Web实践小项目(仅供参考)
Posted MangataTS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web实践小项目(仅供参考)相关的知识,希望对你有一定的参考价值。
一、前言
这个小东西是web实践课的一个作业,只是要求纯前端,拼凑几个网页即可,故写的较为简陋,我选中的一个小方向是写一个系统的管理的,包括密码修改、操作人员管理、权限管理、人员信息、退出系统等一些列操作
logo在线生成:http://www.uugai.com/
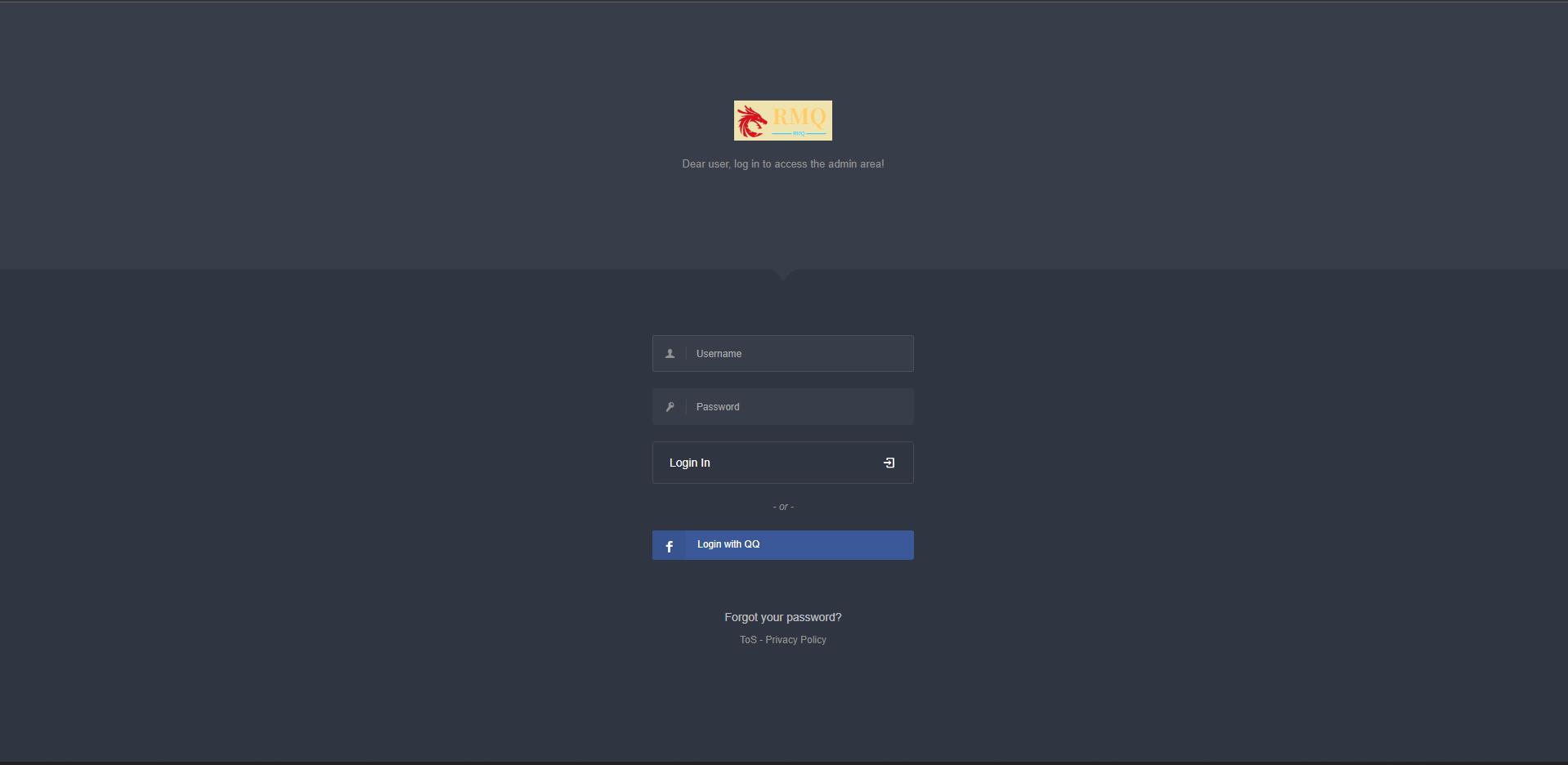
二、登陆界面

由于是纯前端项目,所以我把这里的账号密码写死了,账号是:zoey、密码是:1234abcd
如果想修改密码的话,在QJ.js里面修改,如果是想修改账号的话去neon-login.js里面修改,大概是这里:

密码输入错误的话会有一个弹框,并且重写加载登陆页面

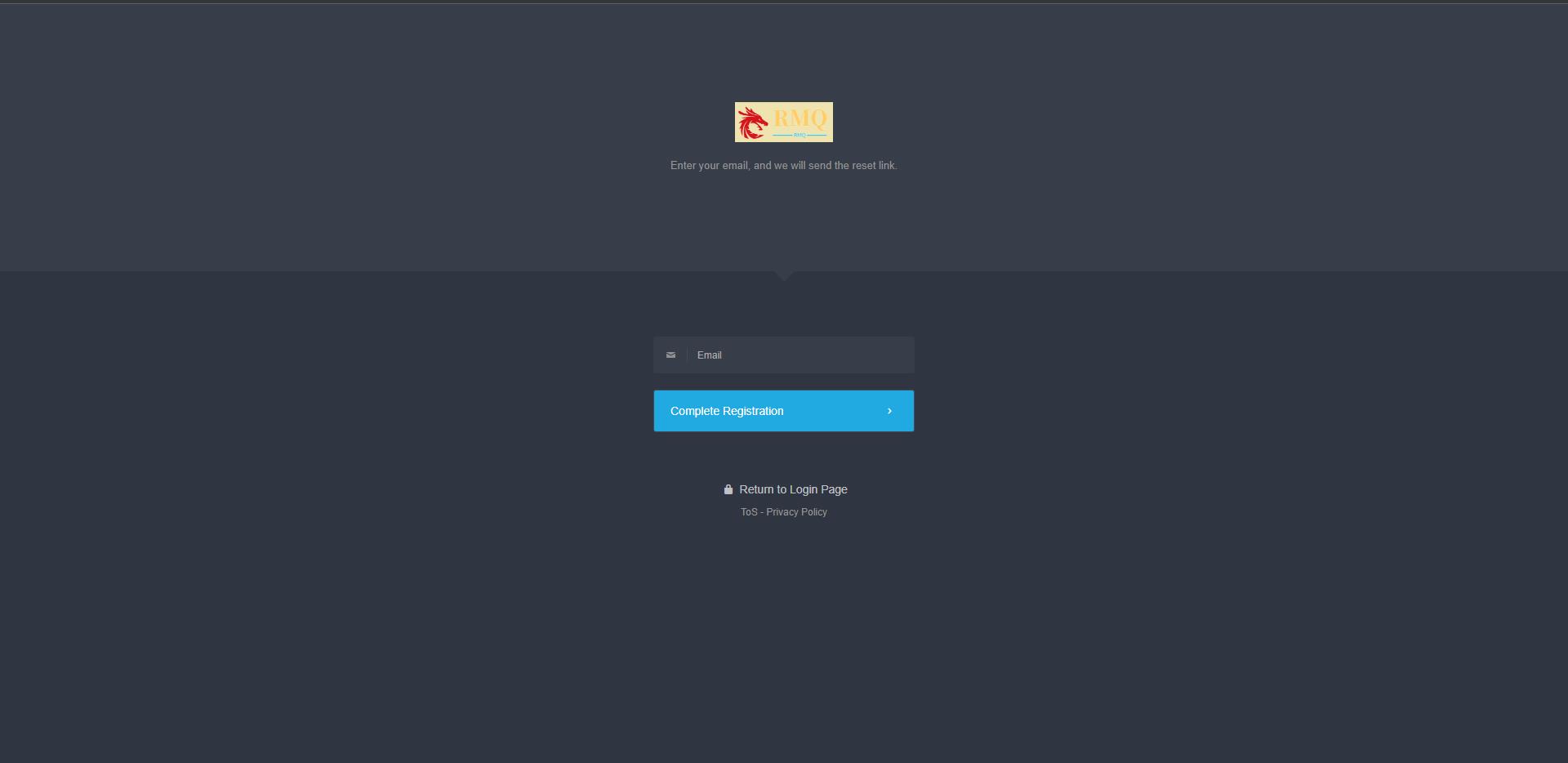
三、找回密码界面

其实这里我也不能做什么操作,我只是判断了是否是一个合法的邮箱格式,如果是的话,那么点击按钮就会将密码以弹框的形式展现给你,然后跳转到登陆界面

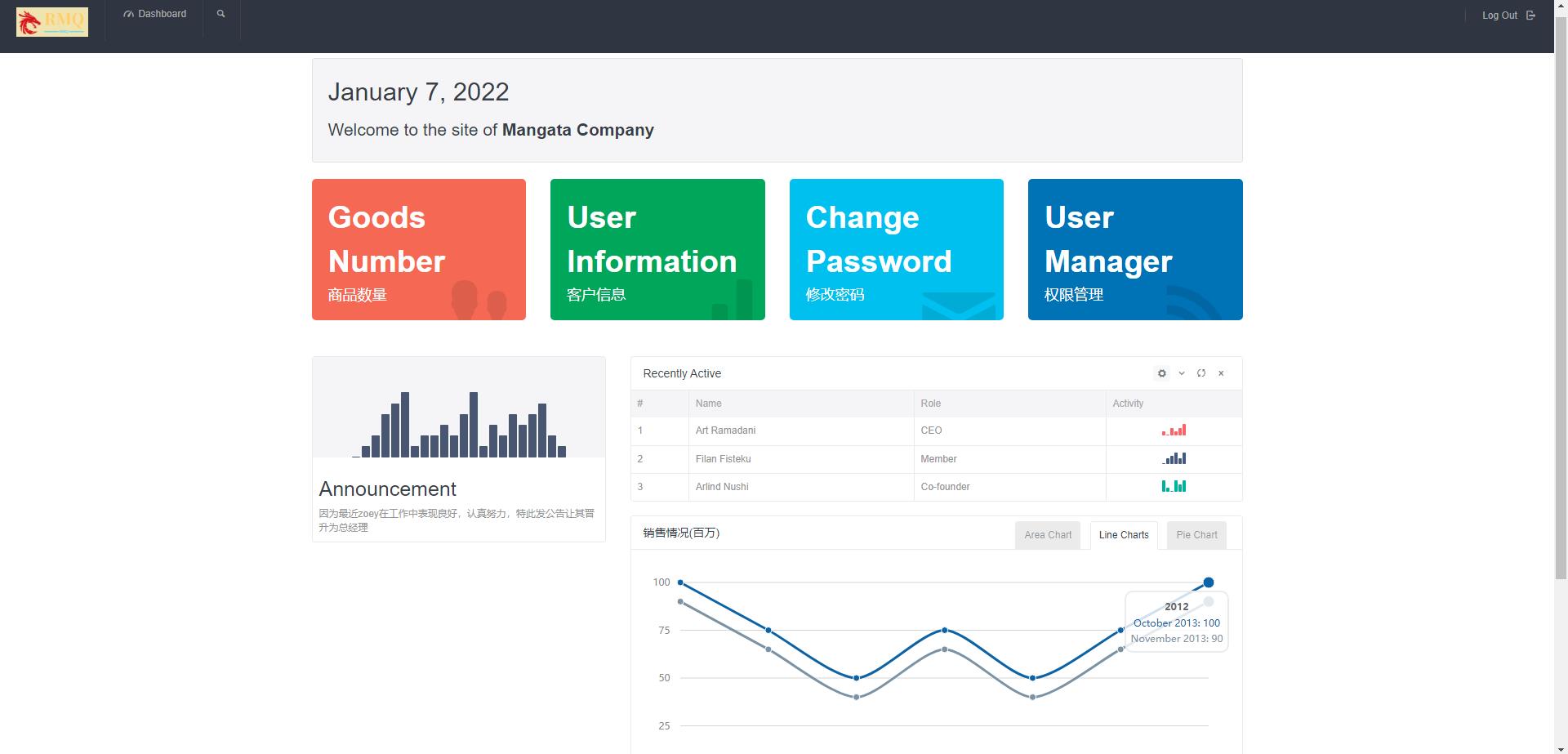
三、主页面

主页面包含了一些信息元素,例如映入眼帘的欢迎界面以及公告处,还有四个操作的按钮、最近活跃度、销售的情况等等,对于第一个选项商品的数量我这边是直接给了一个弹框,显示当前数量为100w

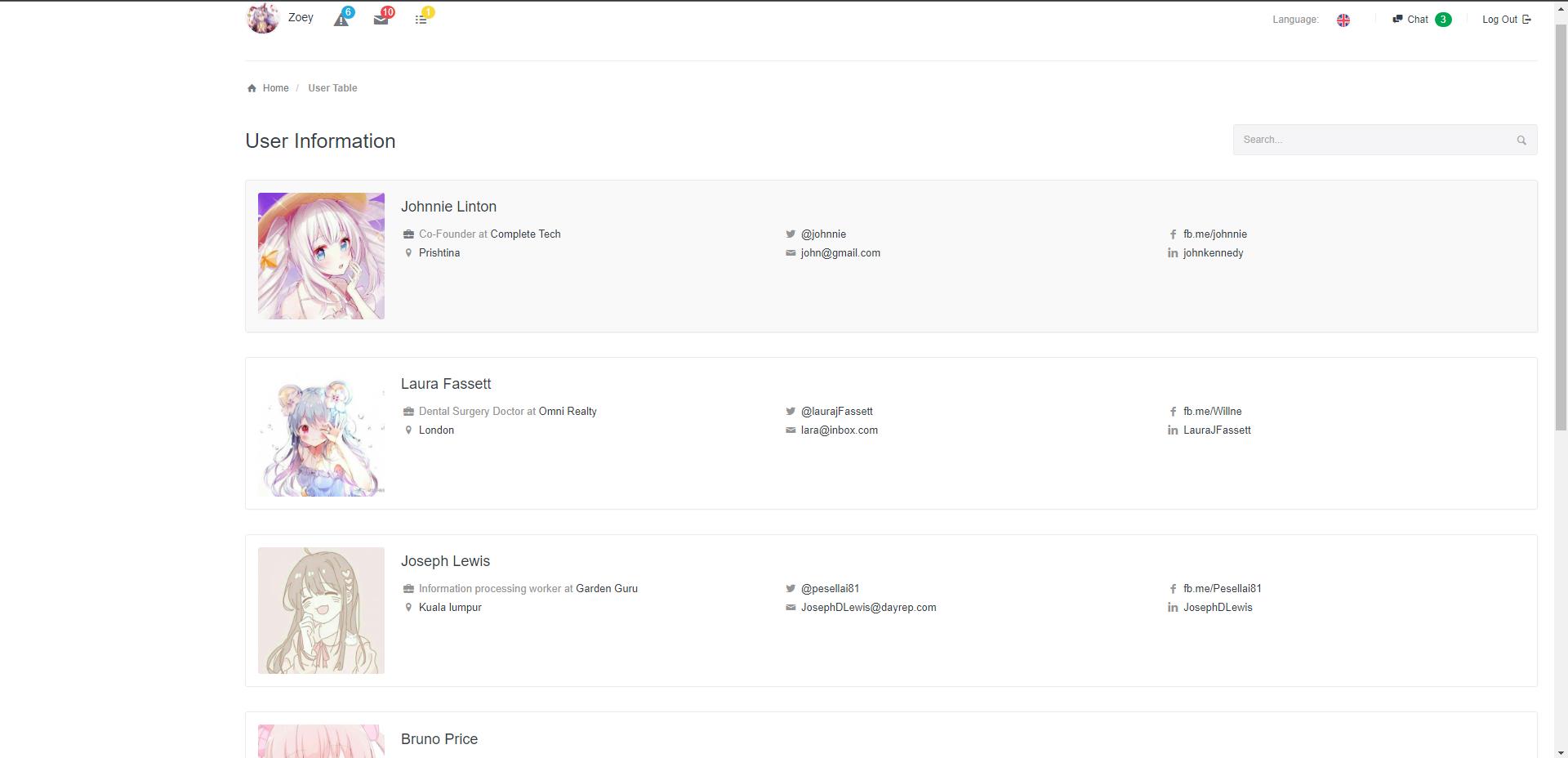
客户信息
点击客户信息的按钮,我们能进入到这个页面来

这是一个信息表格,左边是他们的头像,然后右侧是名字、地点、邮箱号、推特号、角色等等,在这里我们能直观的看到用户的信息。通过右上角的搜索我们还可以对客户进行一个筛选的操作。
通过点击home我们也可以返回到主界面去
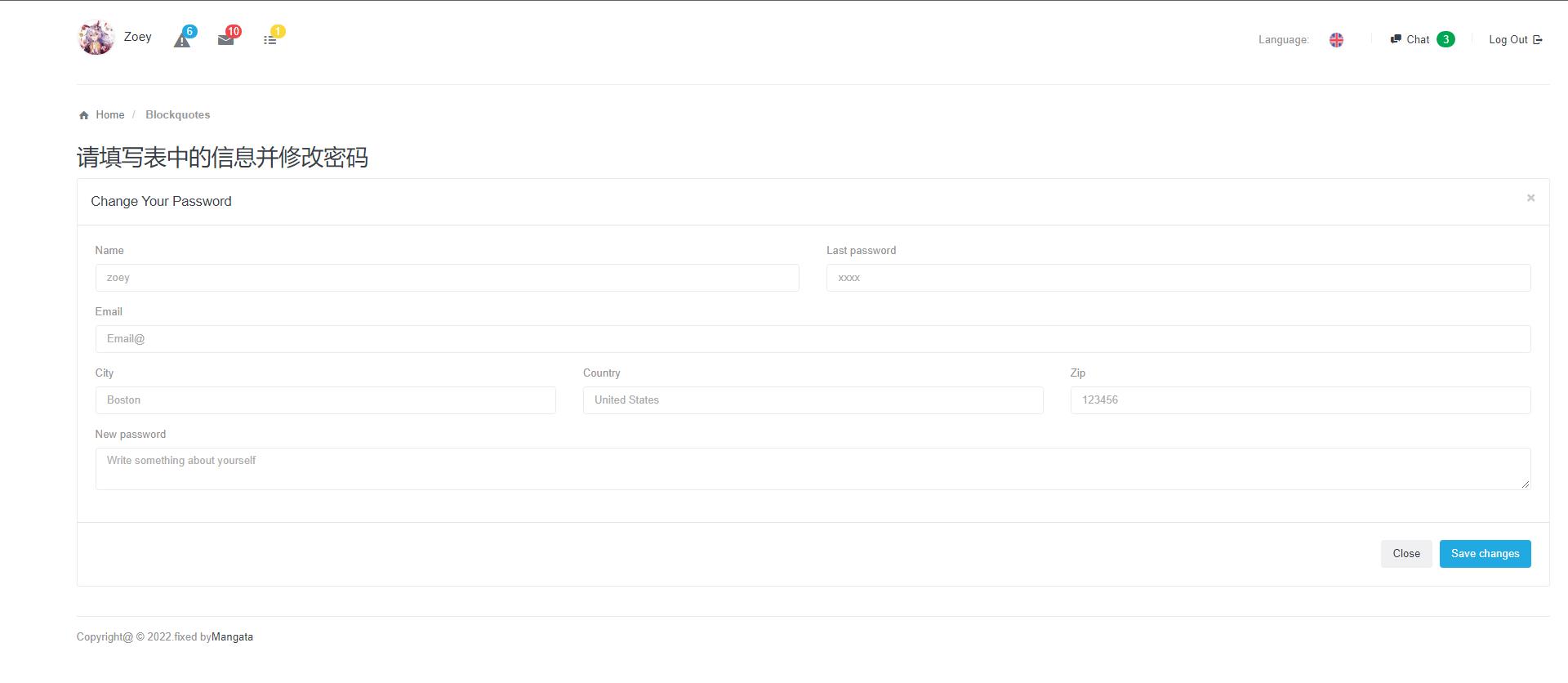
密码修改
点击密码修改的按钮,我们能看到一张表单:

我们填写相应的信息,最后点击Save changes也就能更改密码了,注意的是我这里特判了一下旧密码是否是正确并且新密码口是否为空,所以不要空着。修改成功后也会自动跳转到主界面去



权限管理
最后这个就是给你一张用户权限的管理表,然后我们可以对这个表进行增删改操作

四、整体项目压缩包
以上是关于Web实践小项目(仅供参考)的主要内容,如果未能解决你的问题,请参考以下文章
Python入门自学进阶-Web框架——11Django实践小项目
Python入门自学进阶-Web框架——13Django实践小项目3
Python入门自学进阶-Web框架——13Django实践小项目3
Python入门自学进阶-Web框架——12Django实践小项目2