时间提示问候语导航栏制作
Posted 小小#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了时间提示问候语导航栏制作相关的知识,希望对你有一定的参考价值。
综合性项目拓展:
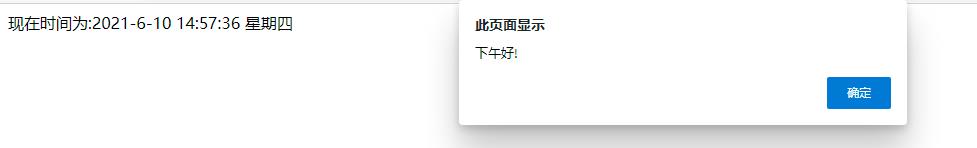
一、根据时间提示问候语

代码显示:
<script>
var t=new Date;
var hour=t.getHours();
if(8>hour>=5)
alert("早上好!");
else if(hour<12)
alert("上午好!");
else if(hour<18)
alert("下午好!");
else if(hour<21)
alert("晚上好!");
else if(hour<23)
alert("祝你晚安!");
else if(hour>=23||hour<5)
alert("网虫:该休息了,明天还有课呢!");
function timee()
var t=new Date;
var d;
var days = t.getDay();
var week;
switch(days)
case 1:
week = '星期一';
break;
case 2:
week = '星期二';
break;
case 3:
week = '星期三';
break;
case 4:
week = '星期四';
break;
case 5:
week = '星期五';
break;
case 6:
week = '星期六';
break;
case 0:
week = '星期日';
break;
d=t.getFullYear()+"-";
d+=t.getMonth()+1+"-";
d+=t.getDay()+6+" ";
d+=t.getHours()+":";
d+=t.getMinutes()+":";
d+=t.getSeconds()+" ";
d+=week;
document.getElementById("n1").innerhtml="现在时间为:"+d;
var int=self.setInterval("timee()",1000);
</script>
二、网站导航栏实现

<style>
button
width:80px;
height:25px;
border:none;
#b1
background-image: url('1.png');
#b2
background-image: url('1.png');
width:375px;
height:25px;
text-align: left;
#b1:hover
background-image: url('2.png');
#b2:hover
background-image: url('2.png');
</style>
<body>
<div style="width: 800px;margin:0px auto">
<div>
<img src="1.jpg" width="100%" height="150px%">
</div>
<div>
<button type="button" id="b1">网站首页</button>
<button type="button" id="b1">网站新闻</button>
<button type="button" id="b1">网站趣闻</button>
<button type="button" id="b1">网站论坛</button>
<button type="button" id="b1">网站介绍</button>
<button type="button" id="b2">招纳贤士</button>
</div>
</div>
</body>
三、小米导航条

<style>
body
margin: 0;
padding: 0;
height: 2500px;
font: 14px/1.5 Helvetica Neue, Helvetica, Arial, Microsoft Yahei, Hiragino Sans GB, Heiti SC, WenQuanYi Micro Hei, sans-serif
.topbar
background-color: #333;
height: 35px;
.container
/*块级元素居中*/
margin: 0 auto;
width: 1226px;
.container::before .container::after
content: '';
display: table;
.container::after
clear: both;
.topbar a
text-decoration: none;
color: #b0b0b0;
font-size: 10px;
.topbar a:hover
color: #ffffff;
.topbar-nav
float: left;
line-height: 40px;
height: 35px;
font-size: 0;
margin-left: 50px;
.topbar-nav span
font-size: 12px;
color: #424242;
font-family: sans-serif;
margin: 0.5rem;
.topbar-info, .topbar-cart
float: right;
.topbar-cart a
display: block;
height: 35px;
line-height: 35px;
text-align: center;
width: 120px;
background-color: #424242;
.topbar-cart a:hover
background-color: #ffffff;
color: #ff6700;
.topbar-cart span
margin-left: -4px;
font-size: 12px;
.topbar-info
margin-right: 15px;
.topbar-info a
float: left;
text-decoration: none;
height: 40px;
line-height: 40px;
padding: 0 5px;
color: #b0b0b0;
.topbar-info span
height: 40px;
line-height: 40px;
font-size: 12px;
color: #424242;
font-family: sans-serif;
margin: 0.5rem;
.topbar-info a:hover
color: #ffffff;
.topbar-info .sep
padding: 0 5px;
#app
position: absolute;
left: 693px;
display: none;
#gw
position: absolute;
left: 1020px;
border: 1px solid;
display: none;
</style>
</head>
<body>
<div class="topbar">
<div class="container">
<div class="topbar-nav">
<a href="">小米商城<span>|</span></a>
<a href="">MIUI<span>|</span></a>
<a href="">loT<span>|</span></a>
<a href="">云服务<span>|</span></a>
<a href="">天星数科<span>|</span></a>
<a href="">有品<span>|</span></a>
<a href="">小爱开放平台<span>|</span></a>
<a href="">企业团购<span>|</span></a>
<a href="">资质证照 <span>|</span></a>
<a href="">协议规则<span>|</span></a>
<a href="" id="app1">下载app<span>|</span></a>
<a href="">智能生活<span>|</span></a>
<a href="">Select Location</a>
</div>
<div class="topbar-cart"><a href="" id="a2">购物车 <span>(0)</span></a></div>
</div>
</div>
<div>
<div class="topbar-info">
<a href="">登录<span>|</span></a>
<a href="">注册<span>|</span></a>
<a href="" class="sep">消息通知</a>
</div>
</div>
<div id="app">
<img src="app.PNG" alt="">
</div>
<div id="gw">
<img src="gwc.PNG" alt="">
</div>
</body>
<script>
var a1 =document.getElementById("app1");
var app=document.getElementById("app");
var timer=null;
function open1()
clearTimeout(timer);
app.style.display="block";
function close1()
timer=setTimeout(function()
app.style.display="none";
,50);
a1.addEventListener('mouseover',open1);
a1.addEventListener('mouseleave',close1);
var a2 =document.getElementById("a2");
var gw=document.getElementById("gw");
var timer=null;
function open2()
clearTimeout(timer);
gw.style.display="block";
function close2()
timer=setTimeout(function()
gw.style.display="none";
,50);
a2.addEventListener('mouseover',open2);
a2.addEventListener('mouseleave',close2);
</script>
以上是关于时间提示问候语导航栏制作的主要内容,如果未能解决你的问题,请参考以下文章