仿苹果AppStore 下载进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿苹果AppStore 下载进度条相关的知识,希望对你有一定的参考价值。
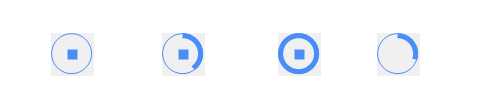
以前项目自己写的 ,一个模仿苹果AppStore 下载进度条的winfrom用户控件,GDI绘制。效果如图

1 using System.Drawing; 2 using System.Windows.Forms; 3 using System.ComponentModel; 4 namespace test 5 { 6 public class CircleProgressBar : Control 7 { 8 float _progress = 0F; 9 float _Wpen = 1; 10 float _Npen = 5; 11 float _Fwidth = 10; 12 [Description("进度条颜色")] 13 public Color CircleColor 14 { 15 get; 16 set; 17 } 18 [Description("外圈粗度")] 19 public float WpenThin 20 { 21 get { return _Wpen; } 22 set { _Wpen = value; } 23 } 24 [Description("内圈粗度")] 25 public float NpenThin 26 { 27 get { return _Npen; } 28 set { _Npen = value; } 29 } 30 [Description("内心方形边长")] 31 public float Fwitdh 32 { 33 get { return _Fwidth; } 34 set { _Fwidth = value; } 35 } 36 public void PaintProgress(PaintEventArgs e) 37 { 38 float x = this.Width / 2; 39 float y = this.Height / 2;//圆心坐标 40 float Wr = x - WpenThin / 2;//外圈半径 41 float Nr = x - NpenThin / 2;//内圈半径 42 int Wx = (int)(x - Wr); 43 int Wy = (int)(y - Wr);//外圈起始坐标 44 int Nx = (int)(x - Nr); 45 int Ny = (int)(y - Nr);//外圈起始坐标 46 int Fy = (int)(y - Fwitdh/2); 47 int Fx = (int)(x - Fwitdh/2);// 内心方形坐标 48 Graphics dc = this.CreateGraphics(); 49 dc.Clear(this.BackColor); 50 Pen Wpen = new Pen(CircleColor, WpenThin); 51 Pen Npen = new Pen(CircleColor, NpenThin); 52 Brush Fbrush = new SolidBrush(CircleColor); 53 dc.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality; 54 float startAngle = -90; 55 float sweepAngle = Progress / 100 * 360;//起始角度 56 Rectangle Wrec = new Rectangle(Wx, Wy, 2 * (int)Wr, 2 * (int)Wr); 57 Rectangle Nrec = new Rectangle(Nx, Ny, 2 * (int)Nr, 2 * (int)Nr); 58 Rectangle Frec = new Rectangle(Fx, Fy, (int)Fwitdh, (int)Fwitdh); 59 dc.DrawEllipse(Wpen, Wrec); 60 dc.FillRectangle(Fbrush, Frec); 61 dc.DrawArc(Npen, Nrec, startAngle, sweepAngle); 62 } 63 public float Progress 64 { 65 get { return _progress; } 66 set 67 { 68 if (_progress != value && value >= 0 && value <= 100) 69 { 70 _progress = value; 71 OnProgressChanged(); 72 } 73 } 74 } 75 protected virtual void OnProgressChanged() 76 { 77 this.Invalidate(); 78 } 79 protected override void OnPaint(PaintEventArgs e) 80 { 81 PaintProgress(e); 82 base.OnPaint(e); 83 } 84 } 85 }
以上是关于仿苹果AppStore 下载进度条的主要内容,如果未能解决你的问题,请参考以下文章