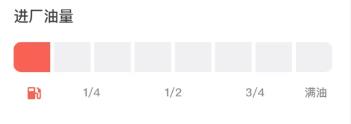
动态选择加油量
Posted 黄毛火烧雪下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动态选择加油量相关的知识,希望对你有一定的参考价值。


package com.lxt.gaia.order.widget
import android.content.Context
import android.util.AttributeSet
import android.view.LayoutInflater
import android.view.View
import android.widget.*
import com.lxt.gaia.R
import com.lxt.gaia.core.extension.clickThrottle
/**
*进厂油量View
*/
class OilView(context: Context, attributeSet: AttributeSet) :
LinearLayout(context, attributeSet)
/**
* 点击选择的View列表
*/
private var oilItemList: ArrayList<View>? = null
//油量值
private var oilVolume = 0.0
private val view =
LayoutInflater.from(context).inflate(R.layout.view_oil, this)
init
initView()
private fun initView()
oilItemList = arrayListOf(
view.findViewById(R.id.view_oil_0),
view.findViewById(R.id.view_oil_1),
view.findViewById(R.id.view_oil_2),
view.findViewById(R.id.view_oil_3),
view.findViewById(R.id.view_oil_4),
view.findViewById(R.id.view_oil_5),
view.findViewById(R.id.view_oil_6),
view.findViewById(R.id.view_oil_7)
)
oilItemList?.forEach
it.clickThrottle
when (it.id)
R.id.view_oil_0 -> oilVolume = 0.125
R.id.view_oil_1 -> oilVolume = 0.25
R.id.view_oil_2 -> oilVolume = 0.375
R.id.view_oil_3 -> oilVolume = 0.5
R.id.view_oil_4 -> oilVolume = 0.625
R.id.view_oil_5 -> oilVolume = 0.75
R.id.view_oil_6 -> oilVolume = 0.875
R.id.view_oil_7 -> oilVolume = 1.0
refreshOilDisplay()
/**
* 刷新油量展示
*/
private fun refreshOilDisplay()
if (oilVolume == 0.125)
oilItemList?.get(0)?.background =
context.getDrawable(R.drawable.bg_oil_start_red)
else
oilItemList?.get(0)?.background =
context.getDrawable(R.drawable.selector_oil_start)
oilItemList?.forEachIndexed index, oilItemView ->
oilItemView.isSelected =
(index.toDouble() / (oilItemList?.size ?: 1).toDouble()) < oilVolume
/**
* 获取油量
*/
fun getOilVolume(): Double
return oilVolume
/**
* 设置油量
*/
fun setOilVolume(volume: Double)
this.oilVolume = volume
refreshOilDisplay()
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:paddingBottom="32dp">
<TextView
android:id="@+id/tv_oil_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="进厂油量"
android:textColor="@color/font_g2"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/view_oil_0"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_start"
app:layout_constraintEnd_toStartOf="@id/view_oil_1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_oil_title" />
<View
android:id="@+id/view_oil_1"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_2"
app:layout_constraintStart_toEndOf="@id/view_oil_0"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_2"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_3"
app:layout_constraintStart_toEndOf="@id/view_oil_1"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_3"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_4"
app:layout_constraintStart_toEndOf="@id/view_oil_2"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_4"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_5"
app:layout_constraintStart_toEndOf="@id/view_oil_3"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_5"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_6"
app:layout_constraintStart_toEndOf="@id/view_oil_4"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_6"
android:layout_width="0dp"
android:layout_height="32dp"
android:layout_marginEnd="4dp"
android:background="@drawable/selector_oil_center"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toStartOf="@id/view_oil_7"
app:layout_constraintStart_toEndOf="@id/view_oil_5"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<View
android:id="@+id/view_oil_7"
android:layout_width="0dp"
android:layout_height="32dp"
android:background="@drawable/selector_oil_end"
app:layout_constraintBottom_toBottomOf="@id/view_oil_0"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/view_oil_6"
app:layout_constraintTop_toTopOf="@id/view_oil_0" />
<ImageView
android:id="@+id/img_oil_flag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:src="@mipmap/icon_oil_flag"
app:layout_constraintEnd_toEndOf="@id/view_oil_0"
app:layout_constraintStart_toStartOf="@id/view_oil_0"
app:layout_constraintTop_toBottomOf="@id/view_oil_0" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1/4"
android:textColor="#73000000"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@id/img_oil_flag"
app:layout_constraintEnd_toStartOf="@id/view_oil_2"
app:layout_constraintStart_toEndOf="@id/view_oil_1"
app:layout_constraintTop_toTopOf="@id/img_oil_flag" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1/2"
android:textColor="#73000000"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@id/img_oil_flag"
app:layout_constraintEnd_toStartOf="@id/view_oil_4"
app:layout_constraintStart_toEndOf="@id/view_oil_3"
app:layout_constraintTop_toTopOf="@id/img_oil_flag" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3/4"
android:textColor="#73000000"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@id/img_oil_flag"
app:layout_constraintEnd_toStartOf="@id/view_oil_6"
app:layout_constraintStart_toEndOf="@id/view_oil_5"
app:layout_constraintTop_toTopOf="@id/img_oil_flag" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="满油"
android:textColor="#73000000"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@id/img_oil_flag"
app:layout_constraintEnd_toEndOf="@id/view_oil_7"
app:layout_constraintStart_toStartOf="@id/view_oil_7"
app:layout_constraintTop_toTopOf="@id/img_oil_flag" />
</androidx.constraintlayout.widget.ConstraintLayout>
selector_oil_start.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bg_oil_start_select" android:state_selected="true" />
<item android:drawable="@drawable/bg_oil_start_normal" android:state_selected="false" />
<item android:drawable="@drawable/bg_oil_start_normal" />
</selector>
bg_oil_start_select.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/blue_7" />
<corners
android:bottomLeftRadius="8dp"
android:topLeftRadius="8dp" />
</shape>
bg_oil_start_normal.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#F0F0F0" />
<corners
android:bottomLeftRadius="8dp"
android:topLeftRadius="8dp" />
</shape>
以上是关于动态选择加油量的主要内容,如果未能解决你的问题,请参考以下文章