2022.07项目学习
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022.07项目学习相关的知识,希望对你有一定的参考价值。
| 前端搭建-前端—后台 项目运行_哔哩哔哩_bilibili | p15 安装npm镜像,像maven一样管理包的 |
| 28.退出登录_哔哩哔哩_bilibili | token 、路由守卫讲的好 |
| 06_前端发送ajax获取后台的数据_哔哩哔哩_bilibili | mock.js spu sku |
一、新环境搭建
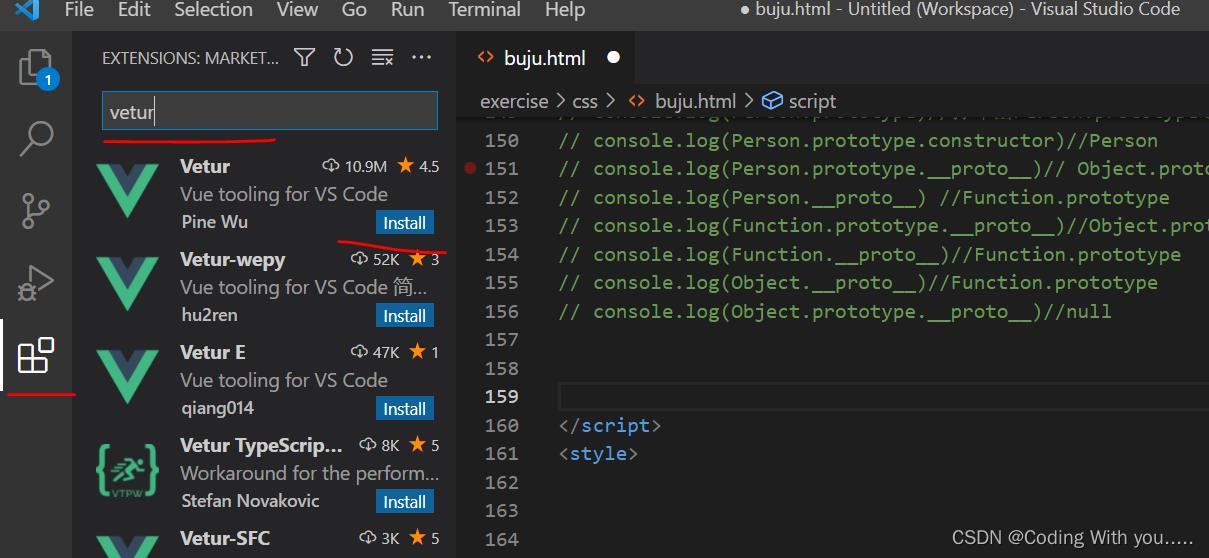
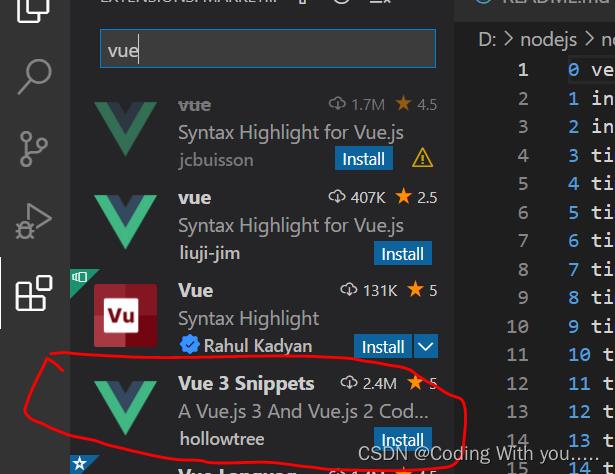
1.在vscode中装vetur插件(高亮)、vue3 snip...自动补全/提示


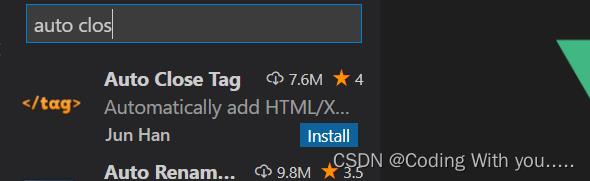
auto close tag可以自动加上html/xhtml闭合标签

3 安装node.js
Node.js+Vue+mysql项目实战入门之环境搭建,项目创建-附github地址_Coding With you.....的博客-CSDN博客_nodejs+vue+mysql
npm config set prefix "D:\\nodejs\\node_global"
npm config set cache "D:\\nodejs\\node_cache"
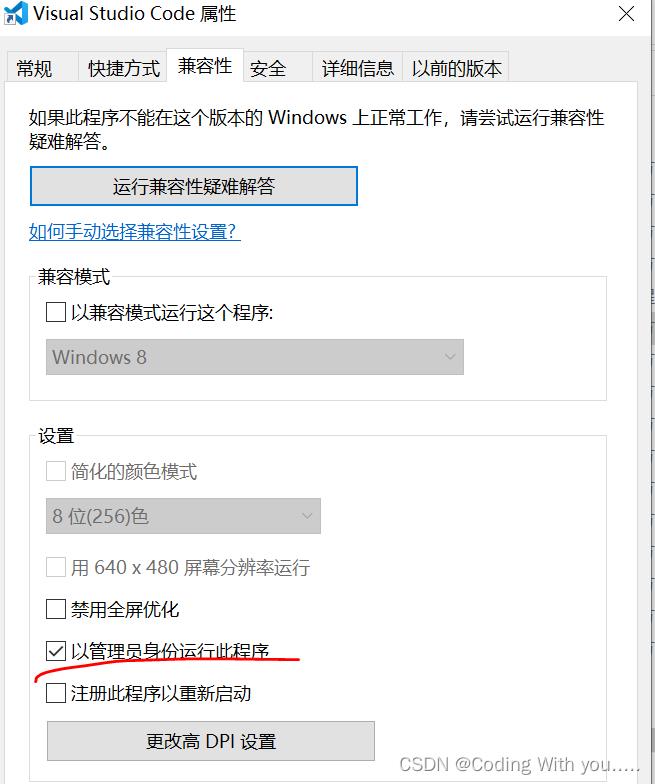
在vscode中报错:
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路 径正确,然后再试一次。
解决:

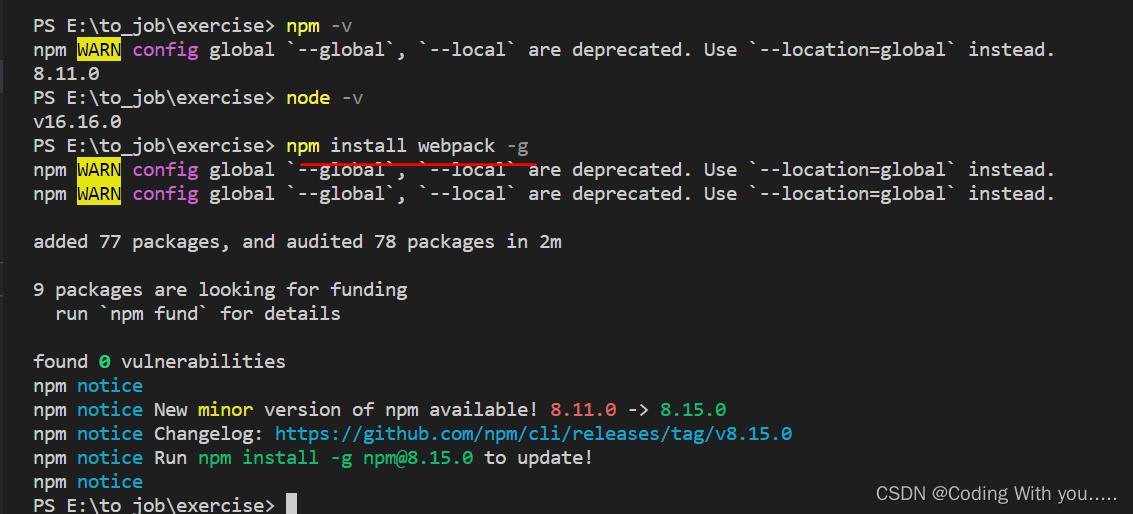
4.安装webpack
npm install webpack -g

5.安装vue
npm install -g @vue/cli
6.跑一个项目
1.报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR!
解决:npm install --legacy-peer-deps
npm install --force
npx -p npm@6 npm install --legacy-peer-deps
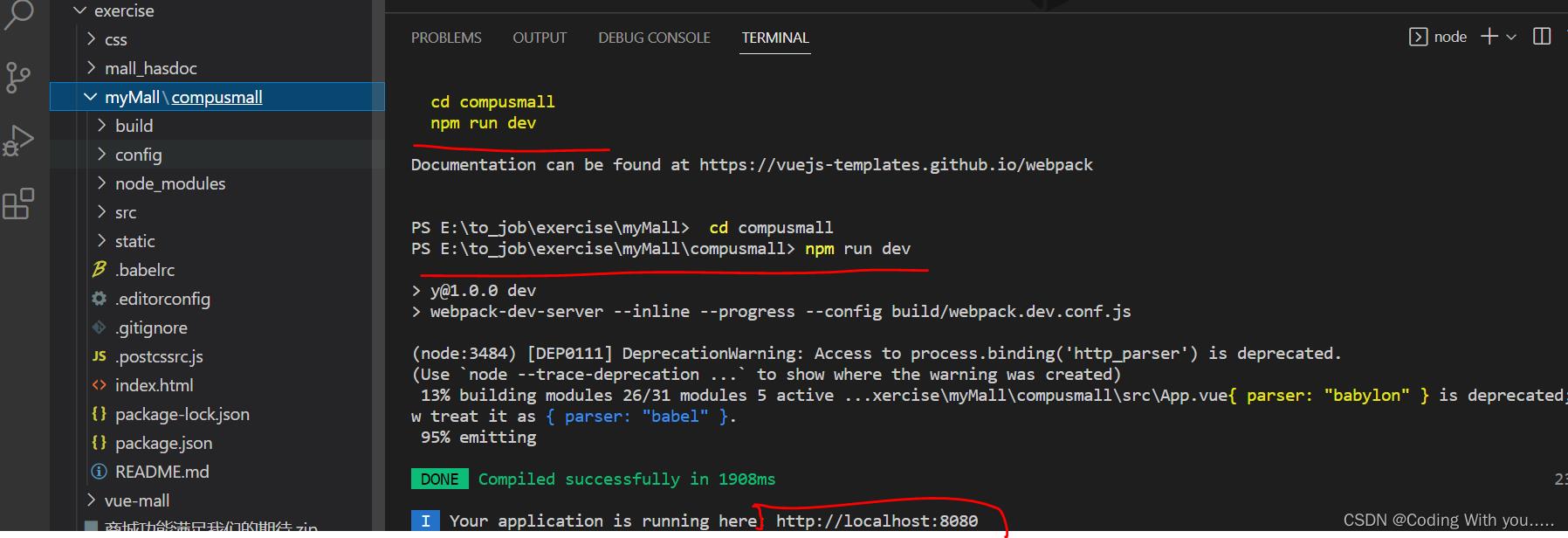
7.创建vue+webpack项目
vue init webpack compusmall

以上是关于2022.07项目学习的主要内容,如果未能解决你的问题,请参考以下文章