Flutter入门1
Posted caroline~按
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter入门1相关的知识,希望对你有一定的参考价值。
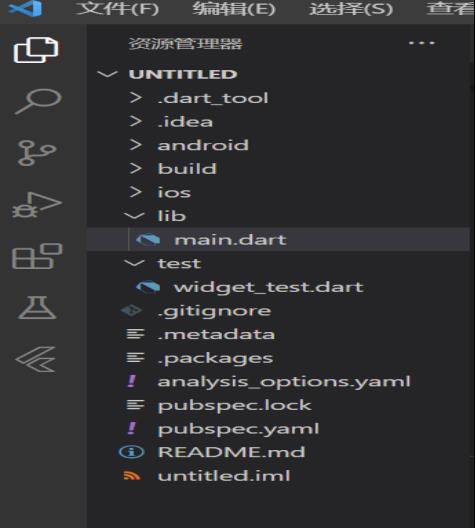
- Flutter结构

android目录:Android的资源文件
Build目录:运行项目的时候生产的编译目录
ios目录:ios的项目目录
Lib目录:写代码的目录
Test目录:放测试文件
Pubspec.yaml是项目的配置文件。配置了项目的名称、项目的描述、以及项目所需的各种依赖。
(注意:在创建项目和包的时候都要用小写,不然就不符合dart的语法报一下错误Invalid module name: 'Caroline_app01' - must be a valid Dart package name (lower_case_with_underscores).)
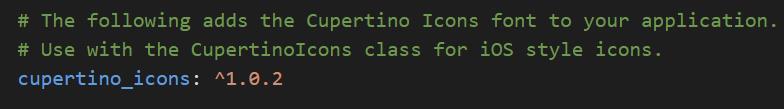
此外,如果需要使用第三方库,需要在pubspec里面配置第三方库,位置如下

这里会自动执行一个putget的操作,包括输出过程中也会执行一个flutter packages get的操作把远程的库下载到本地。
- flutter入口方法
在lib目录中的main.dart就是flutter的 入口文件。写自己的文件的时候先将原有的代码清空。
- 输入fim,f就是flutter,i表示import,m表示material.dart。按下回车之后自动生产

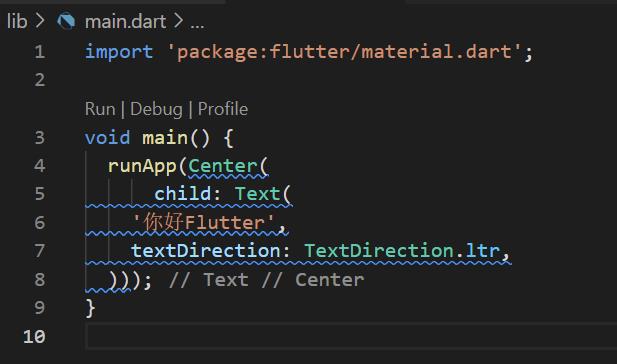
- 定义main方法
- 调用runApp方法 在runApp方法中就可以调用flutter里面的组件。在flutter中所有的组件都是类。类的首字母是大写

上面就是一个简单的代码,Ctrl+s保证之后在终端输入flutter run运行。之后对内容有修改可以在终端直接输入R,即shift+r重新编译运行。
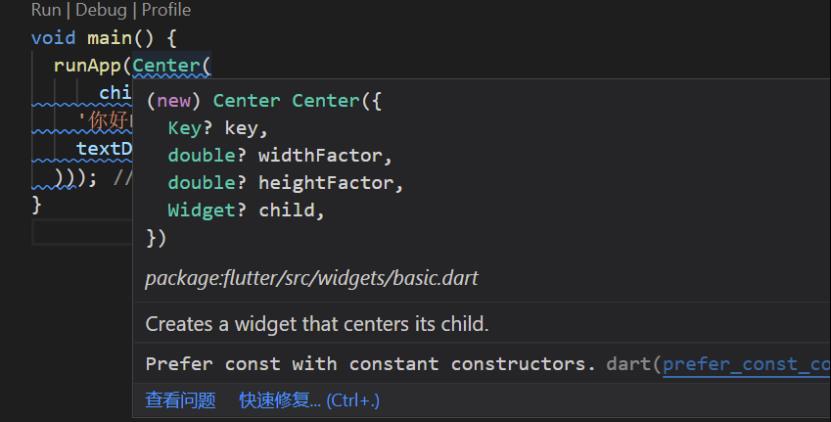
将鼠标放到类上可以看见此类的使用方法。

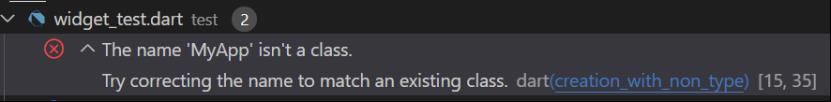
如果出现一些警告,如下图,就是因为没有定义class的MyApp导致的,因为这个版本可以会建议使用自定义组件实现功能。先不用管(其他报错也可能是因为语法使用稍有不同引起的)能运行就行,不用着急完善。

- 自定义组件
因为到时候做软件Center组件的内容肯定很多,放在主函数中肯定不合理。所以需要我们自定义组件,在flutter内自定义组件就是创一个类。这个类需要继承StatelessWidget或者StatefulWidget。
StatelessWidget是无状态组件,状态不可变的widget
StatefulWidget是有状态组件,持有的状态可能在widget生命周期改变
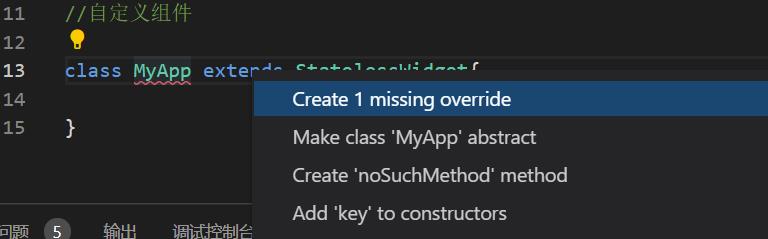
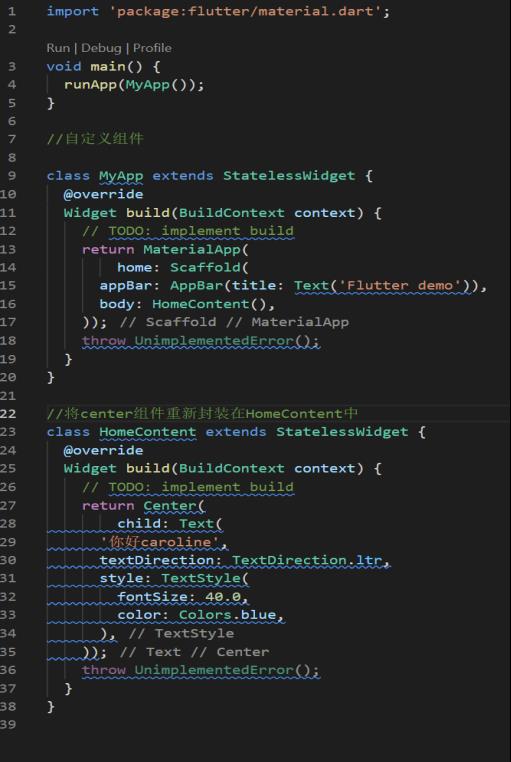
1.首先将鼠标放在MyApp上,点击快速修复,选择Create 1 missing override就好自动填充。

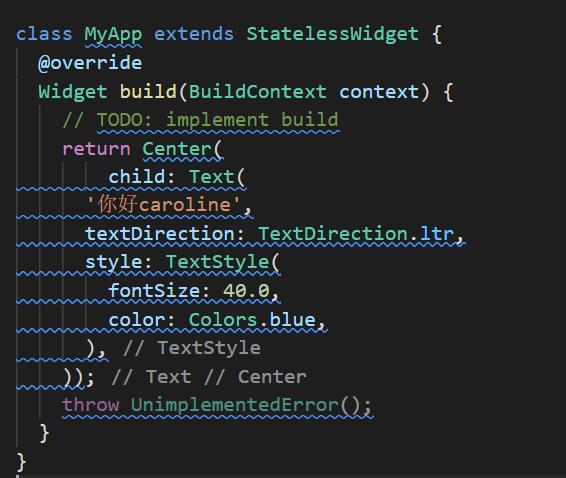
2.然后return Center类。 里面的方法可以自行去学习,这里不在赘述。

这样主函数里面只用调用MyApp方法就行。

上面代码的显示效果如下:

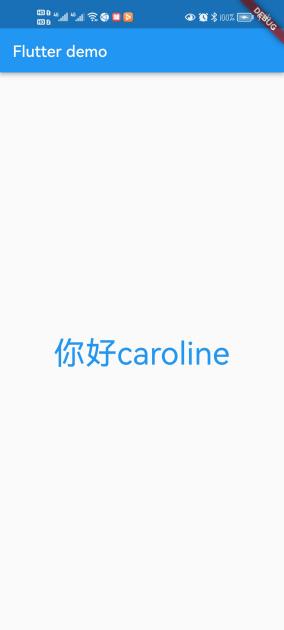
- 给APP加导航和背景
需要使用flutter中提供的MaterialApp和Scaffold组件。
【Flutter学习】之MaterialApp和Scaffold组件使用详解 - 梁飞宇 - 博客园 (cnblogs.com)
实例代码如下:


运行结果如上
Ps.包括上一篇文章都是【Dart Flutter教程_Dart Flutter2入门实战视频教程-第15讲以后是Flutter教程-2021年6月更新-哔哩哔哩】 https://b23.tv/apk5F9C
大地老师课程的总结,如有侵权立删。
以上是关于Flutter入门1的主要内容,如果未能解决你的问题,请参考以下文章