Boostrap常用属性记录
Posted Python_Heaven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Boostrap常用属性记录相关的知识,希望对你有一定的参考价值。
作为 一个后端开发人员,前端头疼,学习学习bootstrap,能美化一点页面。自己也不觉得难受了。学习地址:
https://www.imooc.com/video/3346
1导航条
正常就用boostrap页面的代码拷贝过来。修改js文件路径。
- navbar 居中显示,navbar-fluid整行左右对齐
- navbar-inverse类可以改变导航条的外观,变成黑底显示。
- navbar-fixed-top固定导航栏在顶部,相应固定在左右下也有。
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">现代浏览器博物馆</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">综述 <span class="sr-only">(current)</span></a></li>
<li><a href="#">简述</a></li>
<li><a href="#">关于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
注意事项:添加固定导航栏会遮住页面的其他内容,除非给<body>元素设置了padding,导航条的默认高度为50px,比如body padding-top:70px;
2下拉菜单
dropdown-toggle类和data-toggle=“dropdown”
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">特点<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
</ul>
</li>
dropdown-toggle类和data-toggle=“dropdown”
ul是下拉菜单的内容。
注意:bootstrap 只需要设置data属性,就能调用bootstrap插件,无需写javascript代码。
3滚动广告
https://v3.bootcss.com/javascript/#carousel
Carousel
包含左右切换的箭头,轮播的内容,轮播的导航小圆圈
代表这是个滚动广告:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
ol class ="carousel-indicators"对应轮播的导航小圆圈。如下:
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
轮播的内容,里面img的src就是轮播图片地址,:
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
这段就是代表轮播组件向左,向右的箭头:
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
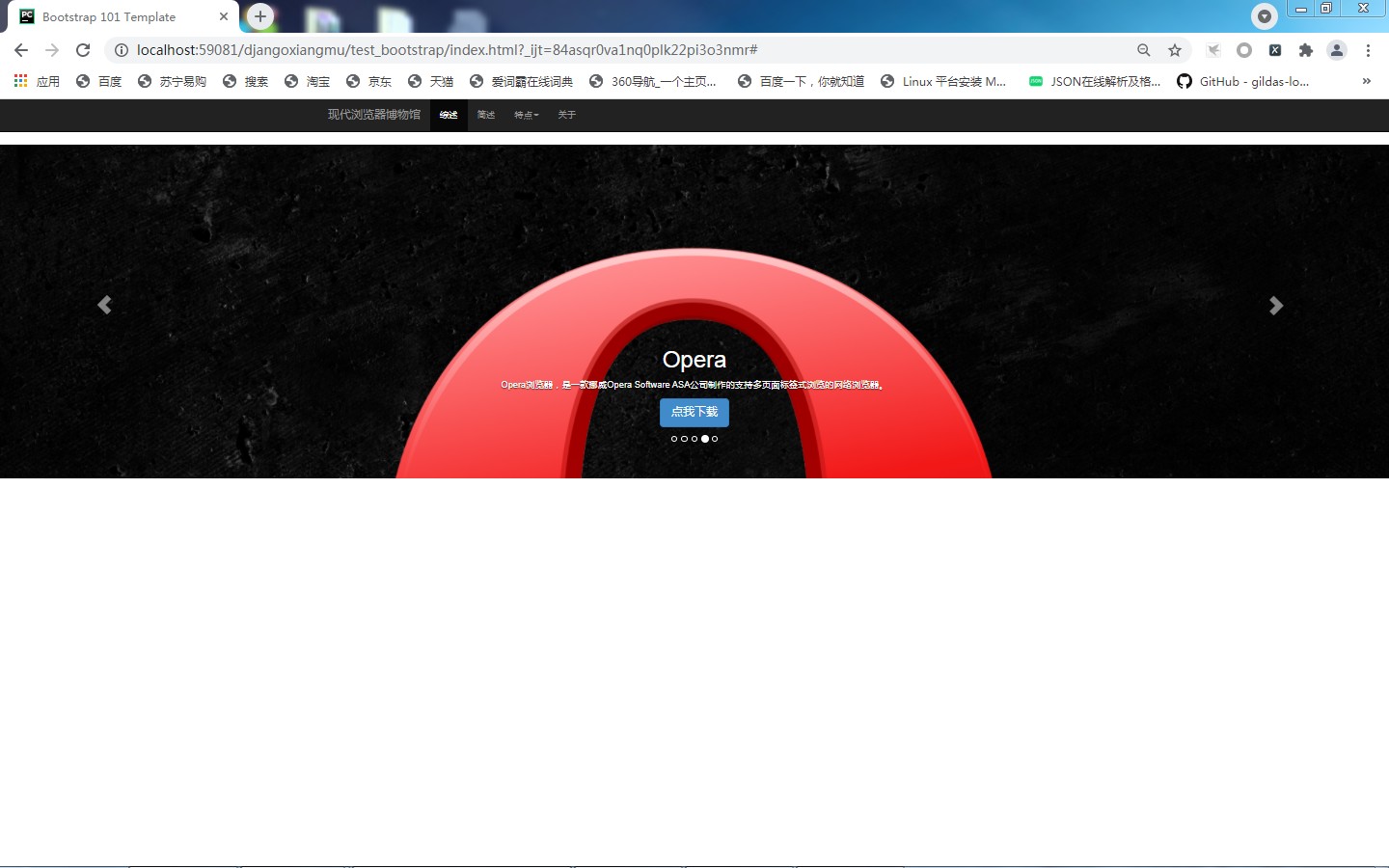
在轮播内容写入如下,5个内容。
<div class="item">
<img src="images/safari-big.jpg" alt="3 slide">
<div class="carousel-caption">
<h1>Safari</h1>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。</p>
<p><a class="btn btn-lg btn-primary" href="http://www.apple.com/cn/safari/" target="_blank"
role="button">点我下载</a></p>
</div>
这样,浏览器中显示的图片有点大需要修改样式。
.carousel
height:500px;
background-color:#000;
.carousel .item
height:500px;
background-color:#000;
.carousel img
width:100%;
如上设置完,图片展示的挺好,但是离上面距离有一点,

body padding-top:50px; 把这个又改成50就好了
再简单设置下字体
.carousel-caption p
margin-bottom: 20px;
font-size:20px;
line-height: 1.8;
4.栅格系统,3栏
<div class="row" id="summary-container">
<div class="col-md-4">
<img class="img-circle" src="images/chrome-logo-small.jpg" alt="chrome">
<h2>Chrome</h2>
<p>Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="images/firefox-logo-small.jpg" alt="firefox">
<h2>Firefox</h2>
<p>Mozilla Firefox,中文名通常称为“火狐”或“火狐浏览器”,是一个开源网页浏览器。</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
<div class="col-md-4">
<img class="img-circle" src="images/safari-logo-small.jpg" alt="safari">
<h2>Safari</h2>
<p>Safari,是苹果计算机的最新操作系统Mac OS X中的浏览器。</p>
<p><a class="btn btn-default" href="#" role="button">点我下载</a></p>
</div>
</div>
设置顶部边距离最上面距离,可以通过滚动图片内容的padding设置
.carousel
height:500px;
background-color:#000;
margin-bottom: 60px;
## 标题
设置居中,就需要外面设置div,改成container ,加个id设置样式。
<div class="container" id="summary-container">
</div>
#summary-container .col-md-4
text-align:center;
5加一个横线
hr标签,写个class,距离上下40px,就是线条宽度,写在上面div container里面
<hr class="divider">
样式:
hr.divider
margin: 40px 0;
6标签页
标签页可以放置较多内容,又可以节省页面空间。
无需写javascript代码,只需简单的为页面元素指定data-toggle=“tab”,为ul添加nav和nav-tabs class
nav-tabs里面li标签的a的href,就跟tab-content的id对应
tab-content是标签页内容。
如下:写在上面div container里面
<ul class="nav nav-tabs" role="tablist" id="feature-tab">
<li class="active"><a href="#tab-chrome" role="tab" data-toggle="tab">Chrome</a></li>
<li><a href="#tab-firefox" role="tab" data-toggle="tab">Firefox</a></li>
<li><a href="#tab-safari" role="tab" data-toggle="tab">Safari</a></li>
<li><a href="#tab-opera" role="tab" data-toggle="tab">Opera</a></li>
<li><a href="#tab-ie" role="tab" data-toggle="tab">IE</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab-chrome">
<div class="row feature">
<div class="col-md-7">
<h2 class="feature-heading">Google Chrome <span
class="text-muted">使用最广的浏览器</span></h2>
<p class="lead">Google Chrome,又称Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。
该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。</p>
</div>
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/chrome-logo.jpg"
alt="Chrome">
</div>
</div>
</div>
<div class="tab-pane" id="tab-firefox">
<div class="row feature">
<div class="col-md-5">
<img class="feature-image img-responsive" src="images/firefox-logo.jpg"
alt="Firefox">
</div>
<div <以上是关于Boostrap常用属性记录的主要内容,如果未能解决你的问题,请参考以下文章