iOS上传图片--根据图片的数量实现动态布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS上传图片--根据图片的数量实现动态布局相关的知识,希望对你有一定的参考价值。
在ios开发中,应该绝大部分软件有用到上传图片功能(聊天、发布说说、发表评论等等),比如微信

我就简单说下类似微信的图片上传的自动布局功能:
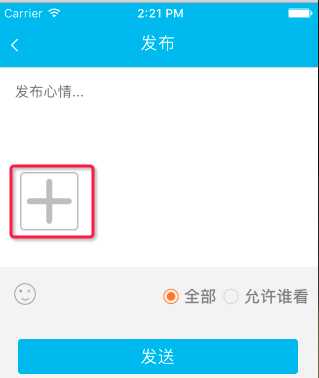
1.默认只显示一张占位图片

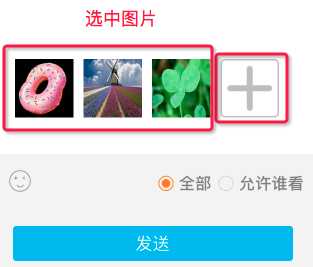
2.根据图片选择的数量,改变占位图片的位置

3.一旦图片数量超过一行的数量,页面自动适应,变成2行

4.点击图片 和 点击“+”号占位图片的方法不同
点击图片-->放大图片
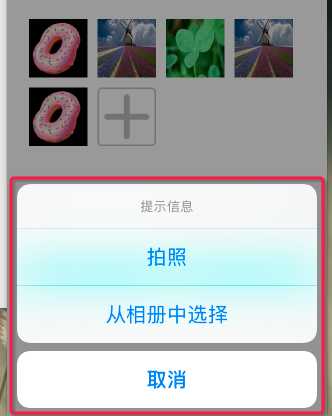
点击“+”号图片:

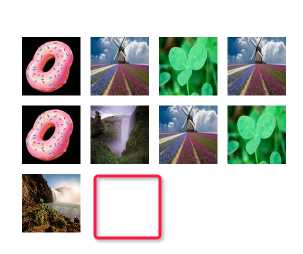
5.最多显示9张图片,当显示9张之后,占位图片“+”就不在显示了

以上的图片自动布局的基本功能,下面讲解一下如何实现的
1.创建一个UIView,用来存放选择的照片
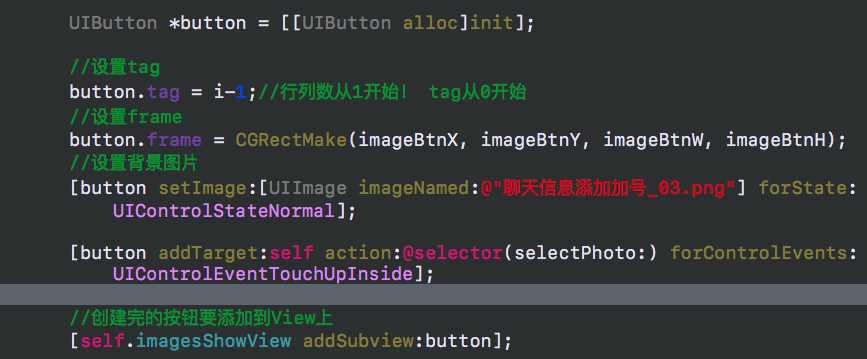
2.简单的默认一开始就直接创建完9个按钮(图片放在按钮上),并为按钮添加点击事件,随后全部添加到UIView上

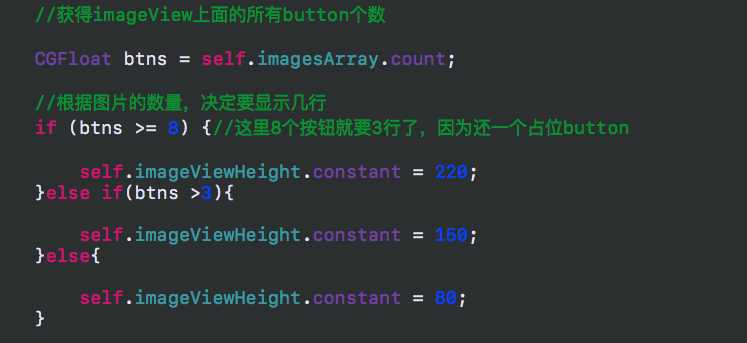
3.这样的话,默认显示9个按钮,9张图片,不符合我们自动布局的要求,所以UIView的高度根据选择图片的数量实现自适应
(注意:多张照片选取可以用ZYQAssetPicker框架,有需要的同学可以留言,或者gitHub上面找)
-->a.所有我们首先隐藏所有的第一步创建的btn
b.根据选择的图片的数量,设置高度约束

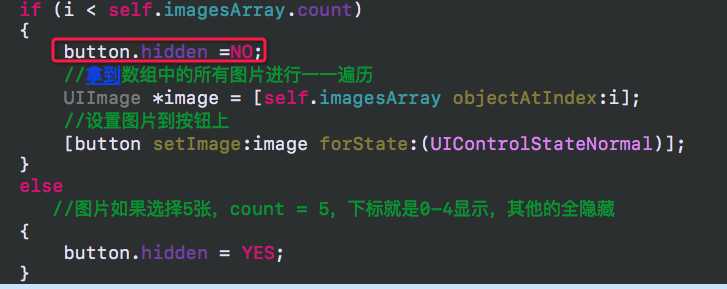
4.知道显示的高度之后,还得知道要显示的按钮的数量
a.因为第一步,我们将9个btn都添加到UIView上,所有可以根据subview的下标取出按钮

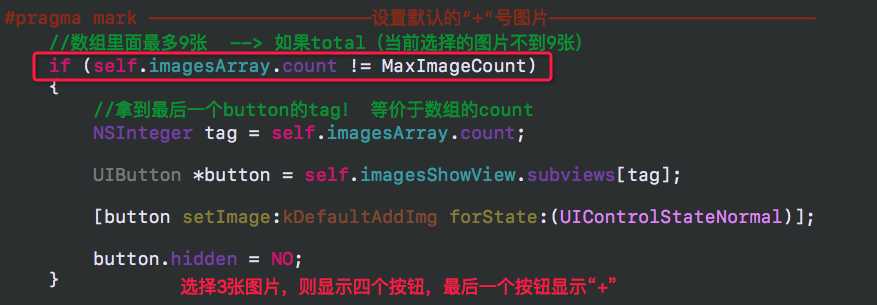
b.根据选择的照片数量,判断(如果<9张,还要显示一张占位图片“+”图片)

5.设置不同按钮的点击事件
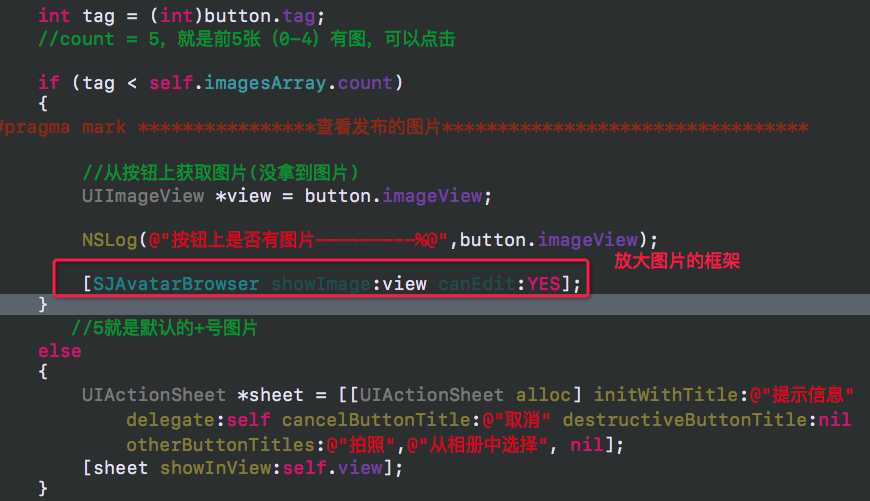
a.如果是图片,显示--放大图片
b.如果是默认占位图片,显示”上传图片“
分析:其实不管是a还是b,都是image 设置的 btn上显示,本质是一样的!!
要区别:不是图片显示就是imageView,“+”按钮就是Btn
解决方法:通过按钮的下标!
如果3张图片,则 (0,1,2)均调用放大图片方法--a,下标为3(第四张)就是--b

基本的流程就是如上几步,当然还有一些需要添加的细节,比如删除图片,4张图片要显示2行(1个默认的“+”占位图片),如果此时删除掉一张图片,就剩下3张图片,则只显示一行,此时又要刷新UIView的高度约束,如果有正好有需要做这个功能的小白童鞋,可以留言或者私密我。
以上是关于iOS上传图片--根据图片的数量实现动态布局的主要内容,如果未能解决你的问题,请参考以下文章