三十元素的显示与隐藏
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了三十元素的显示与隐藏相关的知识,希望对你有一定的参考价值。
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质: 让 一 个 元 素 在 页 面 中 隐 藏 或 者 显 示 出 来 \\colorred让一个元素在页面中隐藏或者显示出来 让一个元素在页面中隐藏或者显示出来
1. display属性
display属性用于设置一个元素应如何显示。
- display:none;隐藏对象
- display:block;除了转换为块级元素之外,同时还有显示元素的意思
d i s p l a y 隐 藏 元 素 后 , 不 再 占 有 原 来 的 位 置 。 \\colorreddisplay 隐藏元素后,不再占有原来的位置。 display隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配js可以做很多的网页特效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.peppa
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
.george
width: 200px;
height: 200px;
background-color: skyblue;
</style>
</head>
<body>
<div class="peppa">佩奇</div>
<div class="george">乔治</div>
</body>
</html>

2. visibility 可见性
v i s i b i l i t y \\colorredvisibility visibility属性用于指定一个元素应可见还是隐藏。
- visibility:visible;元素可视
- visibility:hidden;元素隐藏
v i s i b i l i t y 隐 藏 元 素 后 , 继 续 占 有 原 来 的 位 置 。 \\colorredvisibility隐藏元素后,继续占有原来的位置。 visibility隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden
如果隐藏元素不想要原来位置,就用display:none(用处更多 重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.baba
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
.mama
width: 200px;
height: 200px;
background-color: skyblue;
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>

3. overflow溢出
o v e r f l o w \\colorredoverflow overflow属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。但是如果有定位的盒子,请慎用overflow:hidden 因为它会隐藏多余的部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
</style>
</head>
<body>
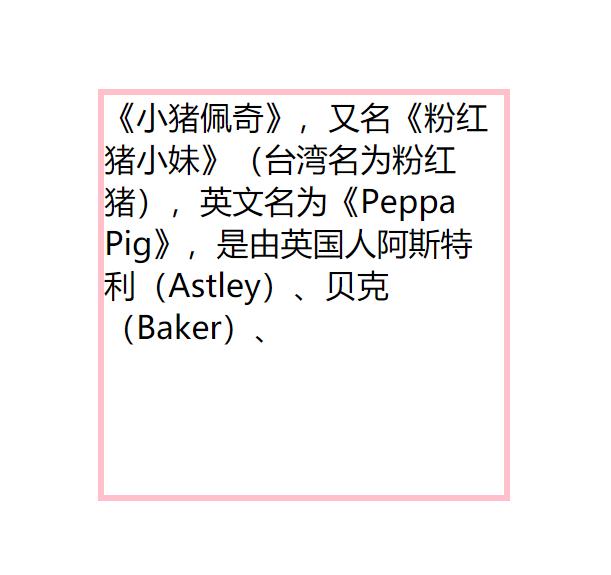
<div class="peppa">
《小猪佩奇》,又名《粉红猪小妹》(台湾名为粉红猪),英文名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、
</div>
</body>
</html>

4. 元素的显示与隐藏
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素,但是保留原来的位置
- overflow 溢出显示隐藏,但是只是对于溢出的部分处理
以上是关于三十元素的显示与隐藏的主要内容,如果未能解决你的问题,请参考以下文章