页面布局
Posted 无憶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面布局相关的知识,希望对你有一定的参考价值。
一.分析过程
1.这次说的是页面布局,页面布局指的都是页面信息结构布局方案,即页面中的元素如何展示给用户。. 对于产品而言,页面的布局方案是非常重要的,一个合理的页面布局方案,能为用户提供更好的产品体验,进而为产品带来更多的正向数据。其中栅格系统采用业界比较常见的12等分规则,内置移动设备、平板、桌面中等和大型屏幕的多终端适配处理。后台布局:可编织出绚丽的前台页面,又可满足繁杂的后台功能需求。
2.栅格布局规则:
- 采用 layui-row 来定义行,如:
- 采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:
变量md 代表的是不同屏幕下的标记(可选值见下文)
变量* 代表的是该列所占用的12等分数(如6/12),可选值为 1 - 12
如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。 - 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
- 最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
3.响应式规则:针对四类不同尺寸的屏幕,进行相应的适配处理
4.响应式公共类:
类名(class) 说明
layui-show--block 定义不同设备下的 display: block; * 可选值有:xs、sm、md、lg
layui-show--inline 定义不同设备下的 display: inline; * 可选值同上
layui-show--inline-block 定义不同设备下的 display: inline-block; * 可选值同上
layui-hide- 定义不同设备下的隐藏类,即: display: none; * 可选值同上
5.布局容器:将栅格放入一个带有 class=“layui-container” 的特定的容器中,以便在小屏幕以上的设备中固定宽度,让列可控。
6.列间距:列间距在保证排版美观的同时,还可以进一步保证分列的宽度精细程度
7.列偏移:列偏移可针对不同屏幕的标准进行设定,比如上述的例子,只会在桌面屏幕下有效,当低于桌面屏幕的规定的临界值,就会堆叠排列。
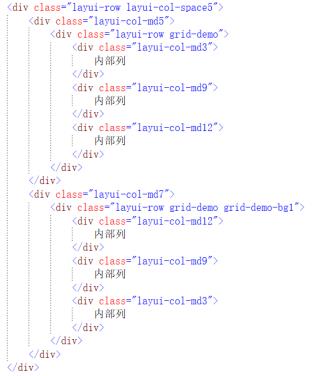
8.栅格嵌套:对栅格进行无穷层次的嵌套,这更加增强了栅格的表现能力
如图所示:

9.IE8/9兼容方:可以使用下面的补丁完美兼容
二.技术总结
今天我说了页面布局的一些相关内容,在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。虽然不是很多,但是也让我知道了很多东西,希望对大家有用。
以上是关于页面布局的主要内容,如果未能解决你的问题,请参考以下文章