iOS之Apple Watch简介和使用
Posted 英雄有梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS之Apple Watch简介和使用相关的知识,希望对你有一定的参考价值。
Apple Watch
初步了解
- 简介
- 项目演示
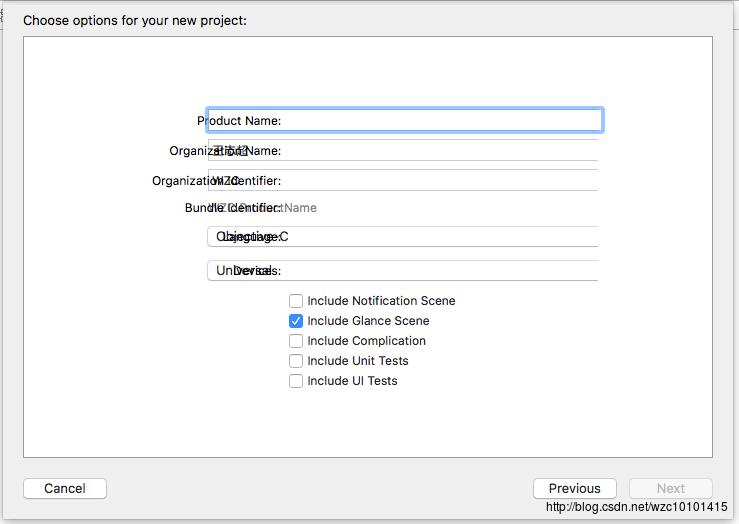
- 创建项目
- 简单的hello world
- 项目结构
- Extension:位于用户的iPhone安装了对应的App上,包含我们需要实现的代码逻辑和其他的资源文件
- watch app:目前只允许包含storyboard文件和resource文件
- InterfaceController:当前界面的控制器
- 与UIViewController的区别是:InterfaceController最终
继承的是NSObject - InterfaceController
不会管理Watch APP的应用界面 - Watch APP的
界面是直接由Watch Kit来管理
- 与UIViewController的区别是:InterfaceController最终
- NotificationController interface的通知控制器
生命周期
- apple Watch启动原理
- 用户点击Watch APP后,与Watch匹配的iPhone会启动extension,然后与Watch建立连接,产生通信
- NotificationController:
- Watch OS提供了默认的通知显示,当用户点击通知进入APP时,就会调用以下两个方法
- (void)handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)localNotification
{
}
- (void)handleActionWithIdentifier:(NSString *)identifier forRemoteNotification:(NSDictionary *)remoteNotification
{
}
- 通过这两个方法获得通知的消息,跳转到目标界面- 在NotificationController中可以实现以下两个方法
- (void)didReceiveLocalNotification:(UILocalNotification *)localNotification withCompletion:(void (^)(WKUserNotificationInterfaceType))completionHandler {
}
- (void)didReceiveRemoteNotification:(NSDictionary *)remoteNotification withCompletion:(void (^)(WKUserNotificationInterfaceType))completionHandler {
}
- 获得通知内容,并设置处理完成的回调Block- apple Watch的生命周期方法
init:用来初始化interface ControllerawakeWithContext:类似UIViewController中的viewDidLoad方法,用来配置interface ControllerwillActivity:界面将要显示给用户时会被调用,主要用来对试图进行一些小的调整,大规模的初始化还是放在init和awakeWithContextdidDeactivate:用来清空界面,程序进入不活动状态,可以用它来终止Timer或者来停止动画,这个方法不能再对界面进行操作- command + L锁定屏幕
控件的基本使用
标签
- 属性:
- installed:是否安装这个控件
- horizontal:水平方向如何显示
- vertical:垂直方向如何显示
- size:
- 自适应自身的宽高
- 与当前的界面的等宽高
- 设置固定宽高
- adjustment:微调控件的值
- 属性:
按钮
- 改变label的文字
- 图片
- 显示一张图片
计算器
- 搭建界面
- 监听事件
- 计算
控件的布局
- group:一组是一个容器,它管理着在你的界面的其他视图的布局。可以指定背景颜色或图像来显示后面的组中的项目。
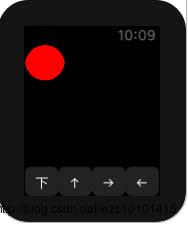
- 综合小案例
- (IBAction)left {
NSLog(@"=====");
// 设置控件的 水平方向的位置
// 这个方法只支持Watch OS 2.0
[self animateWithDuration:2.0f animations:^{
[self.ball setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentLeft];
}];
}
- (IBAction)down {
// 设置垂直方向的位置
// 设置2s动画
[self animateWithDuration:2.0f animations:^{
[self.ball setVerticalAlignment:WKInterfaceObjectVerticalAlignmentBottom];
}];
}
- (IBAction)up {
[self animateWithDuration:2.0f animations:^{
[self.ball setVerticalAlignment:WKInterfaceObjectVerticalAlignmentTop];
}];
}
- (IBAction)right {
[self animateWithDuration:2.0f animations:^{
[self.ball setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentRight];
}];
}效果图

控制器
- 控制器的跳转
- 使用storyboard
- 使用代码的方式
注意:如果是push跳转方式,中间可以添加prsent跳转;但如果是prsent跳转方式,中间不可以添加push跳转
- (IBAction)push {
// 跳转到下一个界面
// 使用代码 push 到下一个界面
// vc2 在控制器中设置identity
[self pushControllerWithName:@"vc2" context:nil];
// modal 方式
[self presentControllerWithName:@"vc2" context:nil];
}- 控制器的创建
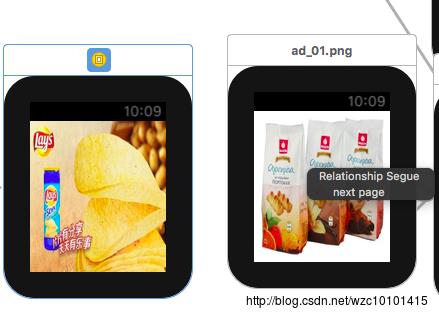
图片浏览器
- 通过nextpage

WKDevice
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
// ios
UIDevice *device = [UIDevice currentDevice];
// watch OS
WKInterfaceDevice *interfaceDevice = [WKInterfaceDevice currentDevice];
// 添加缓存图片
// 添加的过程中可能回添加失败
[interfaceDevice addCachedImage:[UIImage imageNamed:@"ad_00"] name:@"xmg01"];
[interfaceDevice addCachedImage:[UIImage imageNamed:@"ad_01"] name:@"xmg02"];
// 会先判断该图片是否在缓存区内 如果在 直接取出来使用
// 如果不在缓存区 创建一个名字为ad_00 的图片
// 每一个watch app 的缓存区最大不超过 20m
// 如果超过了20m 那么就一次从最开始的缓存图片开始删除, 用来存放新的缓存图片
[self.showImg setImageNamed:@"ad_00"];
// 从缓存区中删除缓存图片
[interfaceDevice removeCachedImageWithName:@"xmg02"];
// 设备里面缓存的所有图片
// 存放的是图片的名字 和 图片的大小
NSLog(@"所有的缓存图片 = %@", interfaceDevice.cachedImages);
// 获取屏幕的大小
NSLog(@" 当前屏幕的大小为 = %@ 当前屏幕可以缩放的比例 = %f",NSStringFromCGRect(interfaceDevice.screenBounds),interfaceDevice.screenScale);
// 在42mm 的手表下 屏幕大小是 : 宽:156 高: 195 312 X 390 资源图片的像素
// 在38mm 屏幕尺寸 宽: 136 高: 170 272 X 340 资源图片的像素
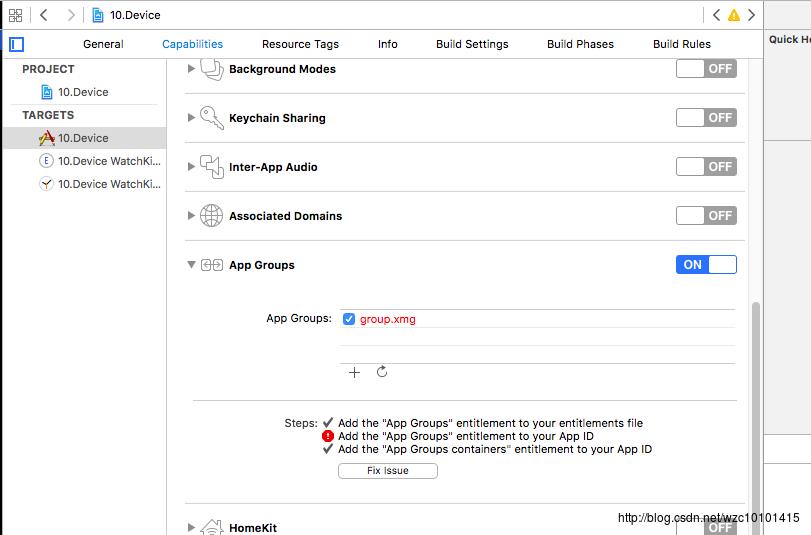
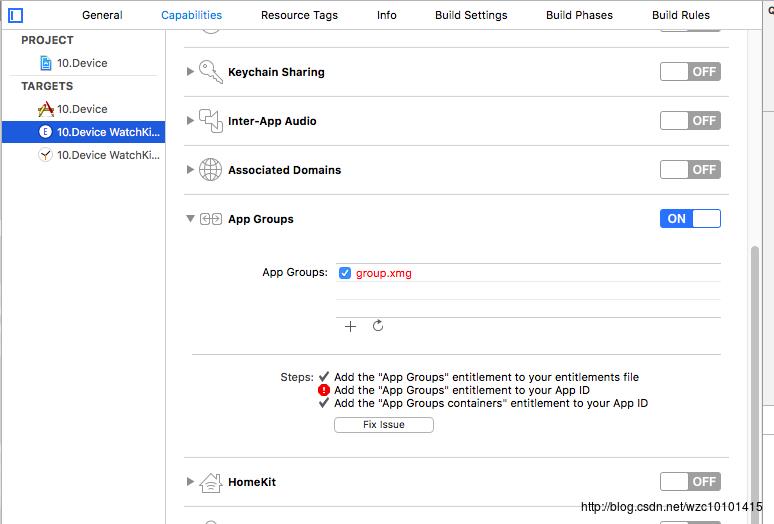
}数据的共享
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
// 数据共享
// iOS
// NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults];
// [defaults setObject:@"xmgShareData" forKey:@"xmgKey"];
// NSUserDefaults *defaults = [[NSUserDefaults alloc]initWithSuiteName:@""];
// 1. 打开target中 app Groups (iOS 上的 和 watch OS 上的)
//1.1 打开成功之后 需要你写一个名字
// 2. 使用以下方式创建数据库
NSUserDefaults *defaults = [[NSUserDefaults alloc]initWithSuiteName:@"group.xmg"];
[defaults setObject:@"网络太差" forKey:@"xmgKey"];
}- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSLog(@"share data = %@",[[[NSUserDefaults alloc]initWithSuiteName:@"group.xmg"] objectForKey:@"xmgKey"]);
}打开target中 app Groups (iOS 上的 和 watch OS 上的)


其它控件
- separator
- switch
- slider
- date
tableView
- InterfaceController.m
#import "InterfaceController.h"
#import "ShowCell.h"
@interface InterfaceController()
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfaceTable *tableView;
@end
@implementation InterfaceController
// 删除一行
- (IBAction)delete {
// 获取tableview的最后一行
NSIndexSet *indexSet = [NSIndexSet indexSetWithIndex:self.tableView.numberOfRows - 1];
// 删除一行
[self.tableView removeRowsAtIndexes:indexSet];
}
- (IBAction)addRow {
// 获取tableview的最后一行
NSIndexSet *indexSet = [NSIndexSet indexSetWithIndex:self.tableView.numberOfRows];
// 插入一行
[self.tableView insertRowsAtIndexes:indexSet withRowType:@"row1"];
// 滚到哪一行
[self.tableView scrollToRowAtIndex:0];
}
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
[self.tableView setNumberOfRows:5 withRowType:@"row1"];
// 返回就是row
for (int i = 0; i < 5; i++) {
// 获取第i行的row
ShowCell *cell = [self.tableView rowControllerAtIndex:i];
// 赋值
[cell setImageName:[NSString stringWithFormat:@"ad_0%d",i] title:[NSString stringWithFormat:@"第%d个",i+1]];
}
}
// 点击事件
- (void)table:(WKInterfaceTable *)table didSelectRowAtIndex:(NSInteger)rowIndex
{
ShowCell *cell = [self.tableView rowControllerAtIndex:rowIndex];
NSLog(@"=====%@",cell);
}
@end- ShowCell.h
#import <Foundation/Foundation.h>
@interface ShowCell : NSObject
- (void)setImageName:(NSString *)imgName title:(NSString *)title;
@end- ShowCell.m
#import "ShowCell.h"
#import <WatchKit/WatchKit.h>
@interface ShowCell ()
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfaceImage *showImg;
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfaceLabel *titleLbl;
@end
@implementation ShowCell
// 赋值
- (void)setImageName:(NSString *)imgName title:(NSString *)title
{
[self.showImg setImageNamed:imgName];
[self.titleLbl setText:title];
}
@end效果图

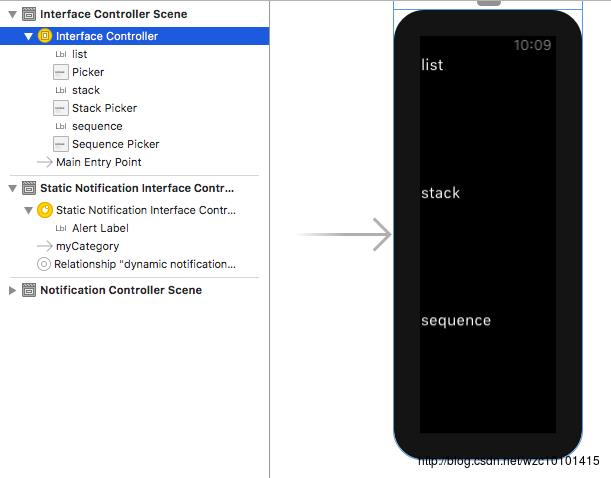
pickerView
#import "InterfaceController.h"
@interface InterfaceController()
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfacePicker *picker;
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfacePicker *stackPicker;
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfacePicker *sequencePicker;
@end
@implementation InterfaceController
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
WKPickerItem *item1 = [[WKPickerItem alloc]init];
item1.title = @"第一个";
item1.contentImage = [WKImage imageWithImage:[UIImage imageNamed:@"ad_00"]];
item1.caption = @"薯片真好吃";
WKPickerItem *item2 = [[WKPickerItem alloc]init];
item2.title = @"第二个";
item2.contentImage = [WKImage imageWithImage:[UIImage imageNamed:@"ad_01"]];
item2.caption = @"饼干真好吃";
WKPickerItem *item3 = [[WKPickerItem alloc]init];
item3.title = @"第三个";
item3.contentImage = [WKImage imageWithImage:[UIImage imageNamed:@"ad_02"]];
item3.caption = @"massage ";
WKPickerItem *item4 = [[WKPickerItem alloc]init];
item4.title = @"第四个";
item4.contentImage = [WKImage imageWithImage:[UIImage imageNamed:@"ad_03"]];
item4.caption = @"汤";
[self.picker setItems:@[item1,item2,item3,item4]];
[self.stackPicker setItems:@[item1,item2,item3,item4]];
[self.sequencePicker setItems:@[item1,item2,item3,item4]];
}
- (void)willActivate {
// This method is called when watch view controller is about to be visible to user
[super willActivate];
}
- (void)didDeactivate {
// This method is called when watch view controller is no longer visible
[super didDeactivate];
}
@end
Glance
- 相当于一个简介界面 也可以 作为启动页

动画
- 渐变动画
- 平移动画
- hidden动画
- 形变动画
#import "InterfaceController.h"
@interface InterfaceController()
@property (unsafe_unretained, nonatomic) IBOutlet WKInterfaceButton *firstBtn;
@end
@implementation InterfaceController
- (IBAction)lastBtn {
[self animateWithDuration:2.0f animations:^{
// 隐藏动画 第一个隐藏 后两个 跟这个补缺口
[self.firstBtn setHidden:YES];
// 缩放
[self.firstBtn setRelativeWidth:0.8 withAdjustment:10];
[self.firstBtn setRelativeHeight:0.4 withAdjustment:10];
[self.firstBtn setHorizontalAlignment:WKInterfaceObjectHorizontalAlignmentRight];
// 往下移动
[self.firstBtn setVerticalAlignment:WKInterfaceObjectVerticalAlignmentBottom];
}];
}
@endalert
- (IBAction)showAlert {
WKAlertAction *action = [WKAlertAction actionWithTitle:@"退出" style:WKAlertActionStyleCancel handler:^{
NSLog(@"cancel");
}];
WKAlertAction *action1 = [WKAlertAction actionWithTitle:@"确认" style:WKAlertActionStyleDefault handler:^{
NSLog(@"确认");
}];
WKAlertAction *action2 = [WKAlertAction actionWithTitle:@"你敢" style:WKAlertActionStyleDestructive handler:^{
NSLog(@"他真敢");
}];
// action 一次排序的
[self presentAlertControllerWithTitle:@"演示" message:@"message" preferredStyle:WKAlertControllerStyleAlert actions:@[action,action1,action2]];
// 退出在左上角
[self presentAlertControllerWithTitle:@"演示" message:@"message" preferredStyle:WKAlertControllerStyleActionSheet actions:@[action,action1,action2]];
// 只需要两个action 一个action 就相当于一个按钮
[self presentAlertControllerWithTitle:@"演示" message:@"message" preferredStyle:WKAlertControllerStyleSideBySideButtonsAlert actions:@[action,action2]];
}以上是关于iOS之Apple Watch简介和使用的主要内容,如果未能解决你的问题,请参考以下文章