点击管理数据

点击新建按钮录入几条测试数据

02 列表功能开发
有了数据源之后,我们就可以开始开发功能了。功能的呈现要依赖于页面,需要先创建页面。点击页面组件区旁边的+号,输入页面的名称


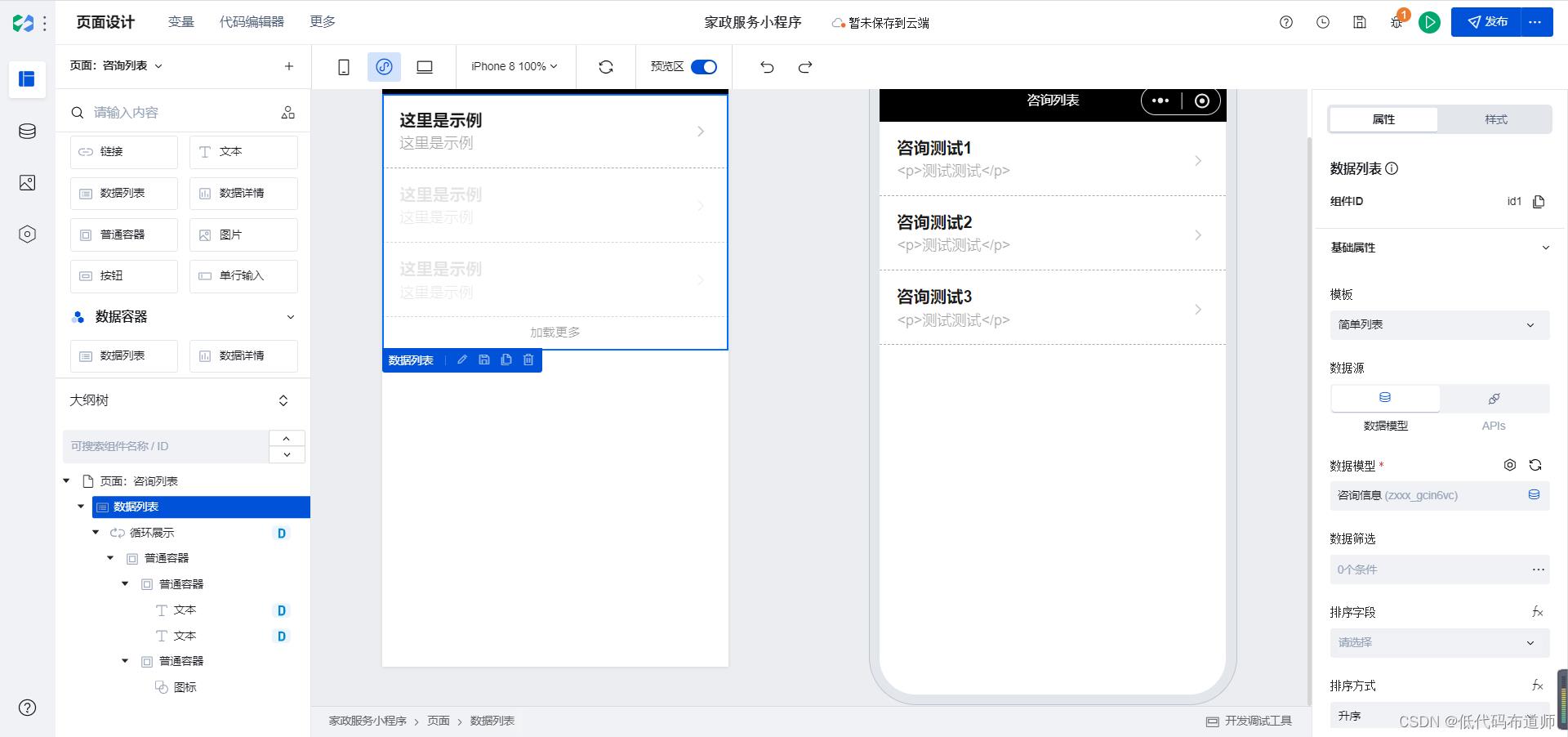
列表页面的开发我们直接使用数据列表组件即可,加入组件后选择我们刚刚创建的数据源

默认将正文内容带入了列表,我们需要改成创建时间,选中该组件,将内容绑定为创建时间

03 详情页开发
列表页开发好之后,我们就需要开发详情页的功能,同样的点击页面组件区的+号,创建一个详情页

详情页里需要添加数据详情组件,数据模型选择我们创建的数据源

我们只需要显示标题和正文,先将不需要的组件删除。选中文本组件,将文本内容绑定为标题

添加一个富文本展示组件,内容绑定为正文内容

选中页面,我们需要添加一个URL参数


选中数据详情设置一个筛选条件,让我们的数据标识等于我们的id

回到列表页,我们给列表定义点击事件,跳转到详情页

这样功能就做好了
总结
我们本篇讲解了一个常见功能的列表信息和详情页的设计,使用低码开发还是比较方便的,如果是简单场景无非是花几分钟做配置,并不涉及到开发。
以上是关于家政服务小程序实战开发教程016-资讯功能开发的主要内容,如果未能解决你的问题,请参考以下文章