JavaScript学习笔记
Posted Concision.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习笔记相关的知识,希望对你有一定的参考价值。
javascript学习笔记
1. 介绍
- JavaScript是一种运行在客户端的脚本语言,也可以基于
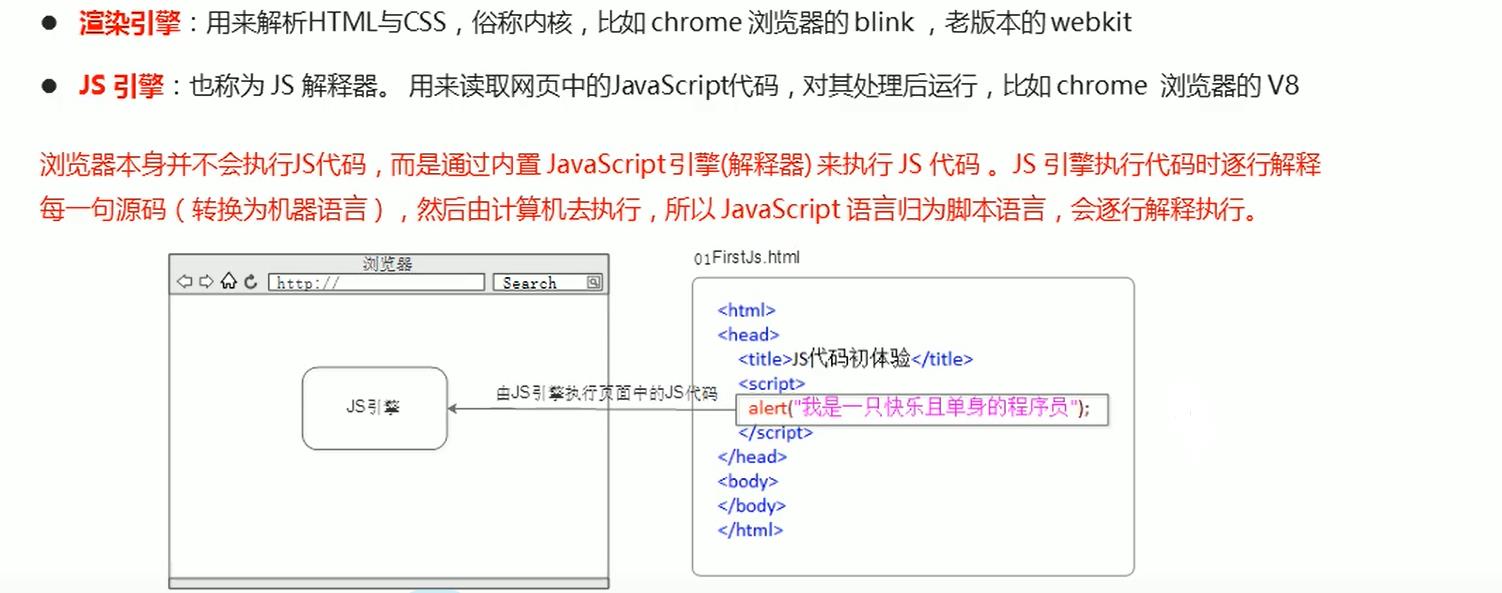
Node.js技术进行服务器端编程。 - 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- JavaScript的作用

- 浏览器分为两个部分:渲染引擎和JS引擎

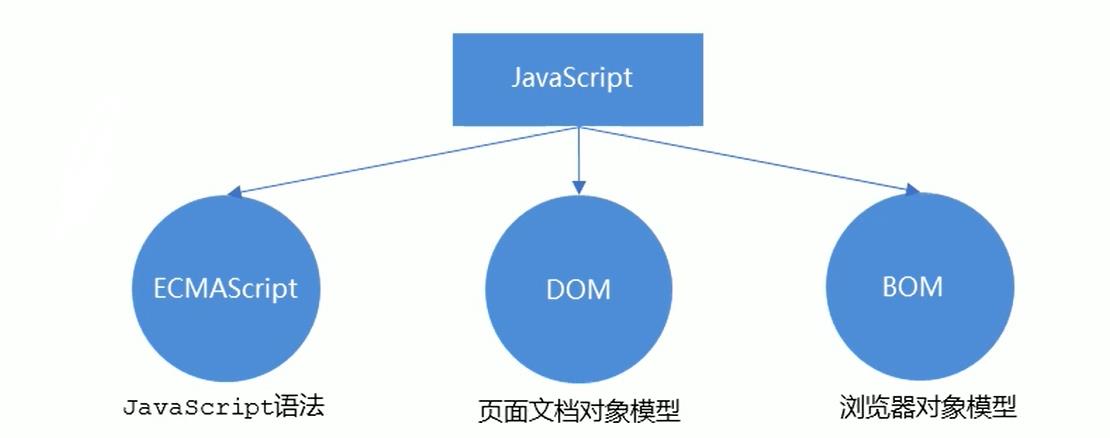
- JS的组成
ECMAScript往往被称为JavaScript或JScript,其规定了JS的编程语法和基础核心知识。DOM(文档对象模型):通过DOM提供的接口可以对页面上各种元素进行操作(大小、位置、颜色)。BOM(浏览器对象模型):它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。

- 初体验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 2.内嵌式的js -->
<script>
//alert('沙漠')
</script>
<!-- 3.外部js -->
<script src="my.js"></script>
</head>
<body>
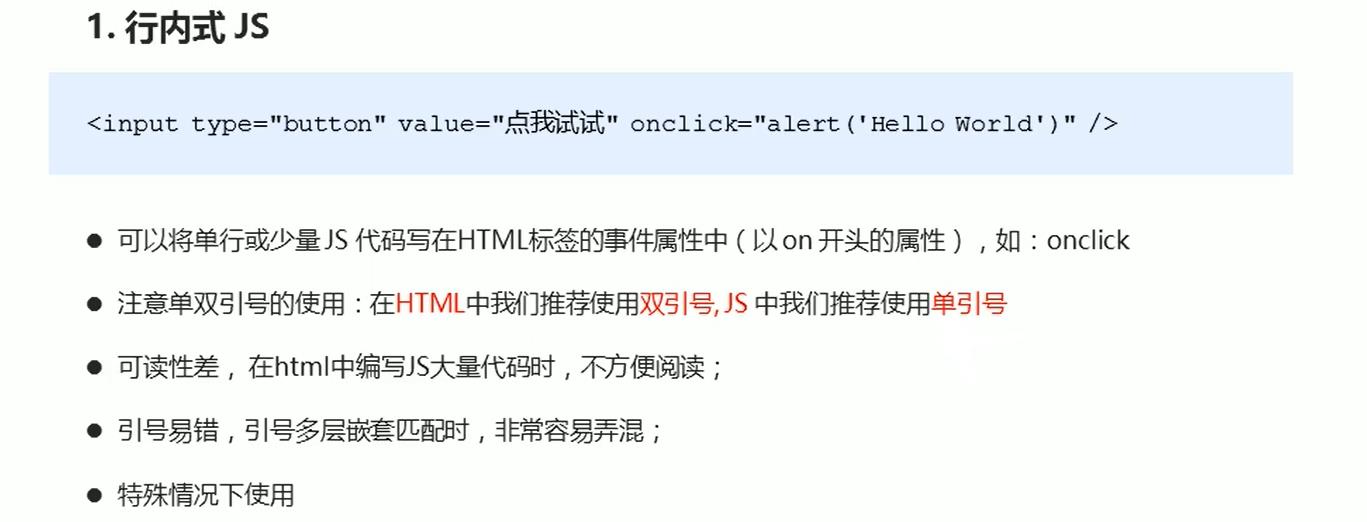
<!-- 1.行内式的js 直接写到元素的内部 -->
<!-- <input type="button" value="唐伯虎" οnclick="alert('你好')"> -->
</body>
</html>
- JS的3种书写位置:行内、内嵌和外部



2. 基础语法
输入输出

<script>
//输入框
prompt('请输入您的年龄')
</script>

<script>
//alert弹出警示框,展示给用户的
alert('hello')
</script>

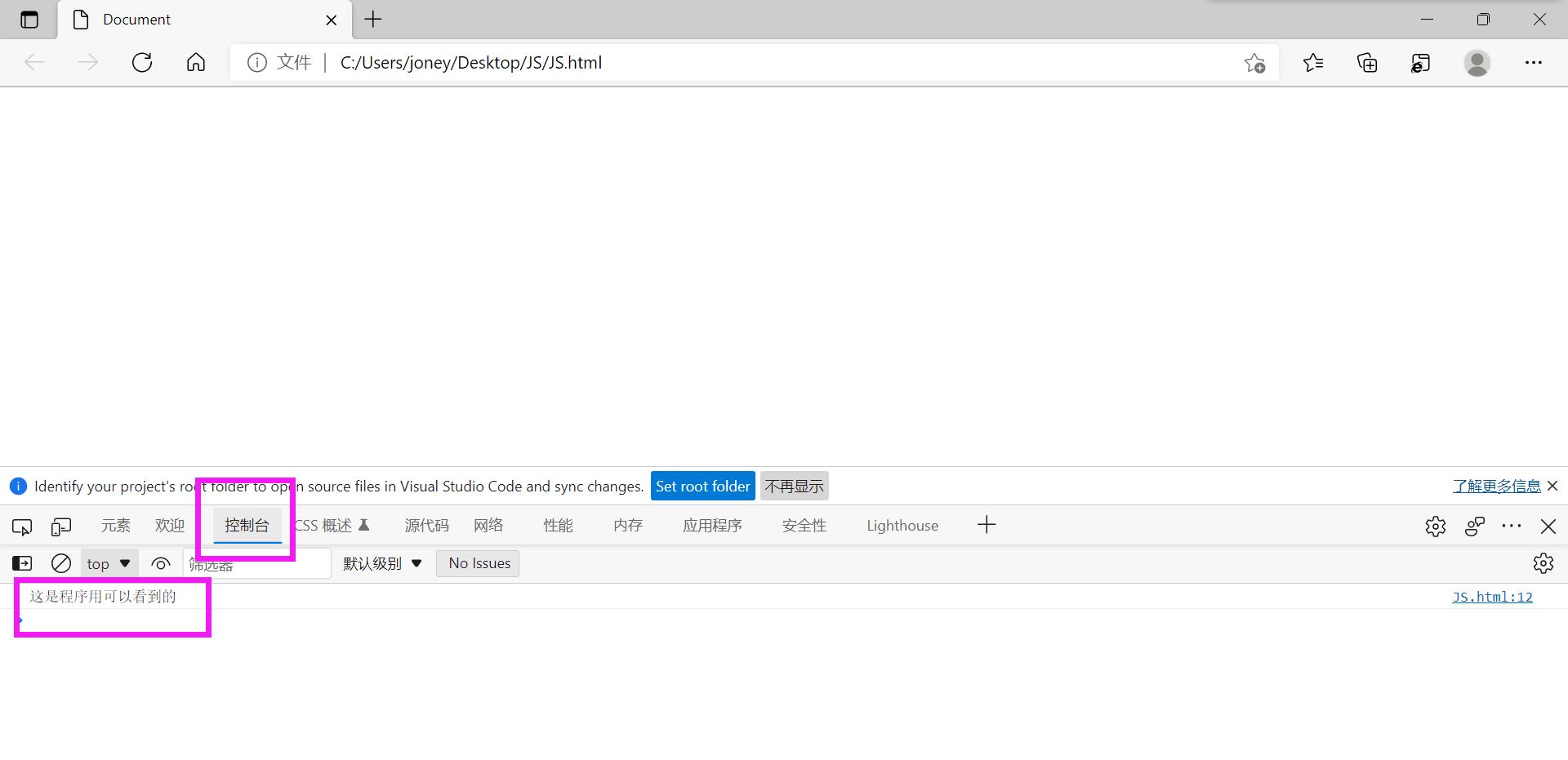
<script>
//console控制台输出,给程序测试用的
console.log('这是程序用可以看到的')
</script>
按下F12后进入控制台即可查看内容。

变量
- 由字母、数字、下划线、美元符号$ 组成(其他符号不行)
- 变量声名区分大小写,
APP和app不是一个变量。 - 变量名不能以数字开头,也不能是关键字、保留字。
- 遵循驼峰命名法:首字母小写,后面的单词首字母要大写,比如
myFirstName。 - 尽量不要
name为变量名,一些浏览器中name有特殊含义。
var用于声名变量。
<script>
var age=18; //数字不用加引号,字符串需要
console.log(age) //控制台打印
</script>
-
使用

-
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
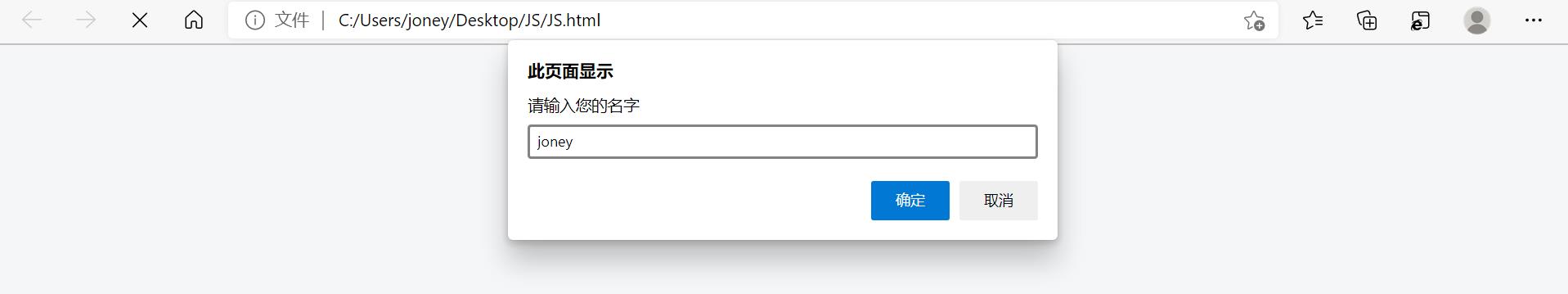
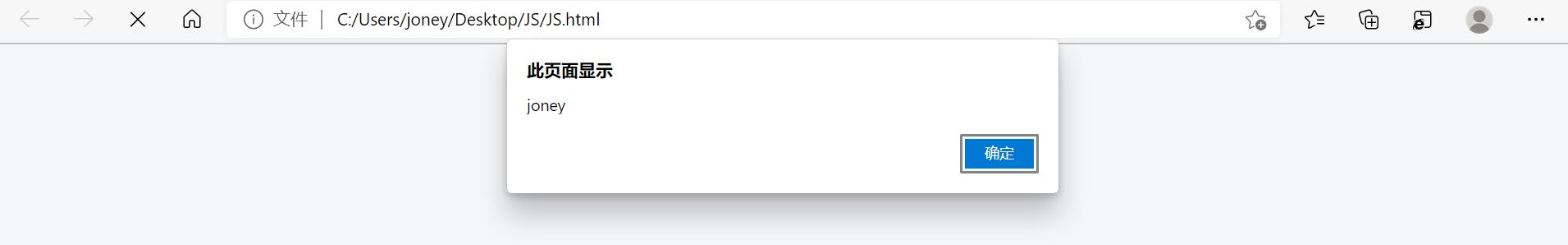
<script>
var myname= prompt('请输入您的名字');
alert(myname);
</script>
</head>
<body>
</body>
</html>
显示:输入joney,弹窗输出joney。


数据类型
- JS是一种弱类型或者说动态语言,即不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
- 根据=右边变量值的数据类型来判断
动态类型:相同的变量可以作为不同的类型。

- 分类

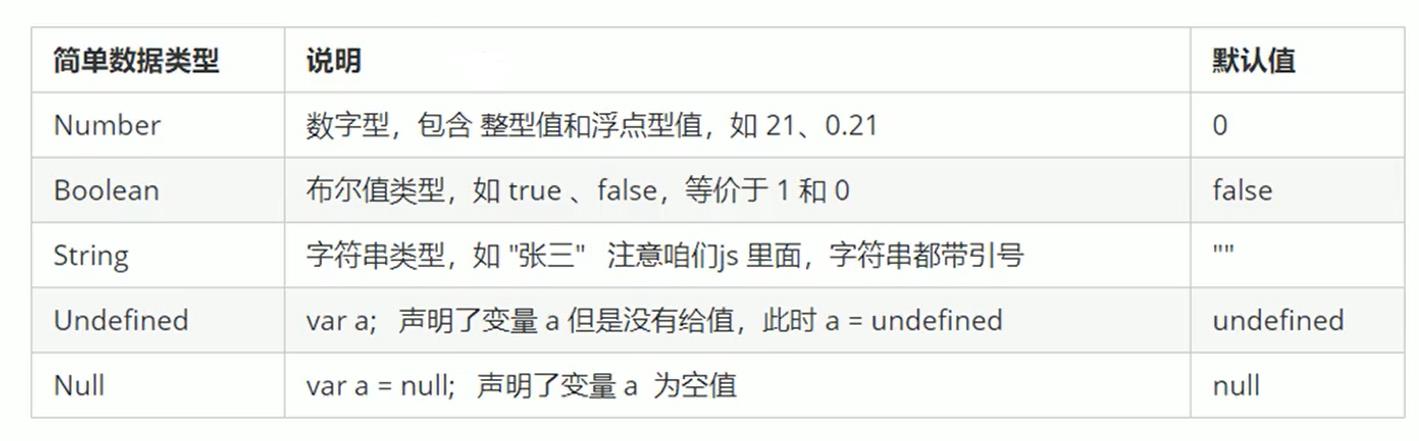
简单数据类型

Number
- 八进制需要在前面加
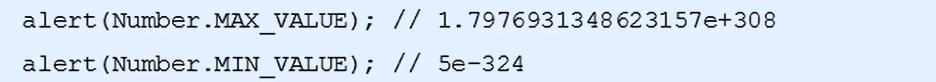
0(var a=010,表示八进制10,十进制8),十六进制需要加0x。 - 最大值和最小值

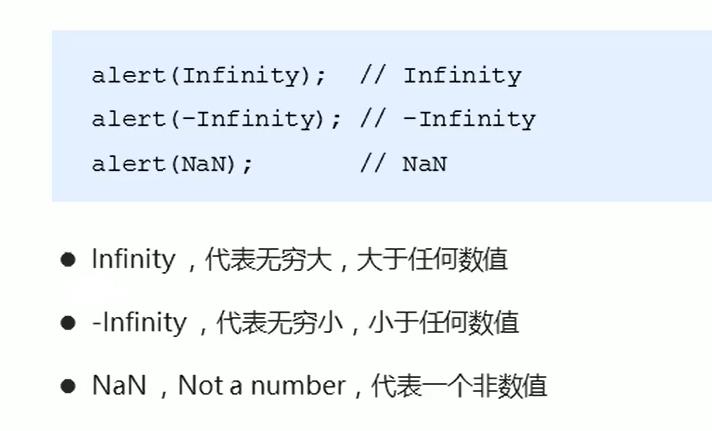
- 三个特殊值

isNaN()用于判断非数字,如果返回值是false表示是一个数字,true表示不是数字
- 字符串型
String
- 可以用单引号或双引号,推荐使用单引号。
- 嵌套时,外双内单或者外单内双。
- 转义字符

length获取字符串长度
<script>
var myanme='joney';
console.log(myanme.length);
</script>
字符串拼接方式:字符串+任何类型=拼接之后的新字符串。
<script>
var myanme='joney',
age=18;
console.log(myanme+age)
</script>

3. 布尔型 Boolean:true和false
4. Undefined
- 和数字5相加为
NaN,和字符串joney相加为undefinedjoney
5.null
- 和数字5相加为数字5,和字符串
joney相加为nulljoney
typeof获取数据类型
<script>
var myanme='joney';
console.log(typeof myanme)
</script>

复杂数据类型
object对象,第9点详细介绍。
类型转换
-
prompt获得的数据为字符串类型的。 -
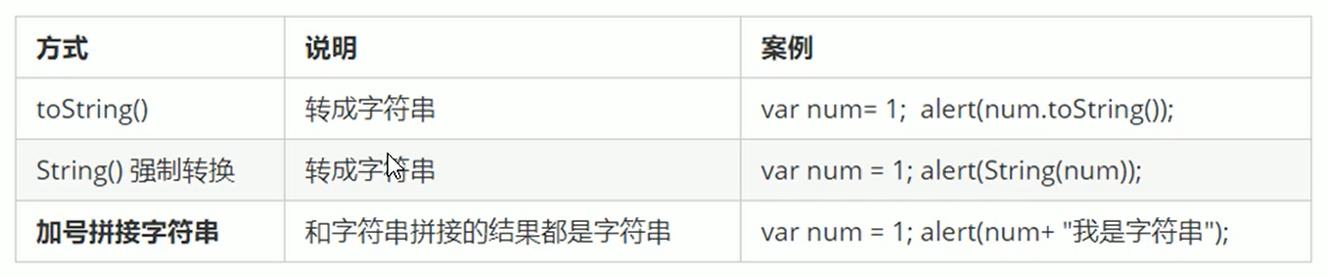
转化为字符串类型

注意:第三种要加空字符串''。 -
转化为数字型

注意:前两个可以去除px单位,比如写的120px,输出为120。 -
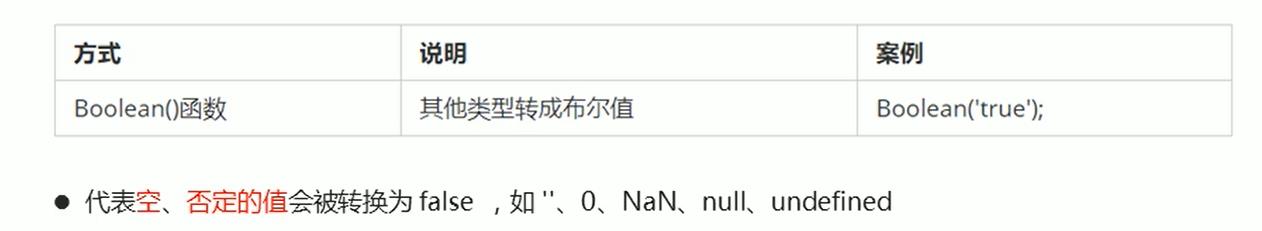
转化为布尔型

3. 运算
算术运算符
- 包括
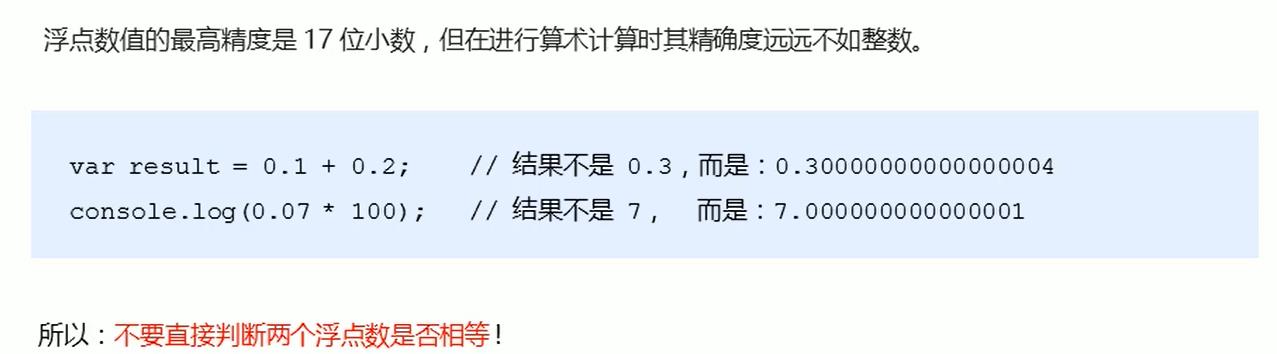
+、-、*、/、% - 浮点数运算会存在一些小问题。

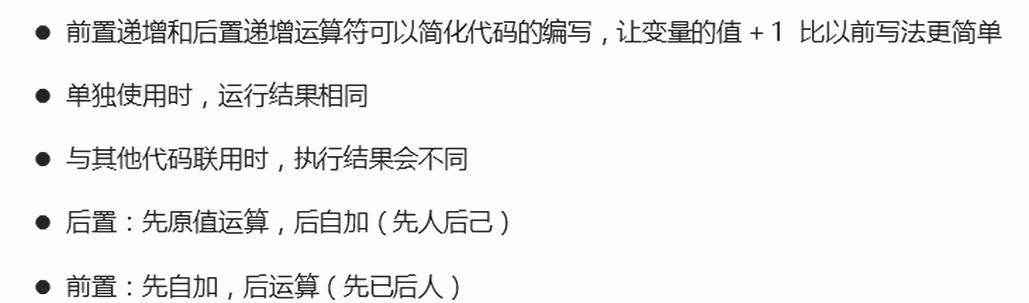
递增递减运算符


注意:
后置:先使用,再加一前置:先加一,再使用
比较运算符

例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var a=10;
var b='10';
console.log(a==b);
console.log(a===b)
</script>
</head>
<body>
</body>
</html>

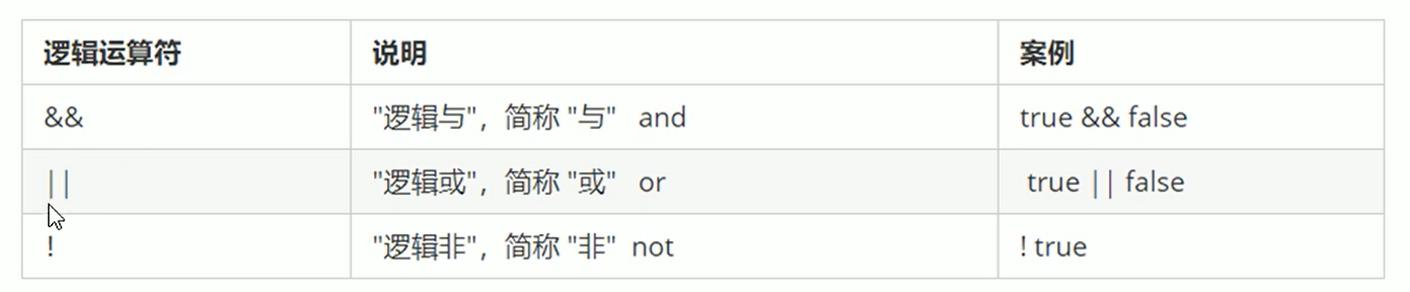
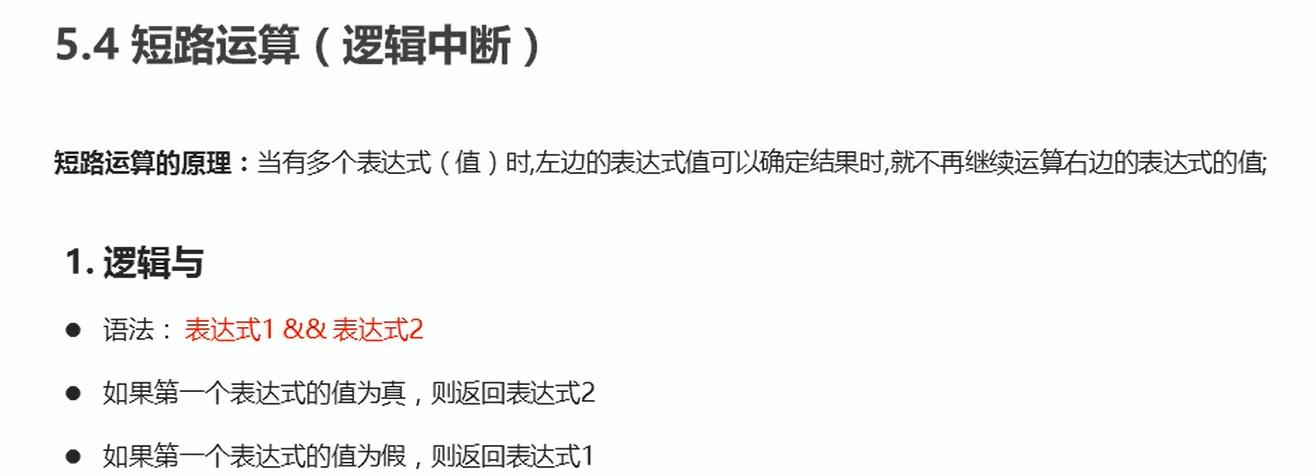
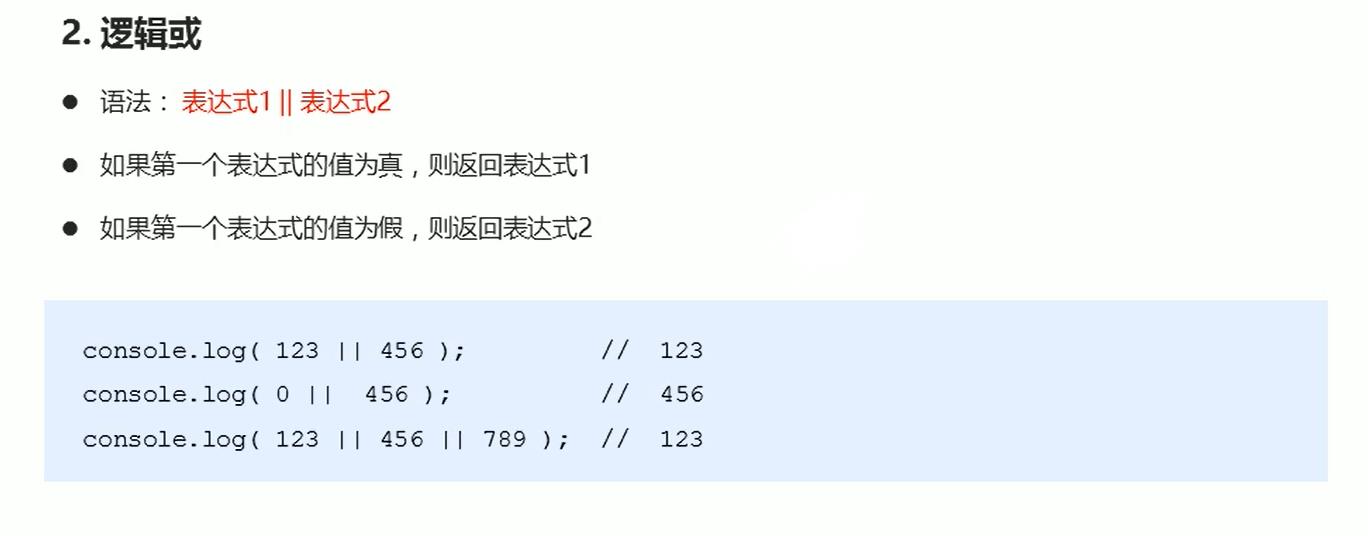
逻辑运算符



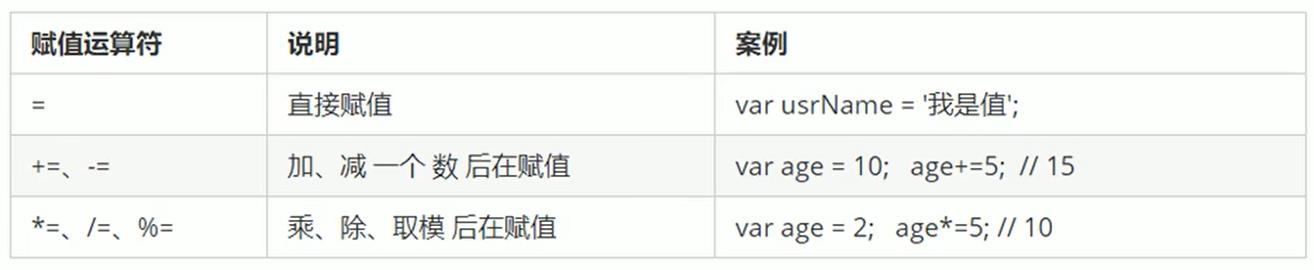
赋值运算符

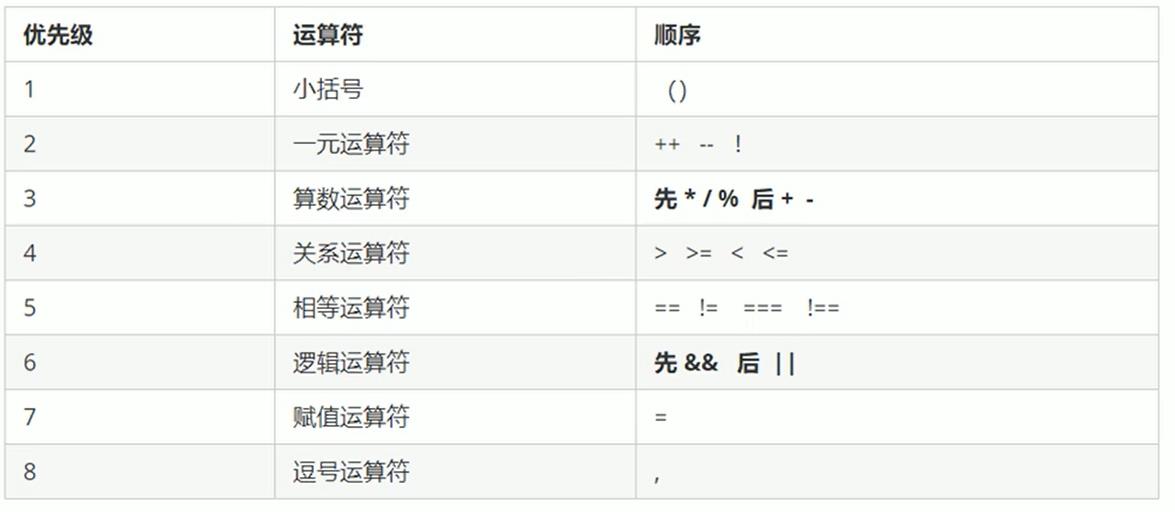
运算符优先级

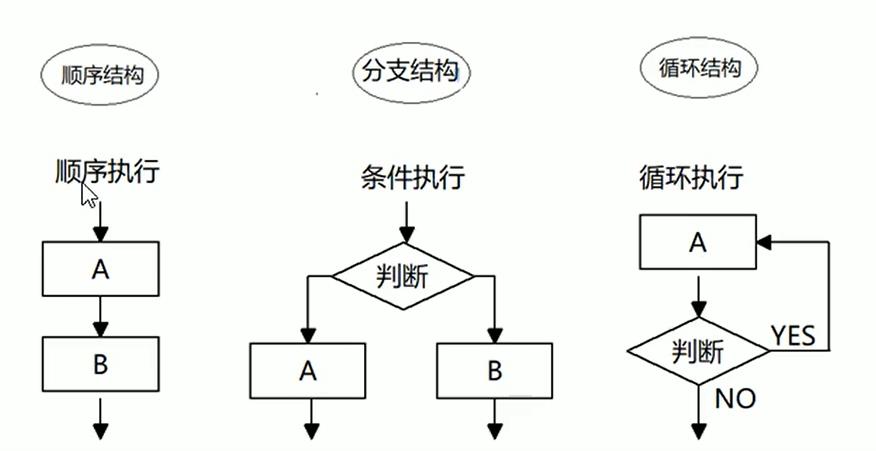
4. 流程控制
流程控制的三种结构:顺序结构,分支结构,循环结构。

分支结构
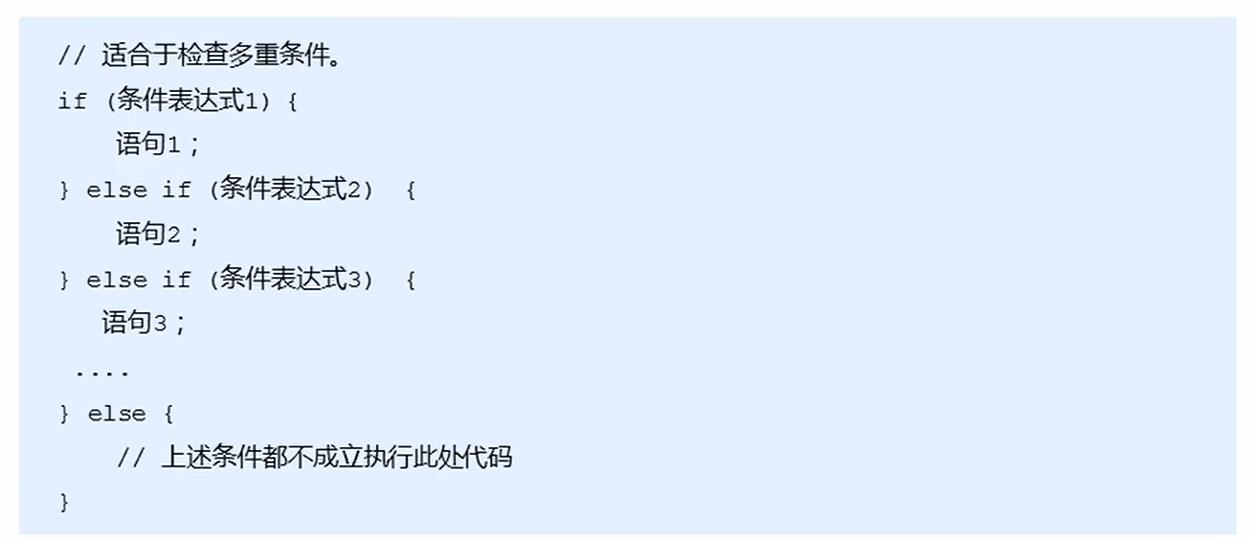
if语句

三元表达式
//条件表达式? 表达式1:表达式2
var num=5;
console.log(num>6?'是的':'不是');
var time=prompt('请输入一个0~59之间的数字');
var result=time<10?'0'+time:time;
alert(result);
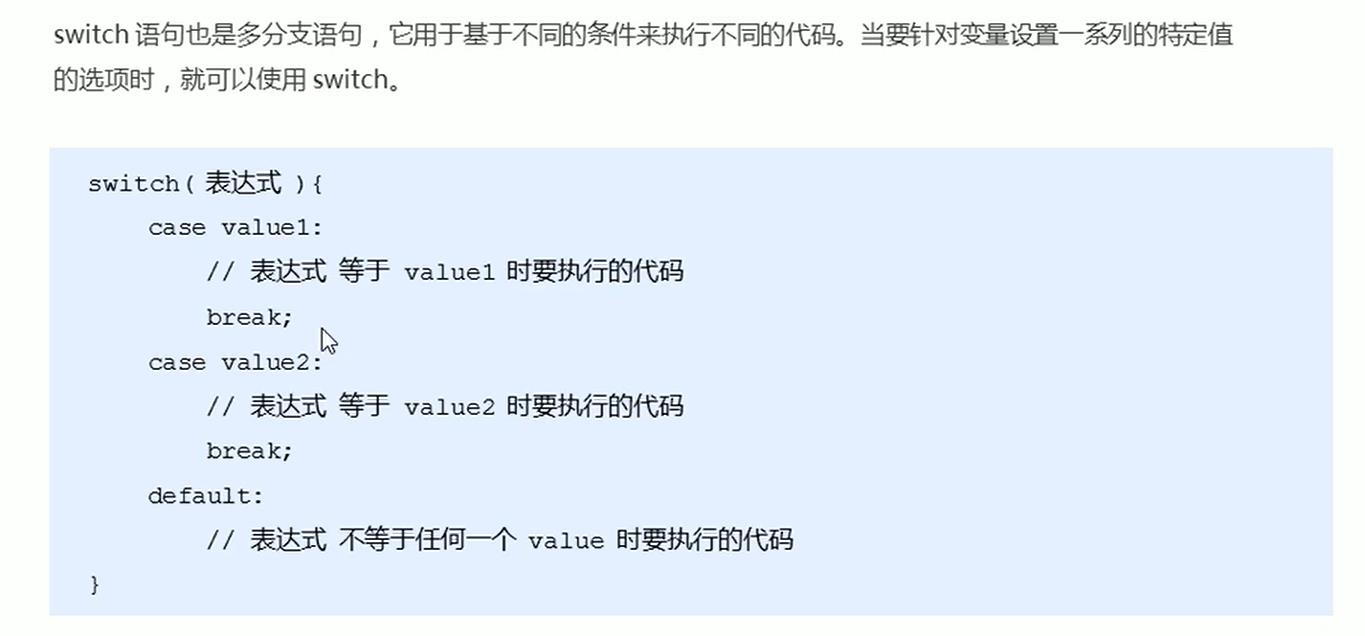
switch语句
- 表达式的值和匹配的value必须是全等的,即值和数据类型都一致才可以,如
num===1。 - 如果当前
case没有break,则不会退出switch,接着执行下一个case。

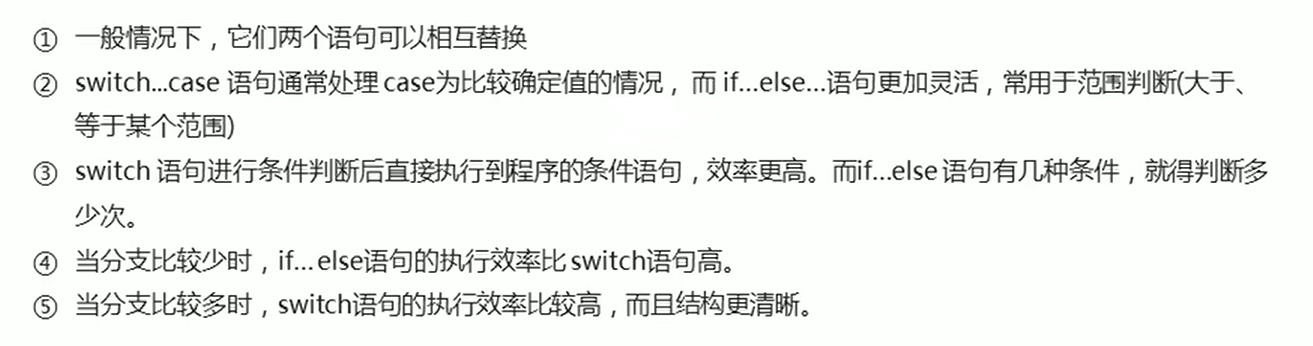
注意:switch语句和if else if语句的区别

循环结构
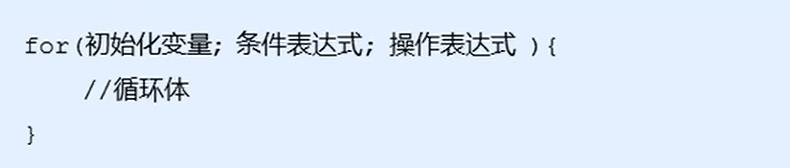
for循环

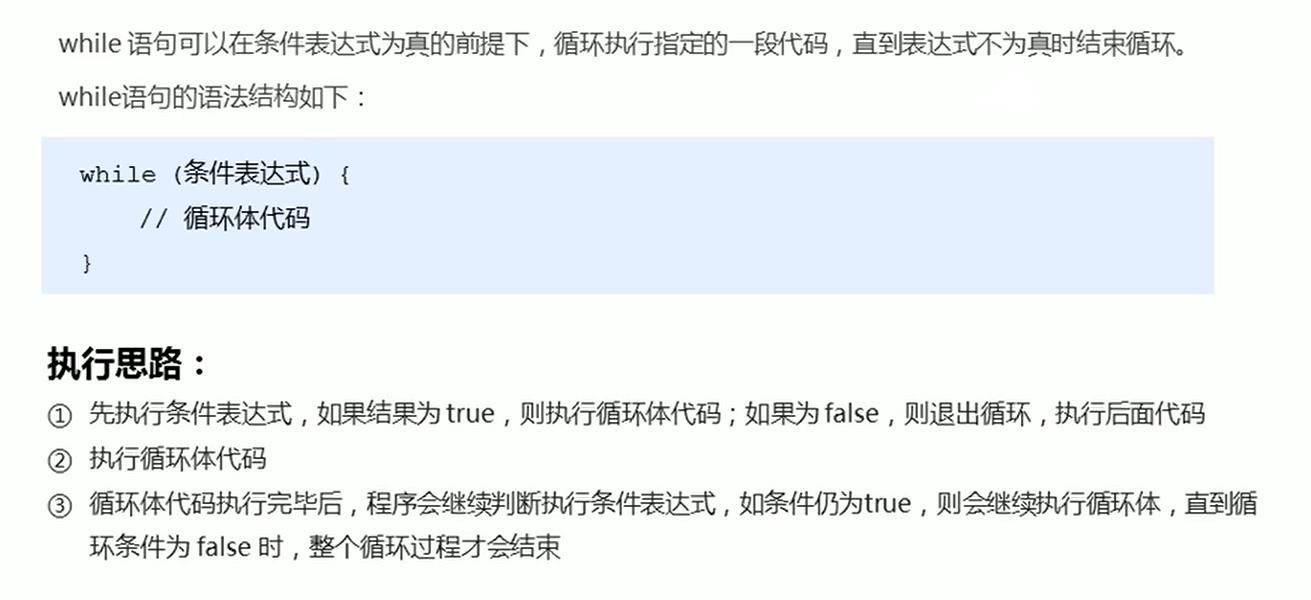
while循环

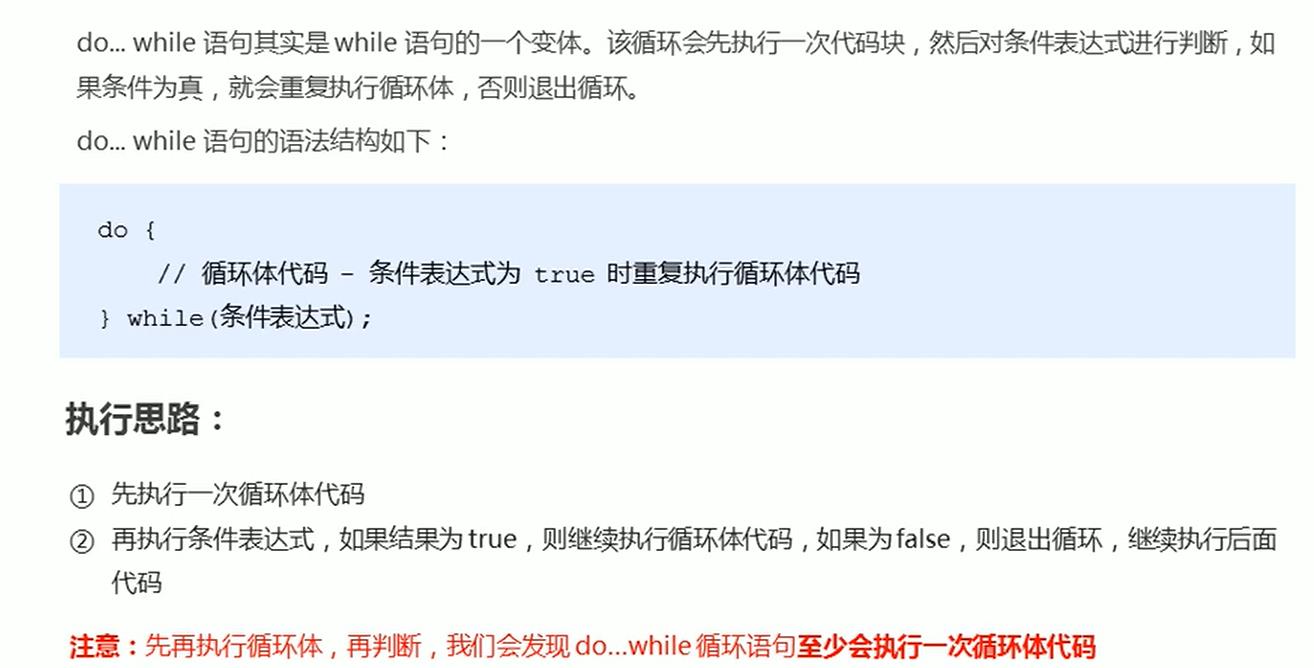
do…while循环

continue 关键字

break 关键字

5. 数组
创建数组
数组中存放任何类型的数据,例如字符串,数字,布尔值。
//方法一:
var a = new Array();
//方法二:
var a = [];
//方法三:
var a=[1,2,'hello'];
数组长度
数组名.length //获取数组的元素
//可以修改数组长度,由3变为5,则增加的两个值为undefined
a.length = 5;
6. 函数
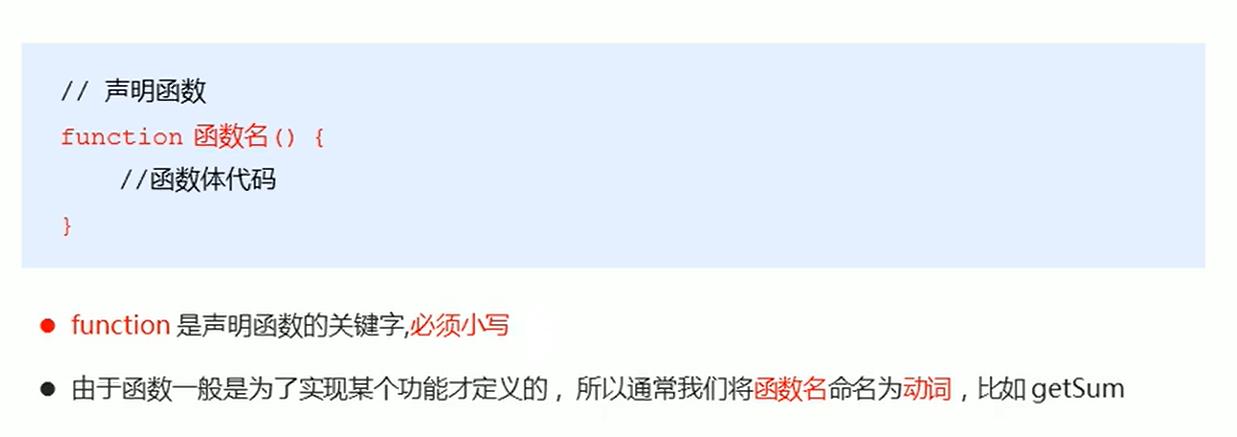
函数声名
- 利用函数关键字自定义函数(命名函数)

- 函数表达式(匿名函数)
var fun = function() //可以传参
alert('hello')
fun(); //fun是变量名,不是函数名
函数的形参和实参不匹配问题

return
return只能返回一个值。如果用逗号隔开多个值,以最后一个为准。- 如果需要返回多个值,可放在数组中返回。
- 如果没有返回值,则返回
undefined
function get()
console.log(get()); //undefined
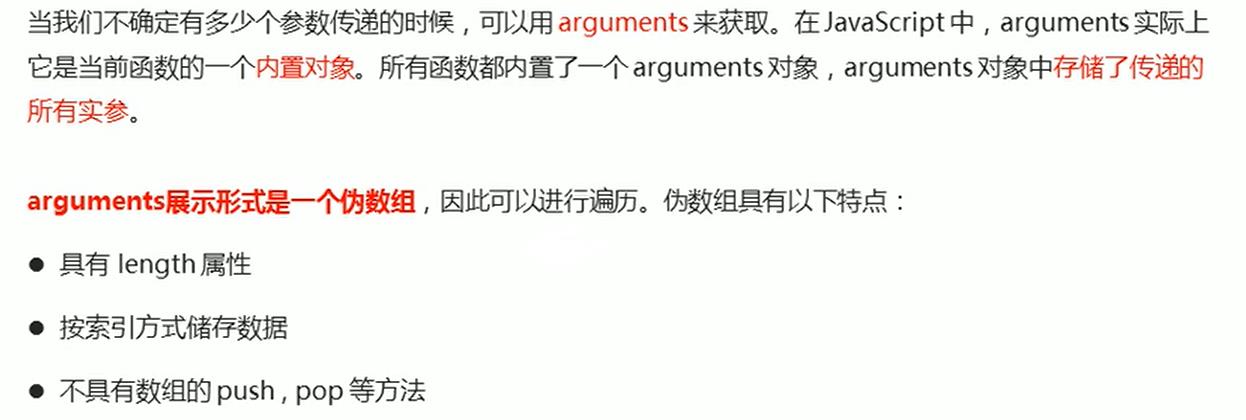
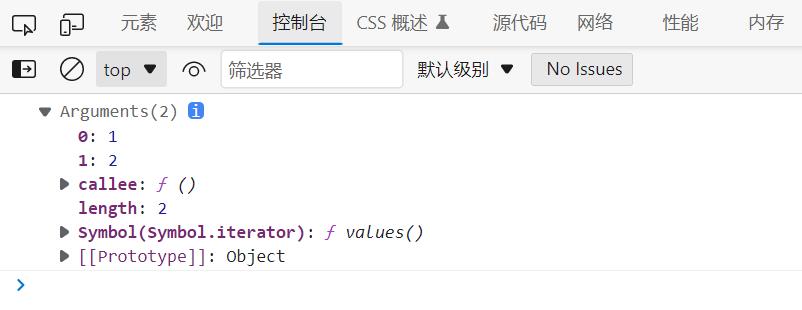
arguments

function get()
return arguments;
console.log(get(1, 2));

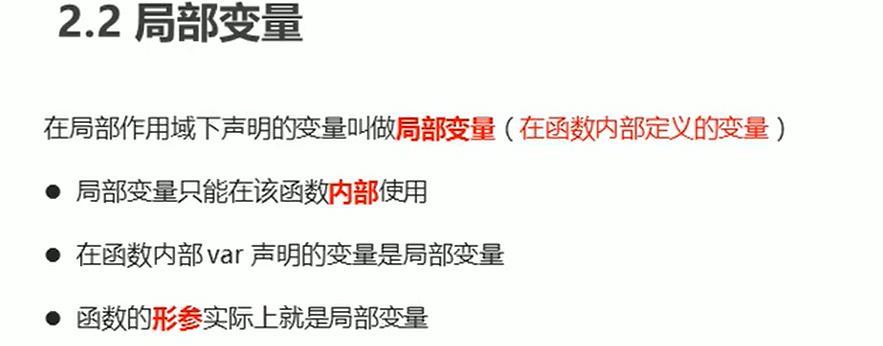
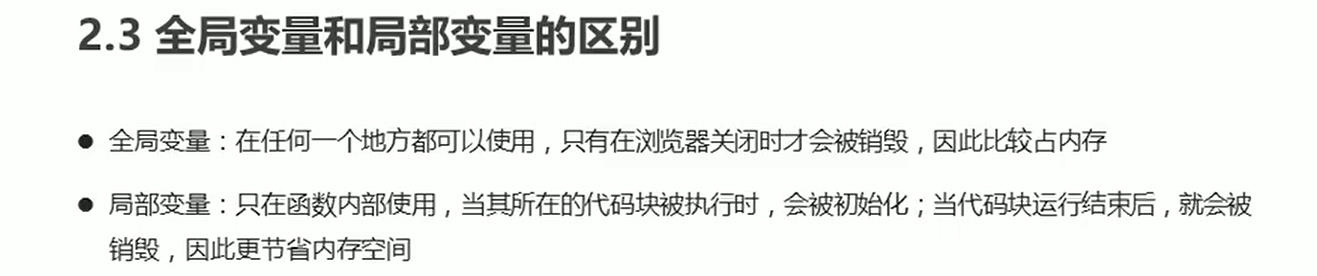
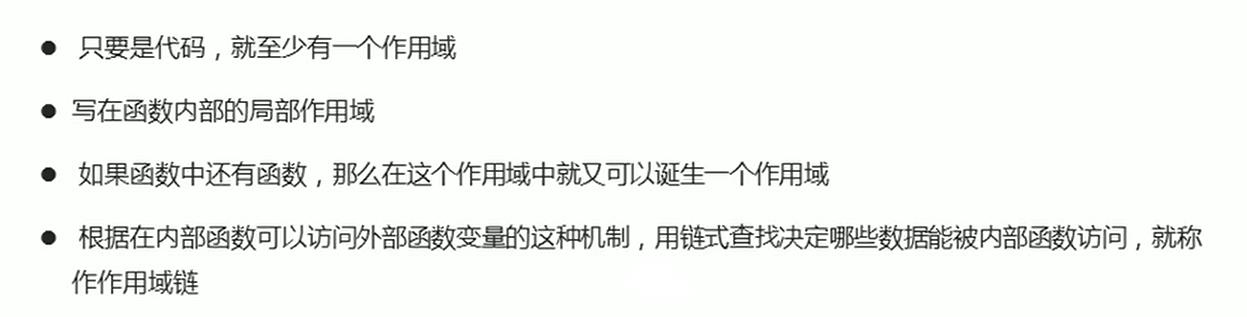
7. 作用域



注意:es6之前没有块级作用域(if、for)
作用域链

8. JS解析器
JS解析器在运行JS代码时分为两个部分:预解析 和 代码执行
- 预解析:JS引擎会将js里面所有的
var和function提升到当前作用域的最前面
| 变量预解析 | 函数预解析 |
|---|---|
| 把所有的变量声名提升到当前的作用域最前面,不提升赋值操作 | 把所有的函数声明提升到当前作用域的最前面 |
- 代码执行:按照代码书写的顺序从上往下执行
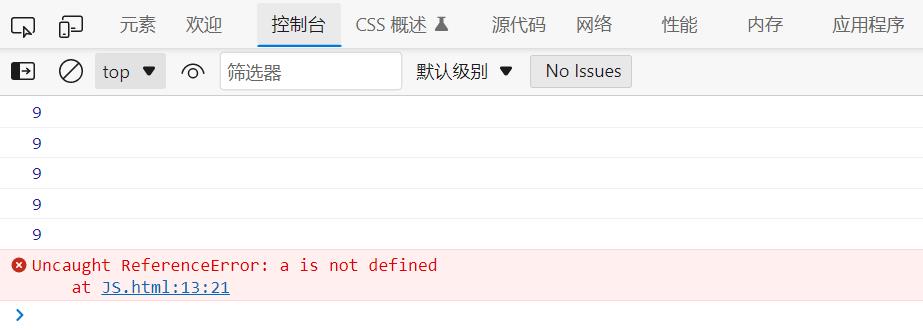
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
f1();
console.log(c);
console.log(b);
console.log(a);
function f1()
var a = b = c = 9;
//相当于 var a=9; b=9;c=9; b和c直接赋值 没有var声明 当全局变量
console.log(c);
console.log(b);
console.log(a);
//最后输出为:9 9 9 9 9 报错
</script>
</head>
<body>
</body>
</html>

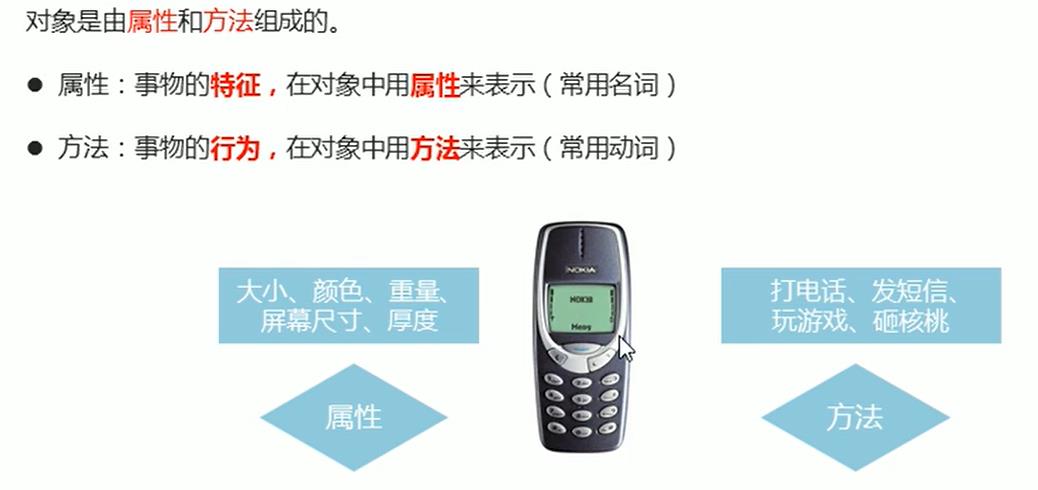
9. JS对象

创建对象

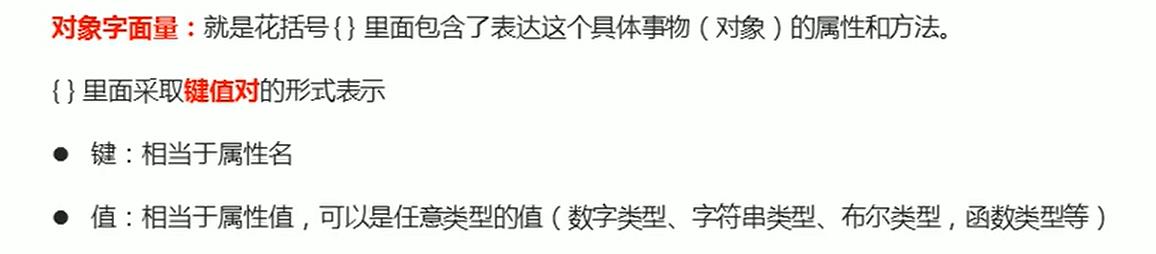
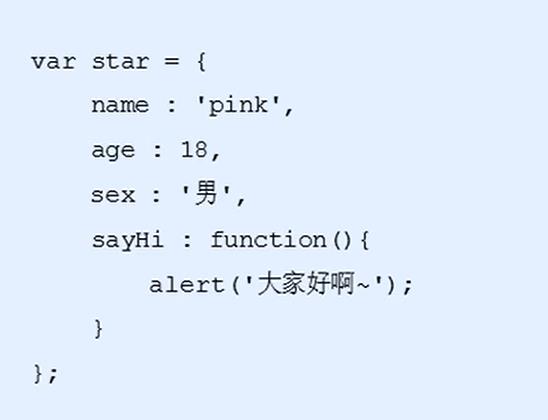
利用字面量创建对象


注意:方法冒号后面跟的是一个匿名函数
利用new Object创建对象
<script>
var obj = new Object();
obj.uname = '焦妮';
obj.age = 18;
obj.sex = '女';
obj.sayHi = function()
console.log('hi~');
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
</script>

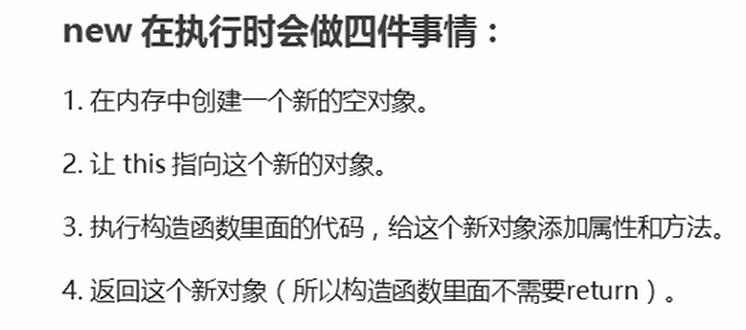
利用构造函数创建对象
利用构造函数创建对象的过程我们要称为对象的实例化
<script>
// 1.构造函数名字首字母要大写
// 2. 我们构造函数不需要return就可以返回结果
function Star(uname, age, sex)
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(song)
console.log(song);
var ldh = new Star('刘德华', 18, '男');
console.log(ldh.name);
console.log(ldh['sex']);
ldh.sing('冰雨');
</script>


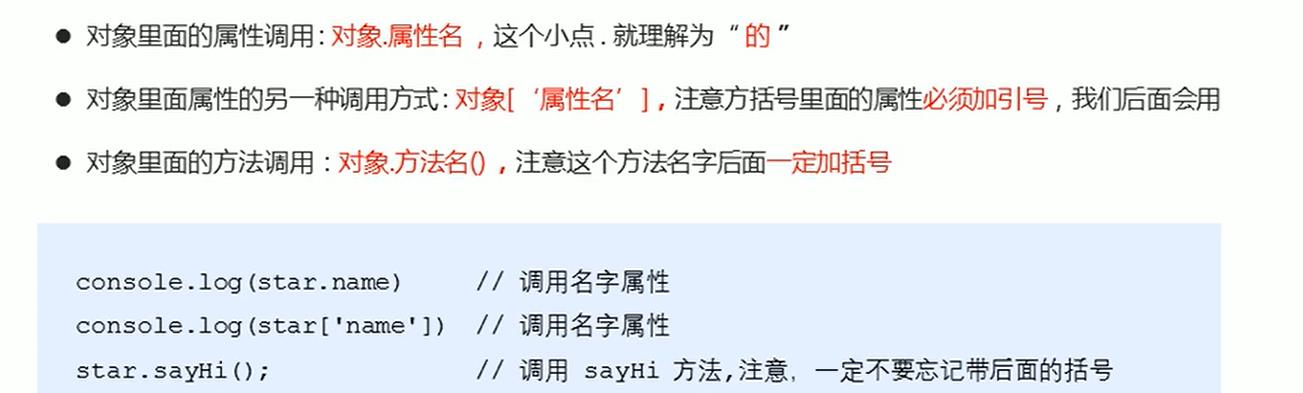
对象的调用

遍历对象
<script>
// 1.构造函数名字首字母要大写
// 2. 我们构造函数不需要return就可以返回结果
function Star(uname, age, sex)
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(song)
console.log(song);
var ldh = new Star('刘德华', 18, '男');
for (k in ldh)
console.log(k); // k输出得到的是属性名
console.log(ldh[k]); // ldh[k]得到的才是属性值
</script>

10. 内置对象
JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象。前两种属于ECMAScript,第三个浏览器对象属于我们JS独有的。- 内置对象是
JS语言自带的一些对象,提供一些常见的或最基本的属性、方法。 MDN提供了有关开放网络技术的信息,包括HTML、CSS和万维网及HTML5应用的API
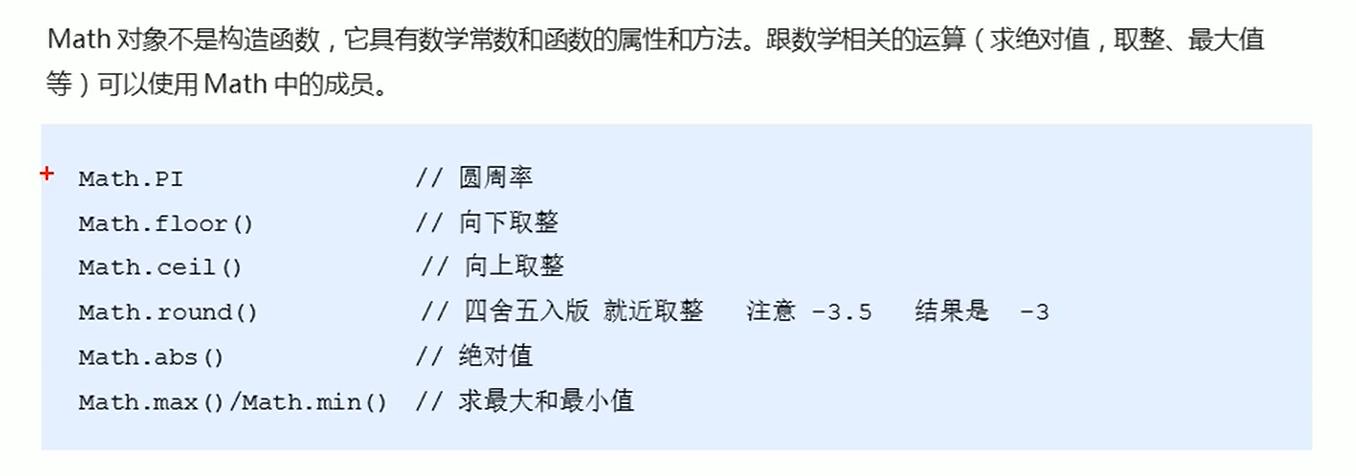
Math 对象
- 如果有字符串,会隐式转换。比如
'2'变成2。

Math.random()函数返回一个浮点数, 伪随机数在范围[0,1)以上是关于JavaScript学习笔记的主要内容,如果未能解决你的问题,请参考以下文章