HTML5的文档结构
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5的文档结构相关的知识,希望对你有一定的参考价值。
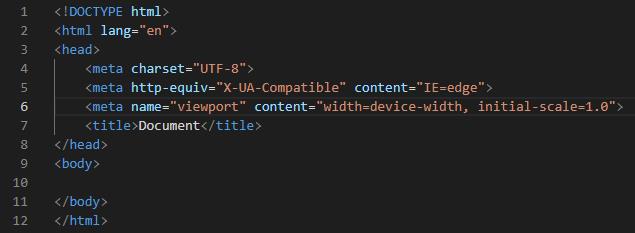
一、如何快速在vscode中生成html5的文档结构?
①打开vscode,新建一个文件如html5.html,在文档中输入 html:5 ,然后按tab键;
②打开vscode,新建一个文件如HTML5.html,在文档中输入 ! ,然后按tab键。

二、HTML5中的注释符号
<!-- <!DOCTYPE html> --> 其中<!DOCTYPE html>是注释内容。
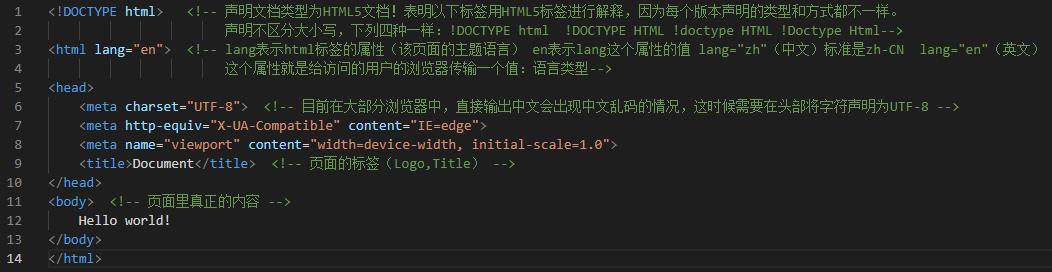
三、HTML5文档结构介绍

四、小知识:为什么用谷歌浏览器打开不同的网页后,有的会提示是否进行中文翻译?
①安装的是中文版谷歌浏览器,其使用UTF-8,默认识别中文语言。
②该Web界面内的lang属性的值为en,所以会给翻译,而没有提示的Web界面内的lang属性的值为zh-CN。
以上是关于HTML5的文档结构的主要内容,如果未能解决你的问题,请参考以下文章