Vue3vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification
Posted 嘻嘻的妙妙屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification相关的知识,希望对你有一定的参考价值。
问题描述
vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification:

解决方法
- 加大限制的大小将500kb改成1000kb或者更大:
chunkSizeWarningLimit:1500
build.chunkSizeWarningLimit 类型: number
默认: 500
块大小警告的限制(以 kbs 为单位)
- 分解块,将大块分解成更小的块:
rollupOptions:
output:
manualChunks(id)
if (id.includes('node_modules'))
return id.toString().split('node_modules/')[1].split('/')[0].toString();
build.rollupOptions
类型: RollupOptions
直接自定义底层 Rollup 包。这与可以从 Rollup 配置文件导出的选项相同,并将与 Vite 的内部 Rollup 选项合并。有关更多详细信息,请参阅汇总选项文档。

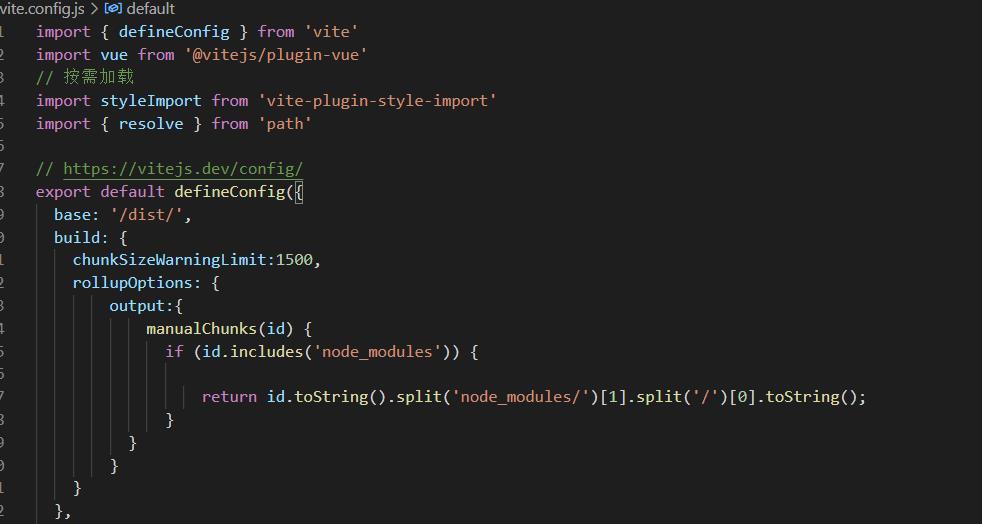
代码
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
// 按需加载
import styleImport from 'vite-plugin-style-import'
import resolve from 'path'
// https://vitejs.dev/config/
export default defineConfig(
base: '/dist/',
build:
chunkSizeWarningLimit:1500,
rollupOptions:
output:
manualChunks(id)
if (id.includes('node_modules'))
return id.toString().split('node_modules/')[1].split('/')[0].toString();
)
以上是关于Vue3vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification的主要内容,如果未能解决你的问题,请参考以下文章