iOS学习:CAShapeLayer与UIBezierPath动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS学习:CAShapeLayer与UIBezierPath动画相关的知识,希望对你有一定的参考价值。
CAShapeLayer与UIBezierPath动画:
CAShapeLayer与UIBezierPath的动画,就离不开 CABasicAnimation;也将会使用到 strokeEnd、strokeStart、lineWidth 三个属性:
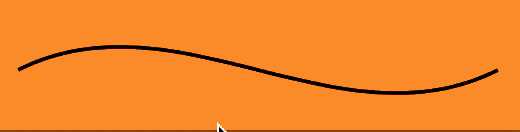
先做一条贝塞尔曲线:
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(40, 80)];
[path addCurveToPoint:CGPointMake(280, 80)
controlPoint1:CGPointMake(120, 40)
controlPoint2:CGPointMake(200, 120)];
_animLayer = [CAShapeLayer layer];
_animLayer.path = path.CGPath;
_animLayer.lineWidth = 2.f;
_animLayer.strokeColor = [UIColor blackColor].CGColor;
_animLayer.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:_animLayer];
-
strokeEnd:

self.animLayer.strokeStart = 0.f; // 设置起点为 0
self.animLayer.strokeEnd = 0.f; // 设置终点为 0
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.duration = 3.f; // 持续时间
animation.fromValue = @(0); // 从 0 开始
animation.toValue = @(1); // 到 1 结束
// 保持动画结束时的状态
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
// 动画缓慢的进入,中间加速,然后减速的到达目的地。
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.animLayer addAnimation:animation forKey:@""];
注意:当曲线给了填充色后,填充色是不参与动画的。
self.animLayer.fillColor = [UIColor grayColor].CGColor;
-
strokeStart & strokeEnd:

self.animLayer.strokeStart = 0.5;
self.animLayer.strokeEnd = 0.5;
CABasicAnimation *animationStart = [CABasicAnimation animationWithKeyPath:@"strokeStart"];
animationStart.fromValue = @(0.5);
animationStart.toValue = @(0);
CABasicAnimation *animationEnd = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animationEnd.fromValue = @(0.5);
animationEnd.toValue = @(1.f);
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.duration = 2.f;
groupAnimation.animations = @[animationStart, animationEnd];
groupAnimation.removedOnCompletion = NO;
groupAnimation.fillMode = kCAFillModeForwards;
[self.animLayer addAnimation:groupAnimation forKey:@""];
-
lineWidth:

CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"lineWidth"];
animation.fromValue = @(2);
animation.toValue = @(6);
animation.duration = 2.f;
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
[self.animLayer addAnimation:animation forKey:@""];
-
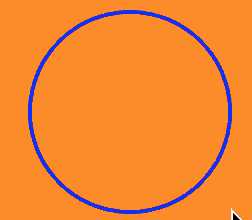
圆形指示器:

- (void)viewDidLoad {
[super viewDidLoad];
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(40, 40, 100, 100)];
_circleLayer = [CAShapeLayer layer];
_circleLayer.path = path.CGPath;
_circleLayer.lineWidth = 2.f;
_circleLayer.strokeColor = [UIColor redColor].CGColor;
_circleLayer.fillColor = [UIColor clearColor].CGColor;
[self.view.layer addSublayer:_circleLayer];
}
- (void)circleAnimation {
self.circleLayer.strokeStart = 0.f;
self.circleLayer.strokeEnd = 0.f;
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
animation.duration = 3.f; // 持续时间
animation.fromValue = @(0); // 从 0 开始
animation.toValue = @(1); // 到 1 结束
// 保持动画结束时的状态
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
// 动画缓慢的进入,中间加速,然后减速的到达目的地。
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.circleLayer addAnimation:animation forKey:@""];
}
以上是关于iOS学习:CAShapeLayer与UIBezierPath动画的主要内容,如果未能解决你的问题,请参考以下文章