Flutter微信项目实战06 通讯录界面搭建(中)
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter微信项目实战06 通讯录界面搭建(中)相关的知识,希望对你有一定的参考价值。
1. 写在前面
在上篇文章中已经对微信发现界面进行了界面的布局搭建代码实现,那么今天就继续来写微信实战项目的通讯录界面!
GitHub项目地址

2. 通讯录列表
通讯录列表的 cell 这里就不过多讲解了,在上篇文章中已经介绍过了。
我们现在要展示列表的数据,得先把数据的结构定义出来,我们新建一个数据文件,取名friends_data.dart,里面包括图片 URL、好友的昵称、索引字母(组头)、图片(本地),还有模型的构造方法,好友列表的数据!
2.1 建立模型
//model
class Friends
final String? imageUrl;//图片 URL
final String? name;//好友名称
final String? indexLetter;//索引字母(组头)
final String? imageAssets;//图片
//构造方法
Friends(this.imageUrl,this.name,this.indexLetter,this.imageAssets);
//好友列表
List <Friends>datas =
[
Friends(
imageUrl: 'https://randomuser.me/api/portraits/women/27.jpg',
name: 'Lina',
indexLetter: 'L'
),
Friends(
imageUrl: 'https://randomuser.me/api/portraits/women/17.jpg',
name: '菲儿',
indexLetter: 'F'
),
............省略............
]
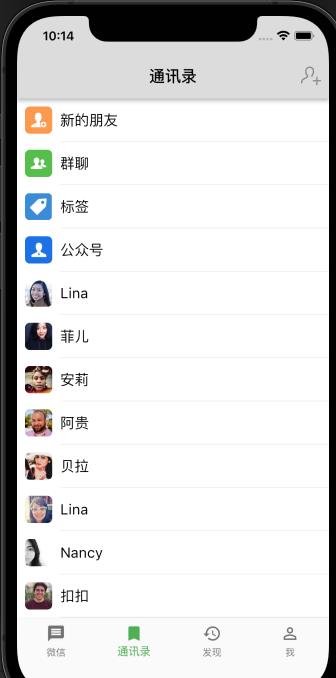
上篇文章显示了头部 4 个 固定的cell,现在要显示下面的列表了,先来添加一下列表的数据源。
late final List<Friends> _listDatas = [];//列表数据
@override
void initState()
super.initState();
//创建数据
// _listDatas.addAll(datas);
// _listDatas.addAll(datas);
_listDatas..addAll(datas)..addAll(datas)..addAll(datas);//数据
print(_listDatas);
为了数据的能够多一点,我们这里把一份数据,多次添加以达到数据多的目的。一次添是_listDatas.addAll(datas),多次添加可以使用..来表示,这是一种语法格式。
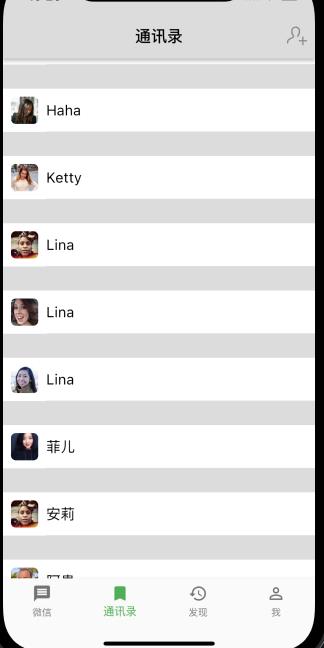
数据有了,那么列表的显示部分代码也得改成下面这种了。
2.2 列表显示逻辑

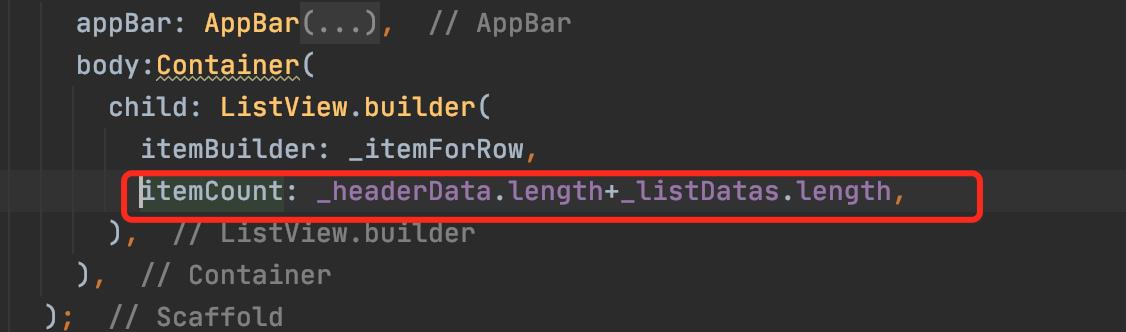
列表的数据个数就是头部的数据个数加上列表的数据之和。

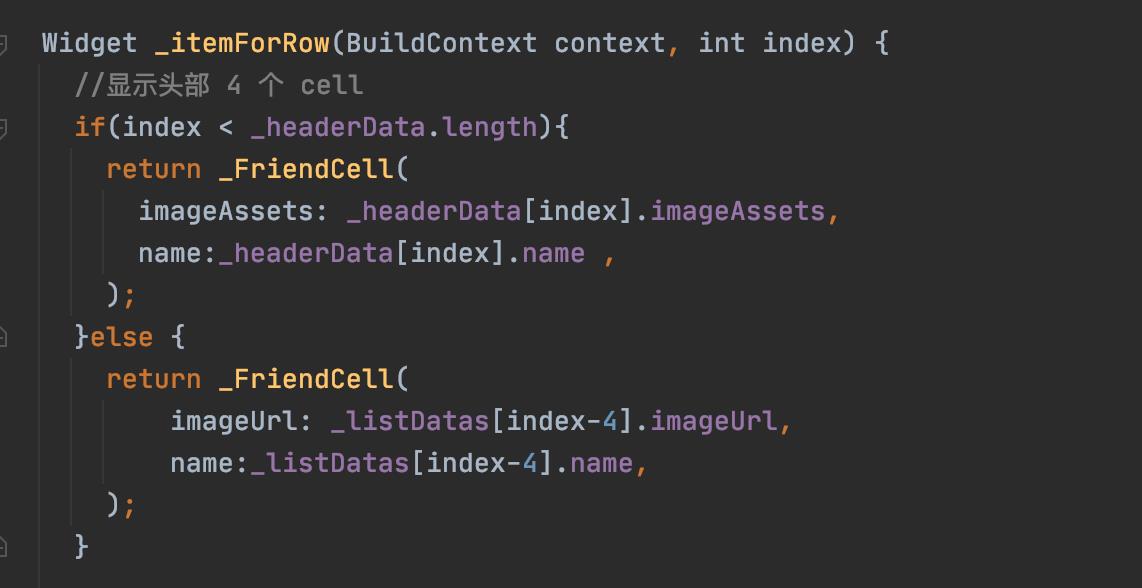
列表 cell的显示得作判断,小于 4 个也就是 0~3 的是头部,显示本地图片数据(_headerData),其他的都是列表的数据了。列表的数据是 index 从 5 开始的,所以要减去头部的数据个数。

2.3 分组处理
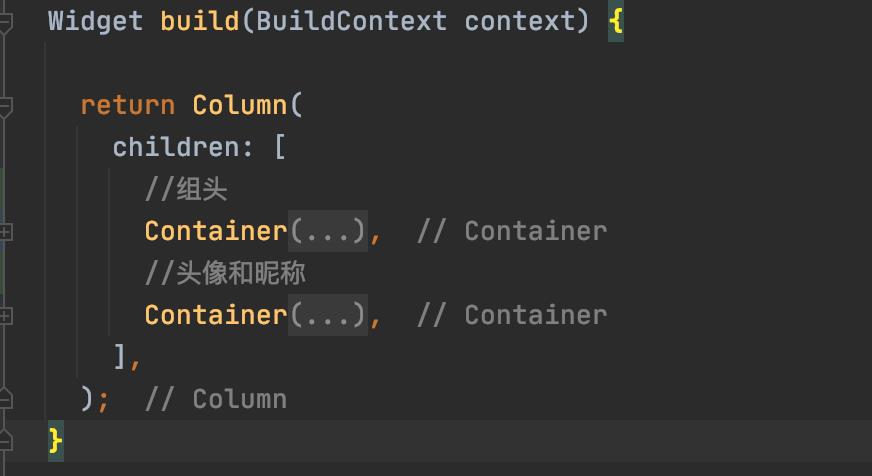
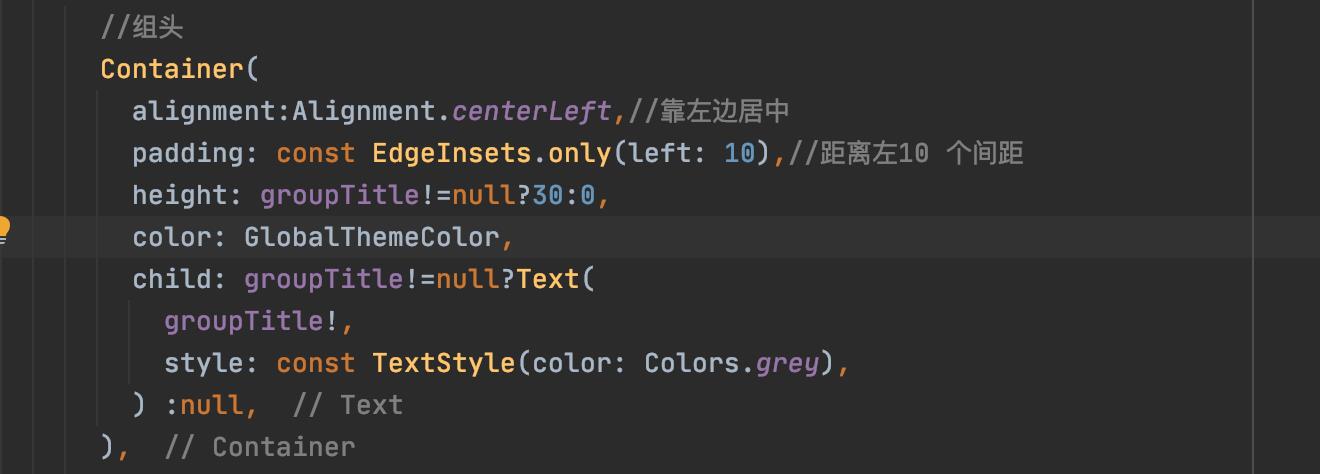
组头和列表是一起的,使用上下结构用Column 来布局,结构如下:

- 组头
Container(
height: 30,
color: GlobalThemeColor,
)

现在组头已经有了,那么现在要显示组头的数据,在
_itemForRow方法里面写上如下代码:
groupTitle: _listDatas[index-4].indexLetter,
还需要在 cell 里面做一下处理,如下:

- 组头显示效果

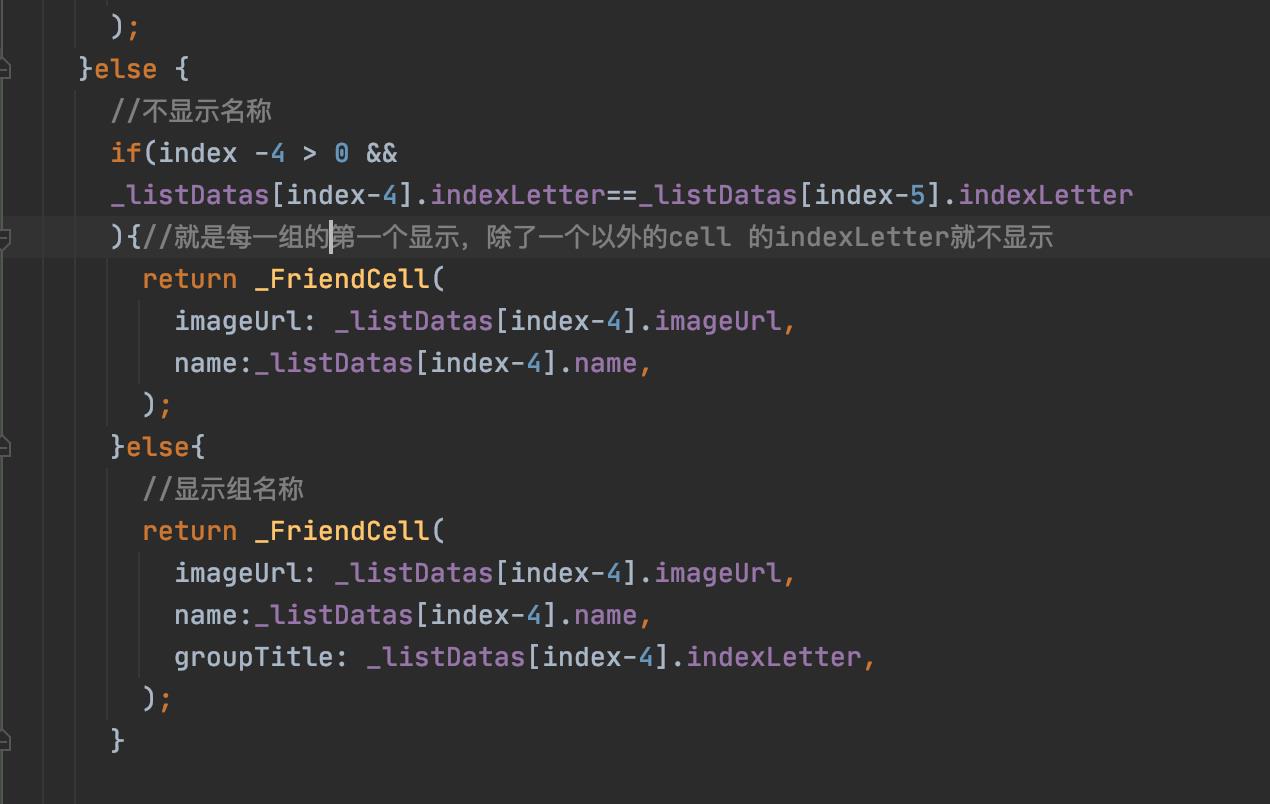
2.4 组头合并处理
现在是每一个 cell 都有一个组头,我们现在要把它们合并在一起,到达分组的效果,改怎么做呢?
合并的思路是:第一个 cell 肯定要有组头的显示,那么第二个以后的 cell 就不显示。那么得先把数据进行排序处理,如下:
//排序
_listDatas.sort((Friends a,Friends b)
return a.indexLetter!.compareTo(b.indexLetter!);
);
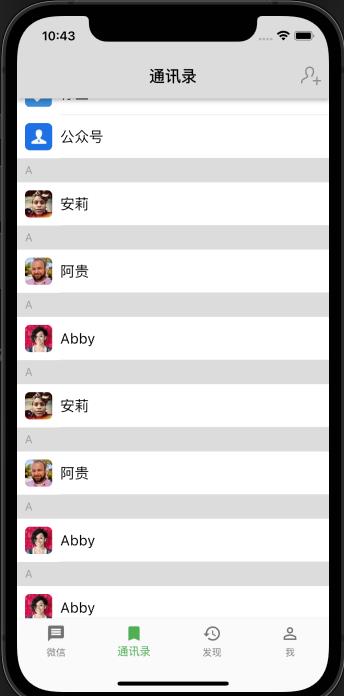
数据排序好了,现在来看看排序后的效果,如下图所示:

- 组合并处理

- 分组效果

以上全部内容就是通讯录界面的列表部分的实现分析和代码实现了。
感兴趣的小伙伴自己动手实操一下吧!GitHub项目地址
下一篇文章将重点讲解索引条的实现,这个就比较费劲一点了。大家可以提前自己思考一下,该如何去实现呢!
3. 写在后面
关注我,更多内容持续输出
【Flutter】基础组件【08】BottomNavigationBar
- [项目实战合集]
【Flutter】微信项目实战【05】 通讯录界面搭建(上)
🌹 喜欢就点个赞吧👍🌹
🌹 觉得有收获的,可以来一波 收藏+关注,以免你下次找不到我😁🌹
🌹欢迎大家留言交流,批评指正,
转发请注明出处,谢谢支持!🌹
以上是关于Flutter微信项目实战06 通讯录界面搭建(中)的主要内容,如果未能解决你的问题,请参考以下文章