已开源Flutter 穿山甲广告插件的集成-FlutterAds
Posted ZeroFlutter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了已开源Flutter 穿山甲广告插件的集成-FlutterAds相关的知识,希望对你有一定的参考价值。
前言
上篇文章我们聊了国内各大广告平台对 Flutter 的支持程度和我为什么创建 FlutterAds 来构建优质的 Flutter 广告插件,帮助开发者获利。
本篇我们来看看Flutter 穿山甲广告插件 flutter_pangle_ads 的集成和使用。
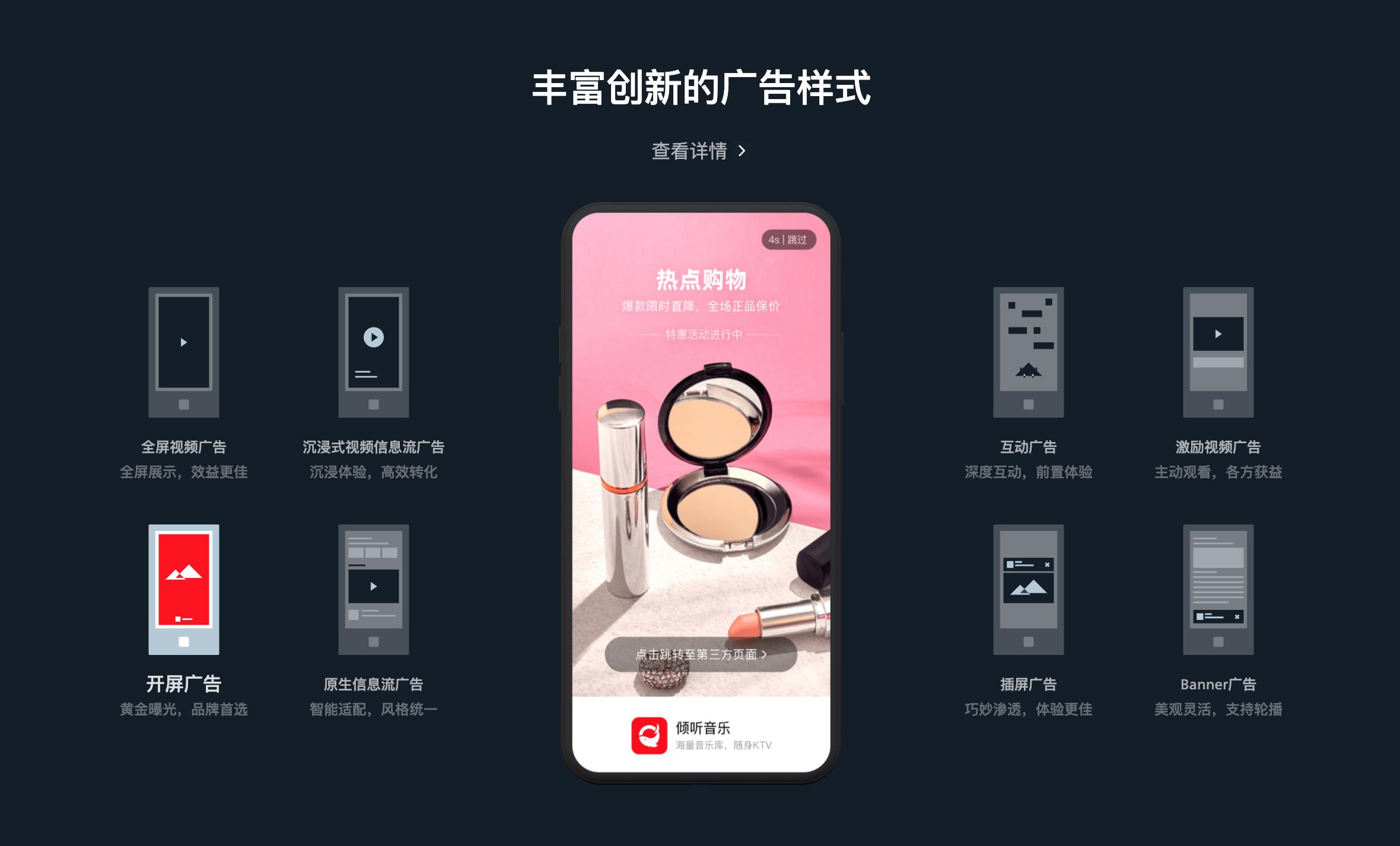
移动端广告形式
在移动端大体分为 5 种广告形式,分别是 开屏、插屏、Banner、信息流、激励视频。随着短视频的崛起,出现了新的全屏视频和前面 5 种的混入视频形式。
集成广告插件
- Flutter 穿山甲广告插件 flutter_pangle_ads

插件特点
- 🔨 接入简单快速(封装原生端配置,仅需引入即可开始)
- ♻️ 同时支持 Flutter 1x 和 2x 版本
- 📡 事件统一返回(将原生端各种重要回调事件统一返回,方便业务处理和埋点统计等需求)
- 🎁 注重优化体验(无闪烁 Logo 开屏、ios 开屏防止事件穿透、权限申请、隐私跟踪申请、信息流自动适配宽高等)
- 🏆 极客代码封装(原生端代码不凑合,两端统一基础框架、广告事件封装抽象、易扩展新广告形式、方便开发个性化需求)
支持功能
- ✅ 开屏广告
- ✅ 插屏广告
- ✅ 半插屏
- ✅ 全屏视频(新插屏)
- ✅ 激励视频
- ✅ 全屏视频
- ✅ Banner
- ✅ 信息流
引入依赖
flutter_pangle_ads 支持
Null Safety和非Null Safety两个版本
dependencies:
flutter_pangle_ads: ^1.4.0 # 非 Null Safety 版本
flutter_pangle_ads: ^2.4.0 # Null Safety 版本
初始化广告
// 导包
import 'package:flutter_pangle_ads/flutter_pangle_ads.dart';
// [appId] 应用ID
FlutterPangleAds.initAd(appId);
开屏广告
半屏广告 + Logo
/// [posId] 广告位 id
/// [logo] 如果传值则展示底部logo,不传不展示,则全屏展示
/// [timeout] 加载超时时间
/// [buttonType] 开屏广告的点击区域,1:全都可以点击 2:仅有下载 Bar 区域可以点击
FlutterPangleAds.showSplashAd(
posId,
logo: 'flutterads_logo',
timeout: 3.5,
buttonType: 2,
);
全屏开屏广告
FlutterQqAds.showSplashAd(posId);

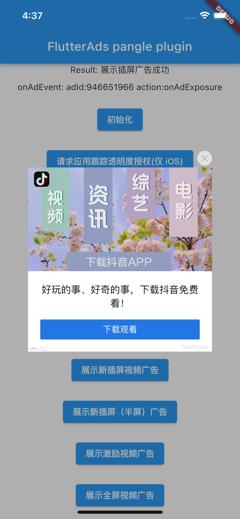
插屏广告
/// [posId] 广告位 id
/// [width] 请求模板广告素材的尺寸宽度(对应 expressViewWidth 参数)
/// [height] 请求模板广告素材的尺寸高度(对应 expressViewWidth 参数)
FlutterPangleAds.showInterstitialAd(
AdsConfig.interstitialId,
width: 300,
height: 300,
);

全屏视频
- 全屏视频
- 新插屏
/// [posId] 广告位 id
FlutterPangleAds.showFullScreenVideoAd(AdsConfig.fullScreenVideoId);

激励视频
/// [posId] 广告位 id
/// [customData] 设置服务端验证的自定义信息
/// [userId] 设置服务端验证的用户信息
FlutterPangleAds.showRewardVideoAd(
AdsConfig.rewardVideoId,
customData: 'customData',
userId: 'userId',
);

Banner
/// [posId] 广告位 id
/// [width] 创建 Banner 广告位时选择的宽度,默认值是 300
/// [height] 创建 Banner 广告位时选择的高度,默认值是 150
/// [interval] 广告轮播间隔,0 或[30~120]之间的数字,单位为 s,默认为 0 不轮播
/// [show] 是否显示广告
/// [autoClose] 是否自动关闭,一般是在用户点击不感兴趣之后的操作
AdBannerWidget(
posId: AdsConfig.bannerId,
width: 300,
height: 150,
interval: 30,
show: true,
autoClose: true,
);
Banner 是 Widget 直接嵌入Flutter 页面即可,示例如下:
AdBannerWidget(
posId: AdsConfig.bannerId,
),
SizedBox(height: 10),
AdBannerWidget(
posId: AdsConfig.bannerId01,
width: 300,
height: 75,
interval: 30,
show: true,
),
SizedBox(height: 10),
AdBannerWidget(
posId: AdsConfig.bannerId02,
width: 320,
height: 50,
autoClose: false,
),

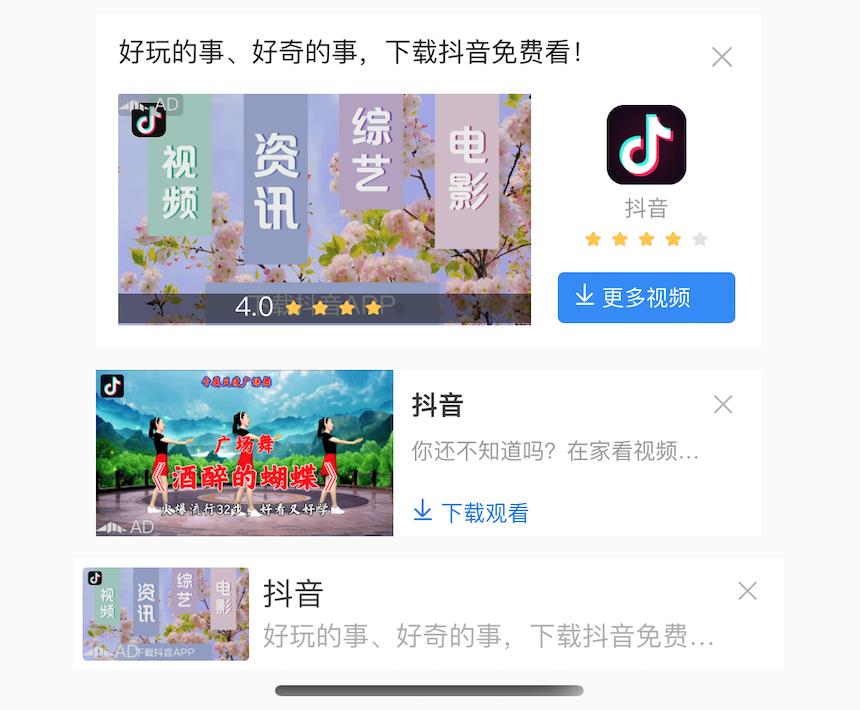
信息流
- 获取信息流广告列表
/// [posId] 广告位 id
/// [width] 宽度
/// [height] 高度
/// [count] 获取广告数量,建议 1~3 个
List<int> feedAdList = await FlutterPangleAds.loadFeedAd(
AdsConfig.feedId,
width: 375,
height: 128,
count: 3,
);
- 清除信息流广告列表
当你的广告不再需要时,请一定执行清除操作
/// [list] 信息流广告 id 列表
bool result = await FlutterPangleAds.clearFeedAd(feedAdList);
- 页面中展示信息流广告
/// Feed 信息流广告组件
/// [posId]返回的广告 id,这里不是广告位id
/// [width]组件的宽度
/// [height]组件的高度
/// [show]是否显示
AdFeedWidget(
posId: '$feedAdList[0]',
width: 375,
height: 128,
show: true,
)
width和height需要根据你新建广告位的模板来设置,但是无论如何都会根据实际渲染的大小来自动适配广告的大小

设置广告事件监听
FlutterPangleAds.onEventListener((event)
// 普通广告事件
String _adEvent = 'adId:$event.adId action:$event.action';
if (event is AdErrorEvent)
// 错误事件
_adEvent += ' errCode:$event.errCode errMsg:$event.errMsg';
else if (event is AdRewardEvent)
// 激励事件
_adEvent +=
' rewardVerify:$event.rewardVerify rewardAmount:$event.rewardAmount rewardName:$event.rewardName errCode:$event.errCode errMsg:$event.errMsg customData:$event.customData userId:$event.userId';
// 测试关闭 Banner(会员场景)
if (event.action == AdEventAction.onAdClosed &&
event.adId == AdsConfig.bannerId02)
_adEvent += '仅会员可以关闭广告';
print('onEventListener:$_adEvent');
);
事件列表
| 事件 | 说明 |
|---|---|
| onAdLoaded | 广告加载成功 |
| onAdPresent | 广告填充 |
| onAdExposure | 广告曝光 |
| onAdClosed | 广告关闭(开屏计时结束或者用户点击关闭) |
| onAdClicked | 广告点击 |
| onAdSkip | 广告跳过 |
| onAdComplete | 广告播放或计时完毕 |
| onAdError | 广告错误 |
| onAdReward | 获得广告激励 |
这里做了统一的抽象,iOS 和 android 原生 SDK 名称不同,如果觉得对应不上,可以提 Issues(一定要加上 log 截图)
更新日志
遇到问题
如果你遇到问题请提 Issues 给我(提问前建议先搜索尝试,没有再提问)
支持开源
支持开源项目最好的方式就是点个免费的 Star ⭐️
FlutterAds 广告插件系列
| 插件 | 描述 |
|---|---|
| flutter_qq_ads | 腾讯广告、广点通、优量汇 Flutter 广告插件 |
| flutter_pangle_ads | 字节跳动、穿山甲 Flutter 广告插件 |
| flutter_gromore_ads | 字节跳动、穿山甲、Gromore 聚合 Flutter 广告插件 |
以上是关于已开源Flutter 穿山甲广告插件的集成-FlutterAds的主要内容,如果未能解决你的问题,请参考以下文章