vue Object.freeze之打破双向绑定 让对象不响应式更新
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue Object.freeze之打破双向绑定 让对象不响应式更新相关的知识,希望对你有一定的参考价值。
众所周知 vue是mvvm的模式。更新数据想必就更新视图
有时候想更新数据的时候不更新试图
Object.freeze(data)在不添加上面这句话的时候
//会修改a的值未123
data.a = "123";
//会修改未4
vm.a = "4";添加后完整代码
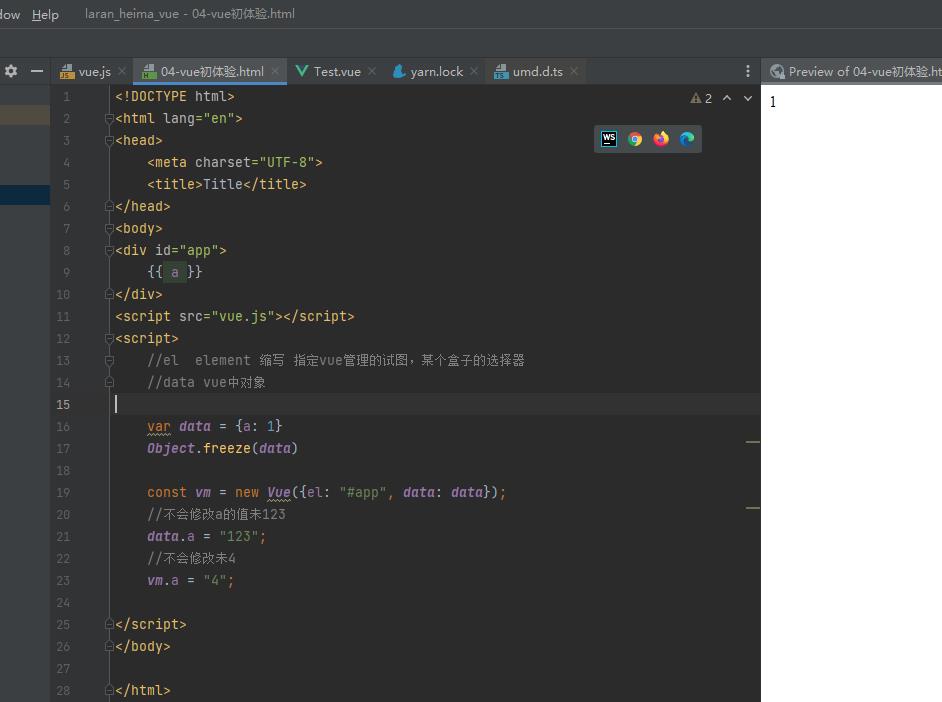
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
a
</div>
<script src="vue.js"></script>
<script>
//el element 缩写 指定vue管理的试图,某个盒子的选择器
//data vue中对象
var data = a: 1
Object.freeze(data)
const vm = new Vue(el: "#app", data: data);
//不会修改a的值未123
data.a = "123";
//不会修改未4
vm.a = "4";
</script>
</body>
</html>
如果仅仅针对标签新增 v-once 也是只加载一次。不过这仅仅是阻拦控件不更新。而不是阻拦对象
以上是关于vue Object.freeze之打破双向绑定 让对象不响应式更新的主要内容,如果未能解决你的问题,请参考以下文章