工具篇4.5数据可视化工具大全
Posted 烟雨平生9527
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工具篇4.5数据可视化工具大全相关的知识,希望对你有一定的参考价值。
1.1 Flourish
数据可视化不仅是一项技术,也是一门艺术。当然,数据可视化的工具也非常多,仅 Python 就有 matplotlib、plotly、seaborn、bokeh 等多种可视化库,我们可以根据自己的需要进行选择。但不是所有的人都擅长写代码完成数据可视化的工作,这个时候我们可以考虑一些其他的数据可视化工具,比如本文要介绍的 Flourish。
Flourish是一个在线数据可视化网站,可以快速地把表格数据转换为各种各样好看的图表,并且,它提供的Bar Chart Race(动态条形图)有一套完整的参数让我们可以绘制出自己想要的动态条形图。

除此之外,它还可以用于绘制其它各种各样的数据图,绘制完成之后可以发布并且嵌入到网页或者PPT中。
 链接:https://app.flourish.studio/templates
链接:https://app.flourish.studio/templates
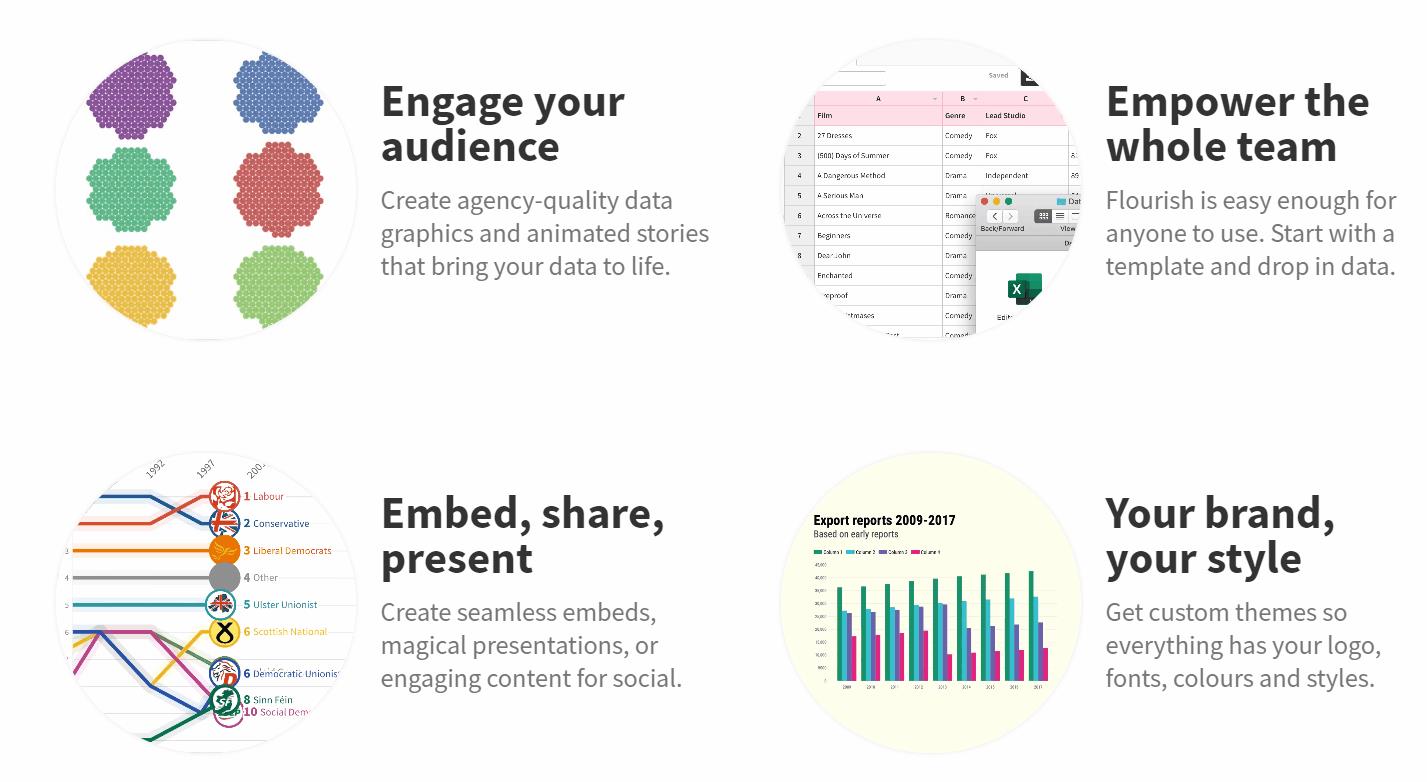
通过 Flourish 我们无需编程即可轻松制作漂亮的可视化图表,将数据用讲故事的方式娓娓道来。
创建高质量的数据图表和动画故事,使数据变得生动,吸引读者;
团队里的任何一个人都可以轻松使用 Flourish,增强团队协作能力;
易于分享和展示,并且可以嵌入到网页和报告中;
定制主题,使一切都有你的标志、字体、颜色和风格。
在 Flourish 官网提供了非常多的示例,我们很容易仿照示例就完成一份数据报表。说得更为直白一些,我们确定好数据的表现形式后,只要将选定的案例中的数据换成自己的数据就大功告成,就是这么简单!

1.2基于Flourish实战案例
流程
步骤1:准备数据
首先,你需要准备你想要可视化的数据。数据可以是一个Excel文件或CSV文件。确保你的数据包含每个条形的标签和对应的数值。例如,你可能有一个包含年份和对应销售额的表格。
步骤2:创建Flourish账户
访问Flourish网站,注册账户。Flourish提供了免费和付费版本,免费版本有一些限制。
步骤3:创建动态条形图
在Flourish的仪表板上,选择“动态条形图”图表类型。然后,将你的数据上传到Flourish,或者粘贴你的数据到“编辑数据”选项卡中。
步骤4:配置动态条形图
在“设置”选项卡中,你可以选择图表类型、布局、颜色、字体等。你还可以选择添加标签、图例和动画效果。在“交互”选项卡中,你可以选择添加鼠标悬停效果和单击操作。
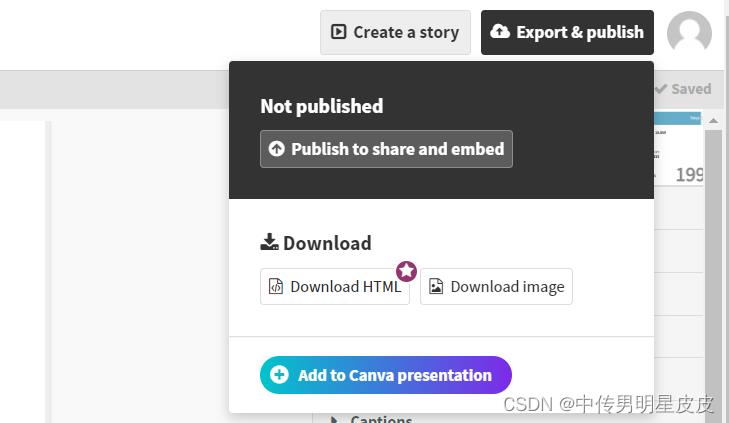
步骤5:导出和分享
当你完成了配置和美化,点击“导出”选项卡,选择你想要导出的格式(例如html、PNG、SVG)。你还可以选择分享链接,以便其他人可以查看你的动态条形图。
总结:
使用Flourish创建动态条形图的步骤包括:准备数据、创建Flourish账户、创建动态条形图、配置动态条形图和导出和分享。Flourish是一个易于使用和功能强大的在线数据可视化工具。
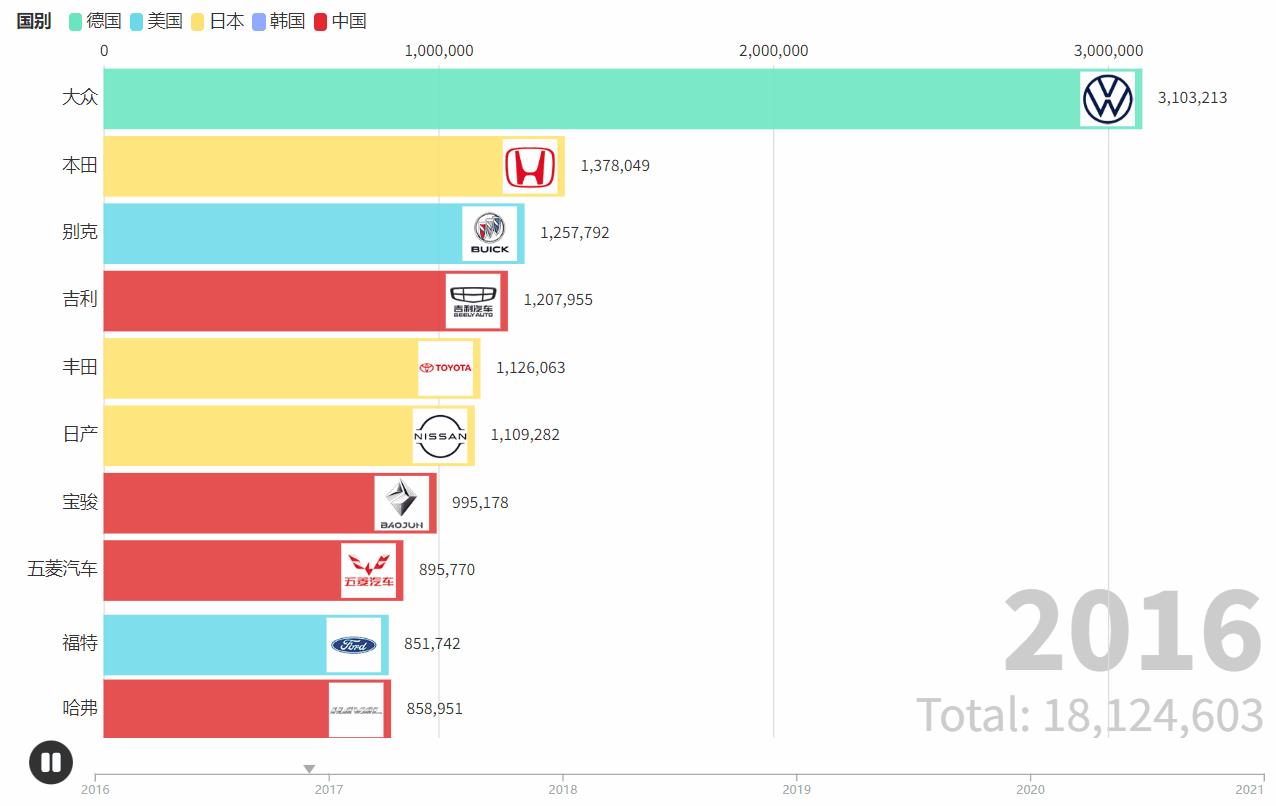
我们将以 Bar Chart Race 为例,制作一个动态排名条形图。该图表描述了中国近几年,不同品牌汽车的销量排名变化情况。
在线访问链接:car_sales_sorted | Flourish

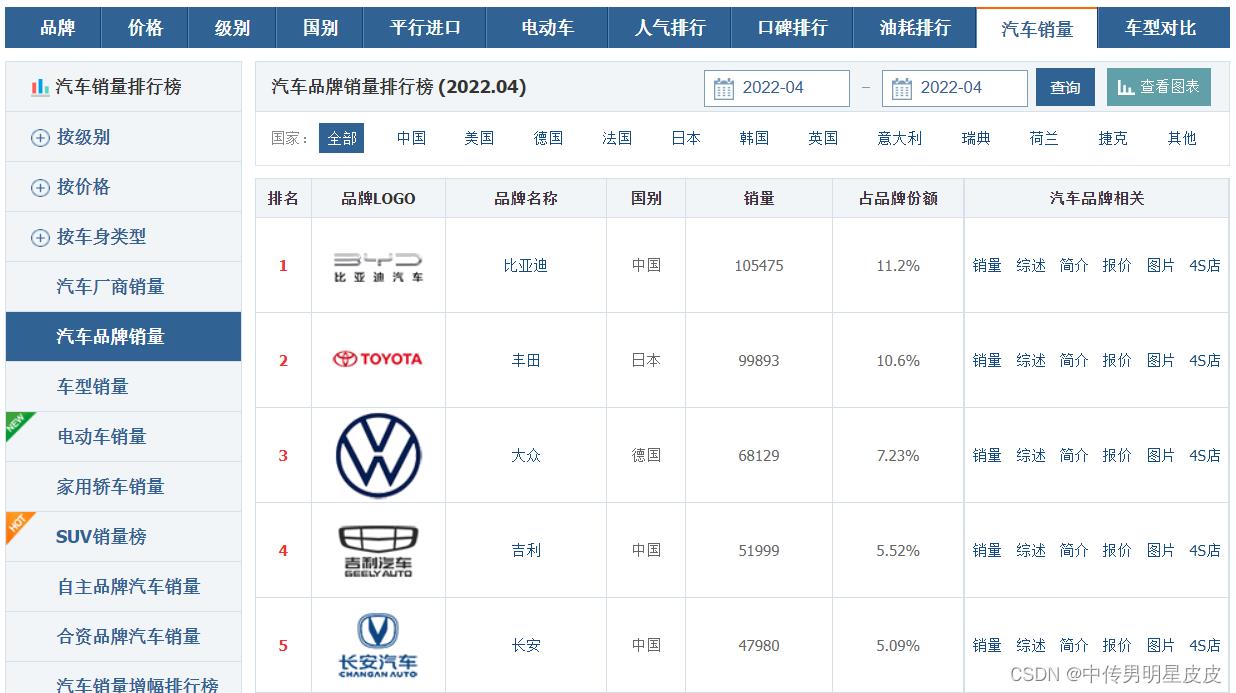
数据来源:车主之家 官网
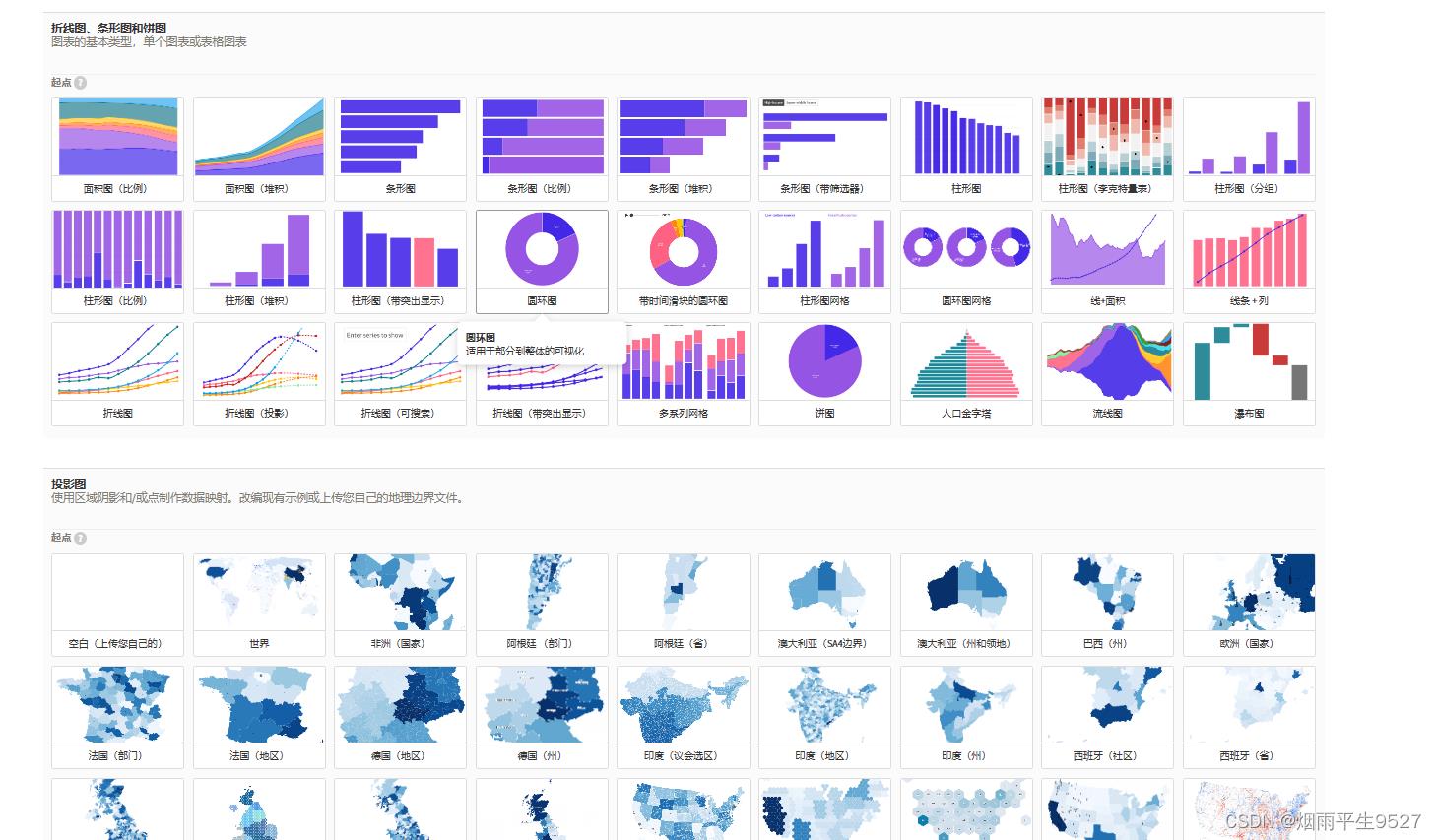
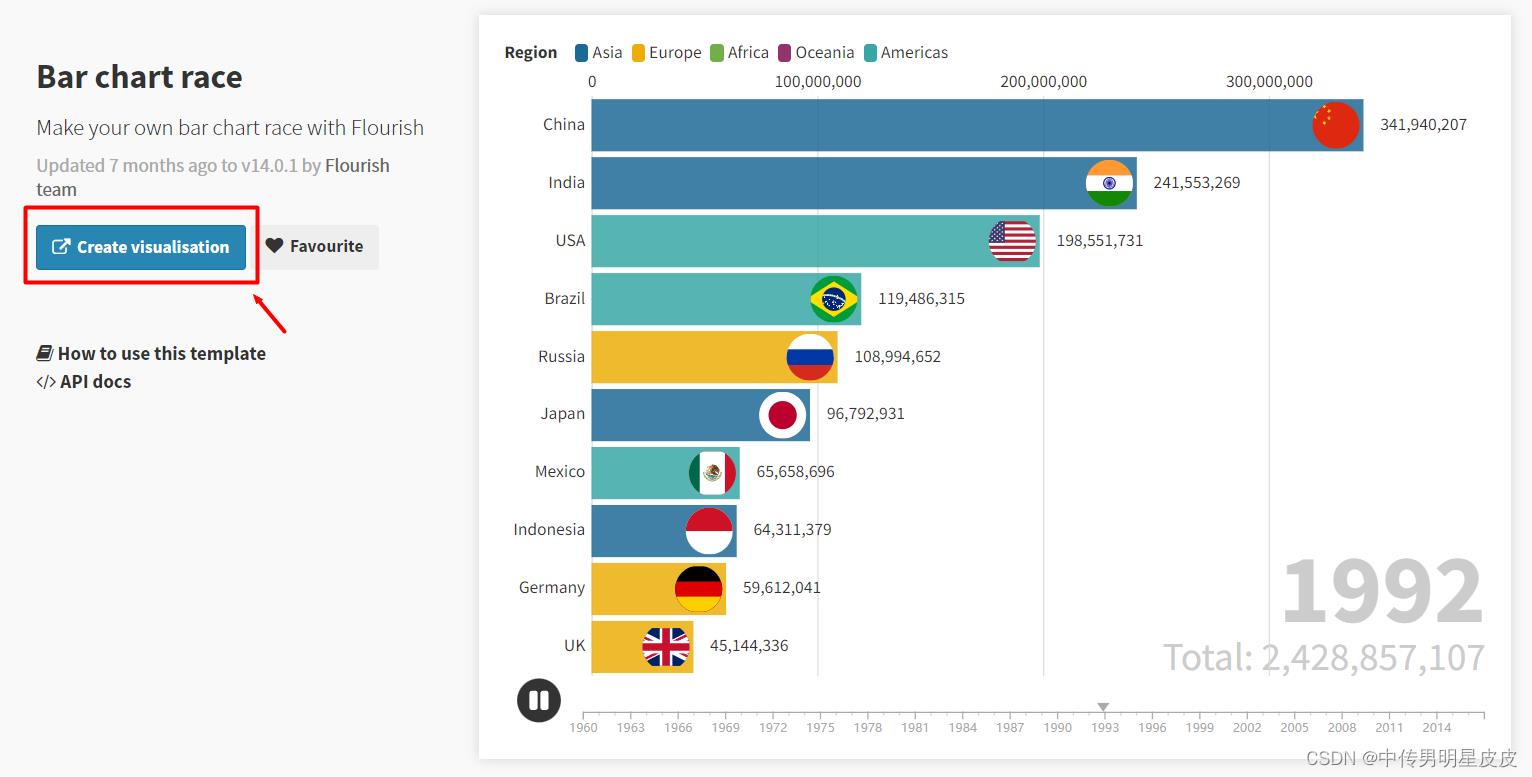
 Step 1:找到一个示例,并点击创建一个新的可视化图表。
Step 1:找到一个示例,并点击创建一个新的可视化图表。

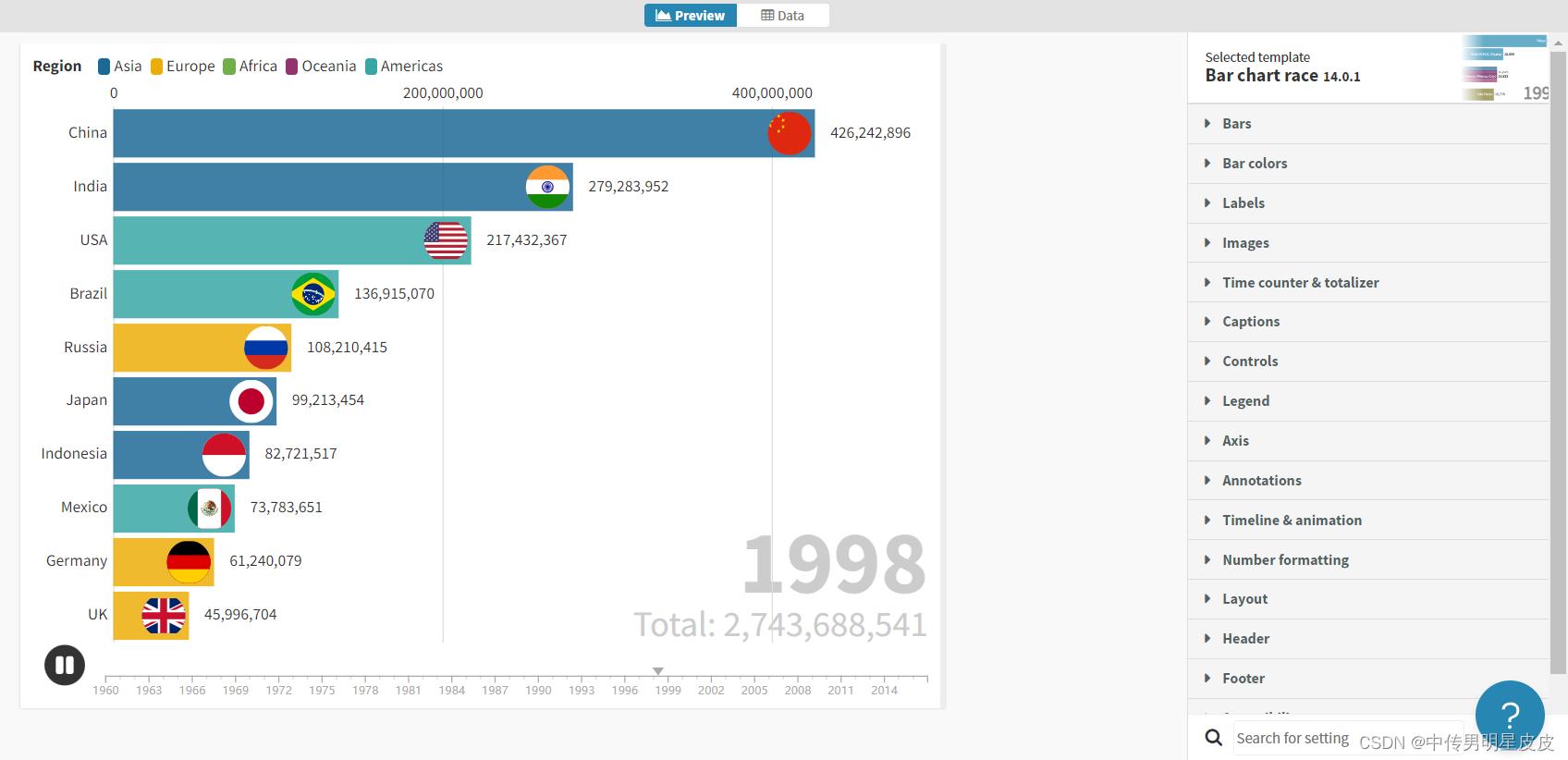
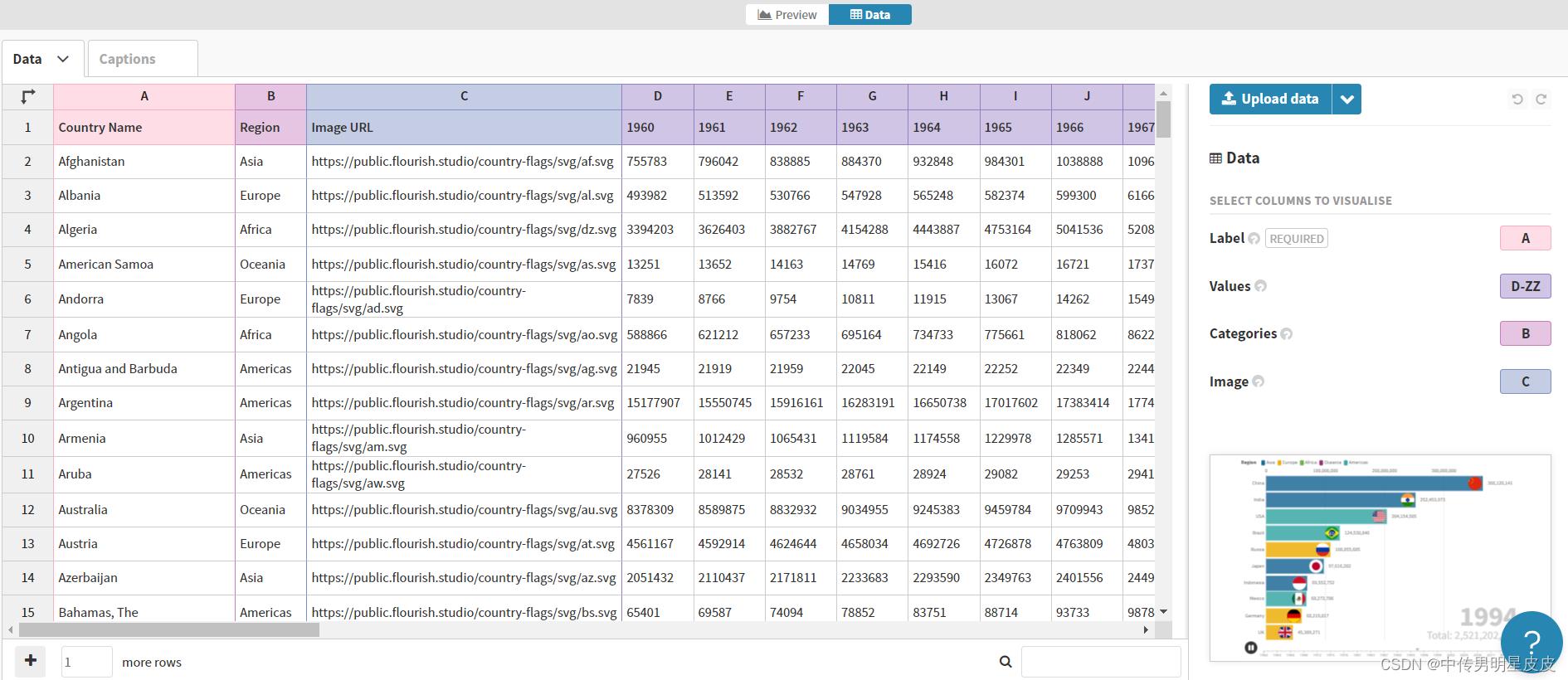
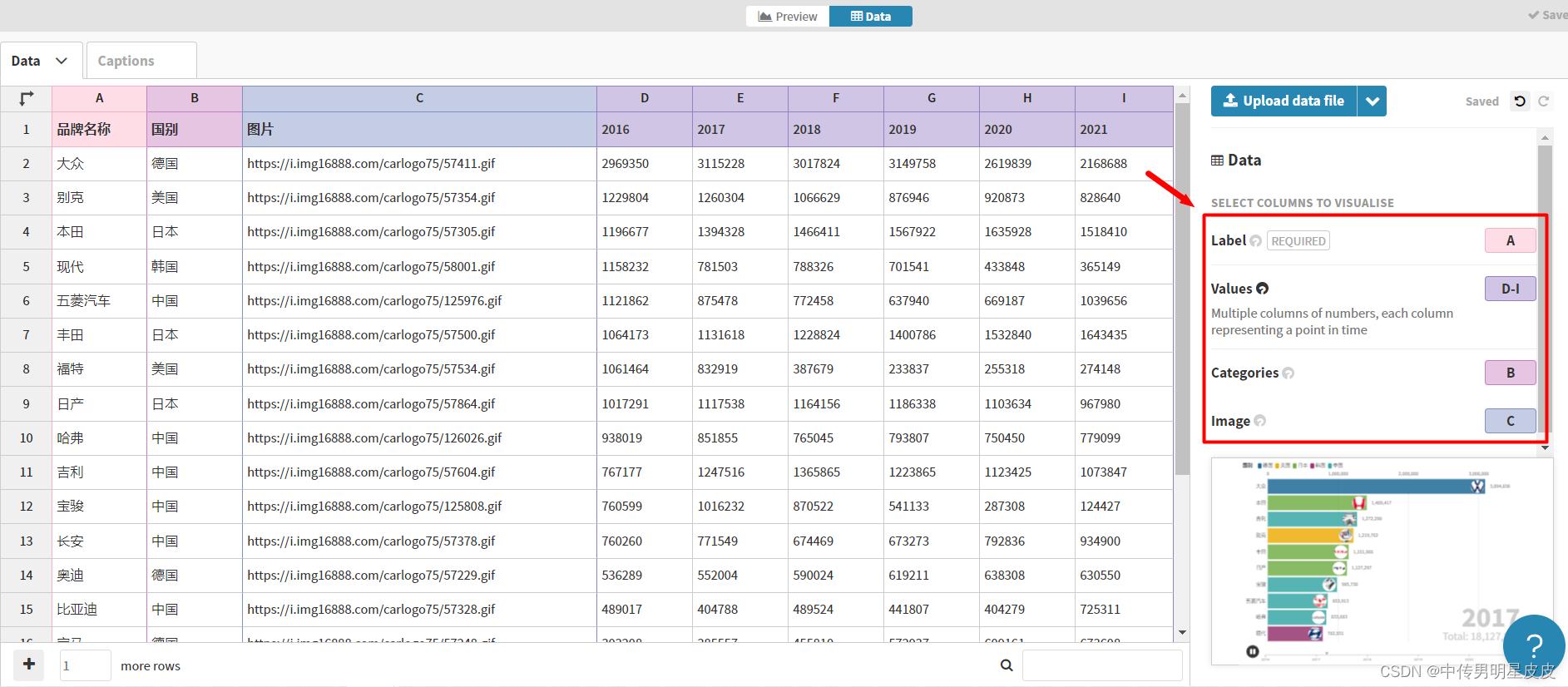
Step 2:进入到编辑界面。 Step 3:通过点击 Data ,我们可以看到制作一个类似的动态排名图,需要什么样的数据格式。
Step 3:通过点击 Data ,我们可以看到制作一个类似的动态排名图,需要什么样的数据格式。
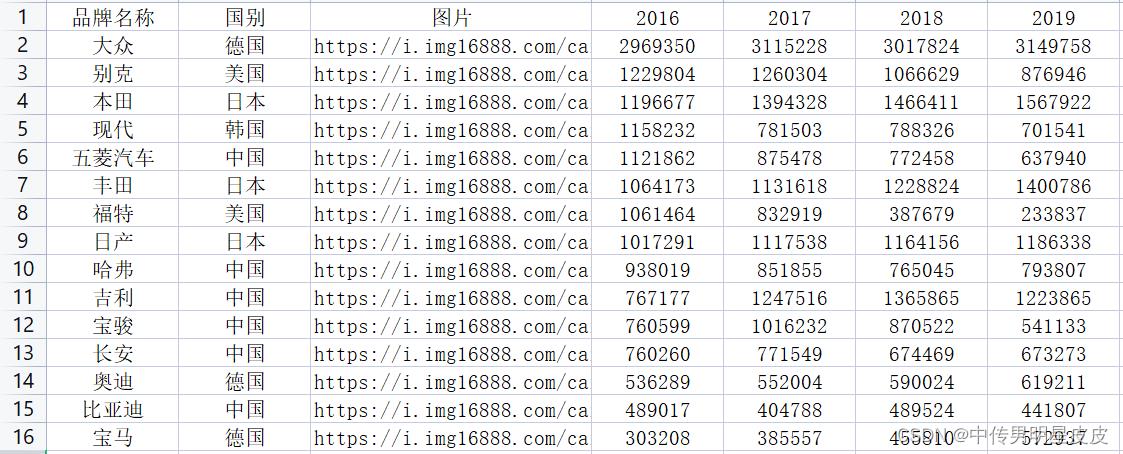
 Step 4:将我们的数据整理为相同的格式。
Step 4:将我们的数据整理为相同的格式。

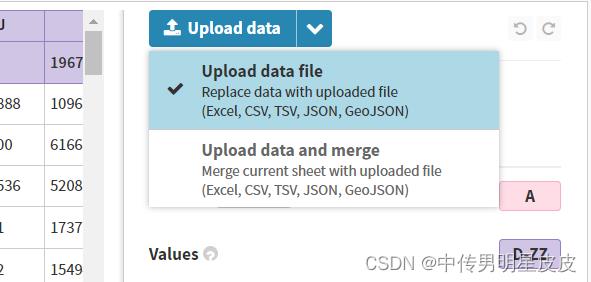
Step 5:导入自己的数据,并注意调整数据范围。

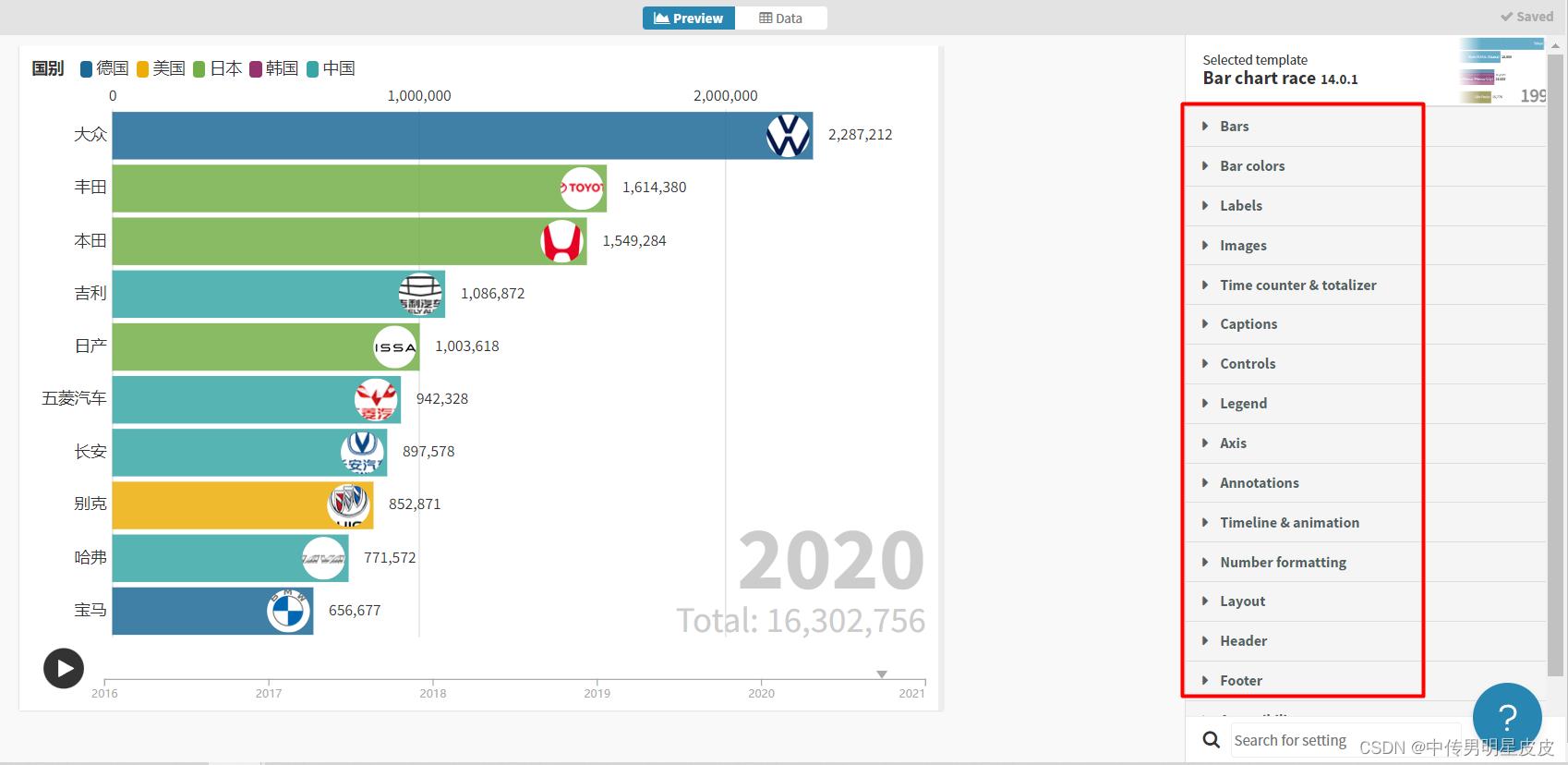
 Step 6:其实到此处已经基本完成了图表的制作,可以进一步调整细节。
Step 6:其实到此处已经基本完成了图表的制作,可以进一步调整细节。

我们可以在右侧的工具栏进一步细调图表的相关细节,比如条形图的颜色、图片的形状、动画的速率等等
Step 7:发布链接,在线访问。

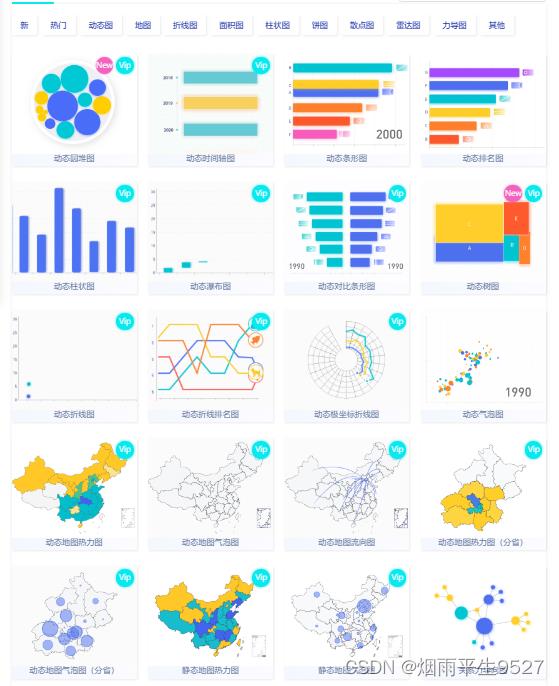
1.3 花火hanabi
花火hanabi是一款在线数据可视化工具,它制作出来的图表非常符合扁平化的审美要求。它的动态条形图提供了各种图表设置,可以让我们轻松地制作出符合自己要求的动态条形图,并且可以把制作好的图形直接导出为GIF、MP4格式。
链接:http://hanabi.data-viz.cn/templates
官方文档:http://hanabi.data-viz.cn/help

以上是关于工具篇4.5数据可视化工具大全的主要内容,如果未能解决你的问题,请参考以下文章