CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
Posted kfepiza
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }相关的知识,希望对你有一定的参考价值。
CSS居中之 left:50%; top:50%; transform:translate(-50%,-50%);
left:50%; top:50%; transform:translate(-50%,-50%);
left:50%; top:50%; transform:translate(-50%,-50%);
也可以写成: left:50%; top:50%; translate: -50% -50%;
left:50%; top:50%; translate: -50% -50%;
-
用 translate 的必须是块级元素, 或者absolute,fixed 才会生效
比如 translate 在 relative+inline 时不会起作用 -
left 和 top 在 position:relative,absolute,fixed 才会生效
所以position不能是static ; display不能是inline,
-
relative+inline 时, left和top起作用, translate不起作用
-
relative+block 时, relative使得left和top起效 , block使得translate起效
方法1: 不用设置父元素, 被居中元素 position:relative, 必须是块元素[ block | inline-block | flex | inline-flex | grid | inline-grid | table | inline-table | …等块级元素 ] , 不能是 inline
.被居中元素position:relative; display:block; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-block; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:grid; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-grid; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:flex; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-flex; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:table; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-table; left:50%; top:50%; transform:translate(-50%,-50%);
方法2: 父元素设置position:< relative | absolute | fixed> , 被居中元素position:absolute或fixed, 不能是relative , 可以不用设置display
.父元素position:relative;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:absolute;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:fixed;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:relative;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:absolute;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:fixed;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
transform:translate(-50%,-50%) 可以写成 translate -50% -50%
.被居中元素position:relative; display:block; left:50%; top:50%; translate -50% -50%;
.父元素position:relative;
.被居中元素position:absolute; left:50%; top:50%; translate -50% -50%;
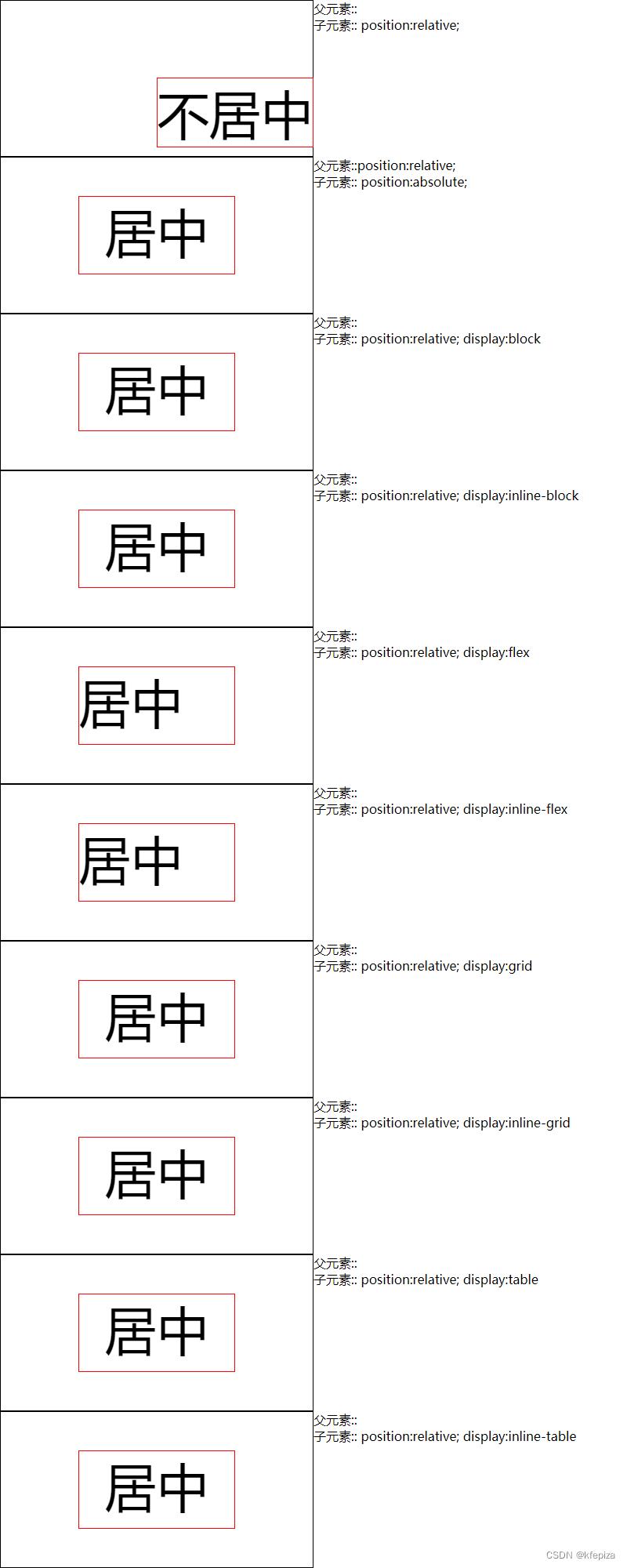
例子
<div id="B" style="width: 800px; display: grid; grid: auto / 10fr 10fr">
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>不居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative;</label>
<div
class="居中容器"
style="
position: relative;
border: 1px solid black;
width: 100%;
height: 200px;
"
>
<span
class="居中元素"
style="
position: absolute;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::position:relative;<br />子元素:: position:absolute;</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: block;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:block</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-block;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-block</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: flex;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:flex</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-flex;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-flex</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: grid;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:grid</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-grid;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-grid</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: table;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:table</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-table;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-table</label>
</div>

以上是关于CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }的主要内容,如果未能解决你的问题,请参考以下文章