Flutter错误信息搜集
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter错误信息搜集相关的知识,希望对你有一定的参考价值。
Flutter错误信息搜集
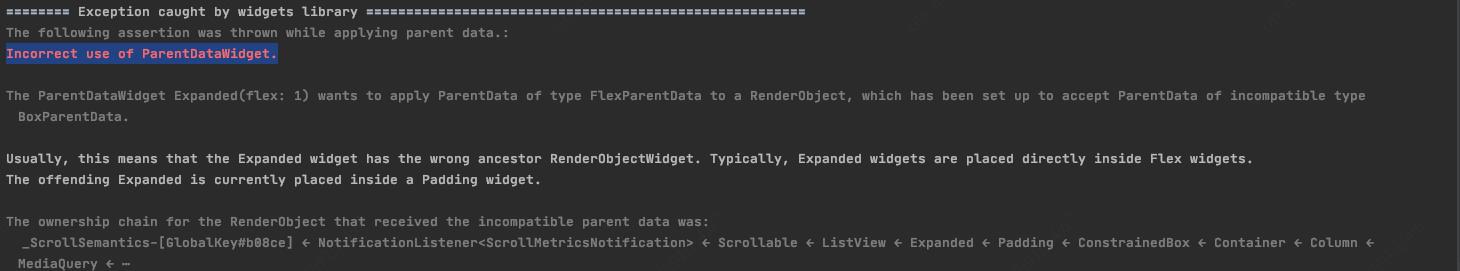
1.Incorrect use of ParentDataWidget.

- 报错原因:
Expanded、Flexible等组件,在“Container、Padding、Stack”组件中导致的。 - 解决方案:
Expanded、Flexible只在Row、Column等组件内,不在其他组件内使用。
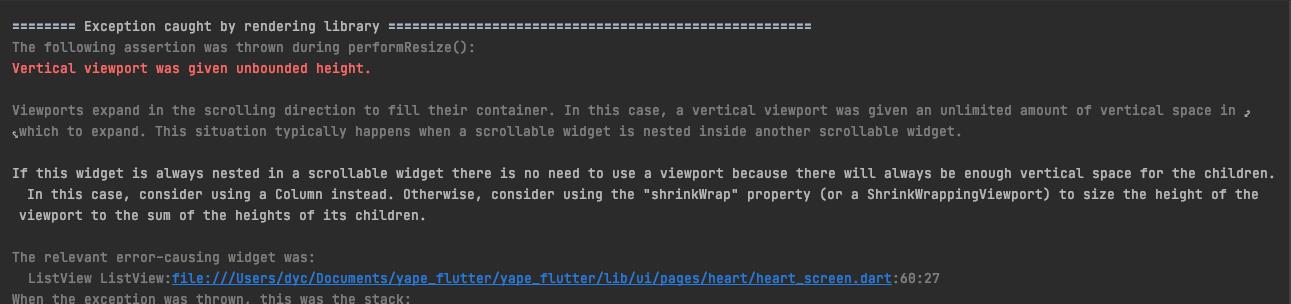
2. Vertical viewport was given unbounded height.

这个问题主要是ListView.builder出现的问题,如果是简单用的话,会出现这个问题的话,这时候,我们只需要在ListView.builder加入shrinkWrap: true,,如下图:
shrinkWrap:shrinkWrap默认为false,如果滚动视图设置的是false,那么内容会在滚动方向上尺寸延伸到最大,如果在滚动方向上没有边界约束,那么shrinkWrap必须设置为true
return Column(
children: <Widget>[
ListView.builder(
itemCount: sourceDataComments.length,
itemBuilder: _buildCommentsRow,
shrinkWrap: true,
),
],
);
3. Horizontal viewport was given unbounded width.

原因: 不知道ListView的高度而抛出此异常
以上是关于Flutter错误信息搜集的主要内容,如果未能解决你的问题,请参考以下文章