为苹果ATS和微信小程序搭建 Nginx + HTTPS 服务
Posted 神神的蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为苹果ATS和微信小程序搭建 Nginx + HTTPS 服务相关的知识,希望对你有一定的参考价值。
昨天测试开发微信小程序,才发现微信也要求用HTTPS加密数据,想来是由于之前苹果的ATS审核政策的缘故吧,微信想在苹果上开放小程序必然也只能要求开发者必须使用HTTPS了,于是在服务器上测试安装nginx+HTTPS服务。
安装 HTTPS 最麻烦的问题应该就是获取证书了,证书感觉种类也挺复杂的,有好几种,单域、泛域、多域。。。还有个种标准乱七八糟的感觉,而且收费很高,还是每年买的。
现在各个云服务商也都有提供各种基础功能的免费证书,但似乎很多只对单域免费,这里的单域是指每个二级域名都算是一个域名,每个二级域名都需要单独配置证书。
我使用的是免费的 Let’s encrypt 证书,支持苹果ATS标准。
https://letsencrypt.org/
Let’s Encrypt 项目旨在让每个网站都能使用 HTTPS 加密,该项目获得了 Mozilla、思科、Akamai、IdenTrust 和 EFF 等组织的支持, 由 Linux 基金会托管
我用的是阿里云的服务器,操作系统版本:CentOS7.0
提醒:在一切开始前,需要先注意看看服务器剩余内存,我一开始用的是最低配的测试服务器,剩余可用内存只有70MB左右,结果服务器直接挂了,所以最好先腾出个300MB内存再来。
另外,就是服务器必须绑定域名且是外网可以直接访问的才行,若是内网或虚拟机上是不行的,因为证书安装时需要通过域名访问数据的,否则不能生成证书。
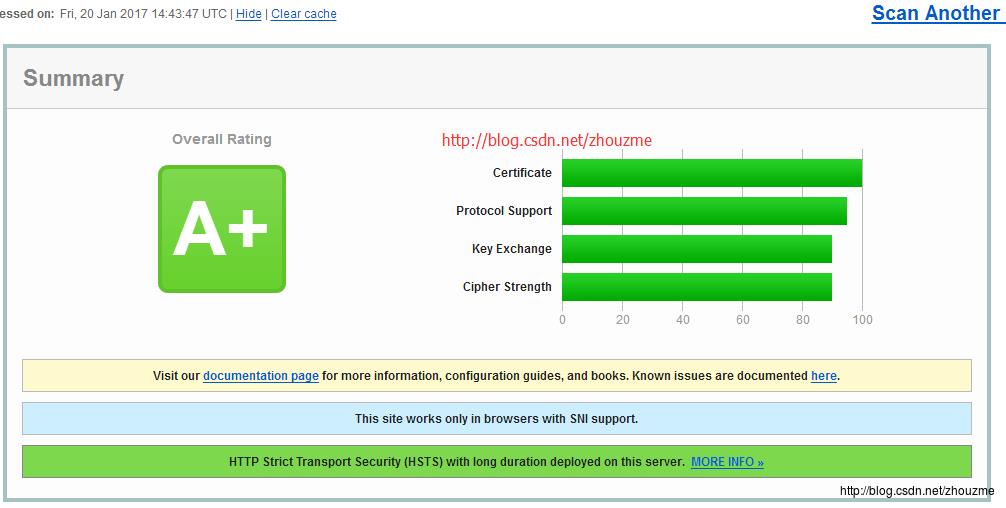
SSL labs 最终配置测试结果,

好了,下面上配置流程:
一、升级系统 OpenSSL 版本
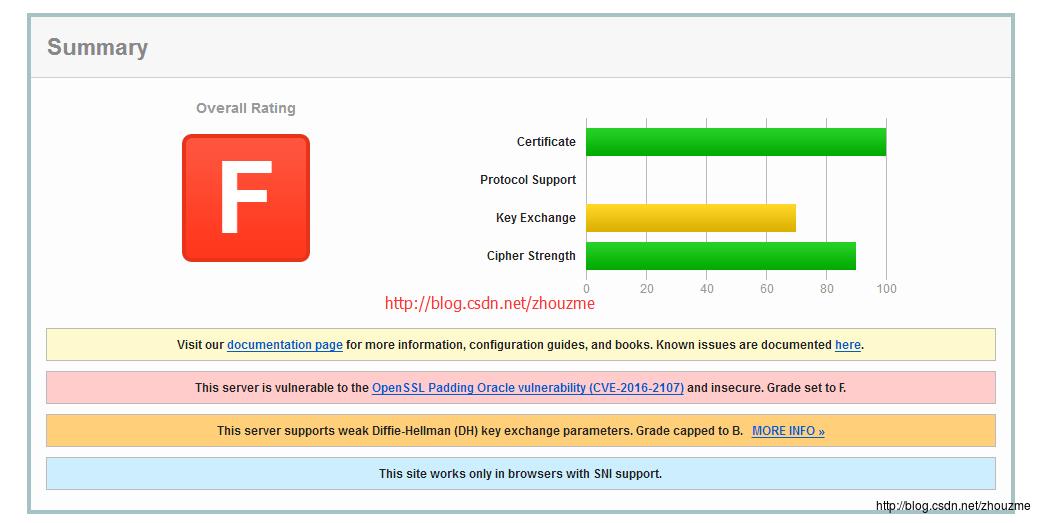
我第一次安装时使用的 OpenSSL 还是系统默认安装版本 1.0.1e,安装完后在 SSL labs 测试安全性居然是个 F 等级,于是升级到1.1.0c 之后变成了A,不过后来看了很多文章后,发现大家推荐使用的是 1.0.2j 版本,据说是因为 1.1 官方支持是到 2018年,而且很多软件还不能兼容,1.0.2 是支持到2019年的。至于实际用哪个看你的其他需求了。。。

wget https://www.openssl.org/source/openssl-1.1.0c.tar.gz
tar -zxvf openssl-1.1.0c.tar.gz
cd openssl-1.1.0c/
./config --prefix=/usr shared zlib
make
make install二、修改Nginx配置以支持 .well-known 目录的访问
证书安装时会在网站根目录下自动生成 .well-known 目录,必须让外网能够访问该目录下的文件才行,否则会认证失败。
对于 Nginx 的版本,我测试时使用过的最低版本是 nginx1.8.1,建议使用当前最新的稳定版 nginx1.10.2
如果之前 nginx.conf 中存在类似下面的规则
location ~ /\\. {
deny all;
}需要增加下面配置:注意,因为后面证书还需要自动续期,所以这个配置后面还是需要用到的,不能删除。
location ~ /.well-known {
allow all;
}三、安装 certbot-auto
1, 需要先安装 epel
yum install epel-release
2, 先修改为使用国内的 pip 源
cat > ~/.pip/pip.conf <<EOF
[global]
index-url = https://pypi.doubanio.com/simple/
[install]
trusted-host=pypi.doubanio.com
EOF3, 安装 certbot 依赖包
mkdir /usr/local/certbot
cd /usr/local/certbot
wget https://dl.eff.org/certbot-auto --no-check-certificate
chmod +x ./certbot-auto
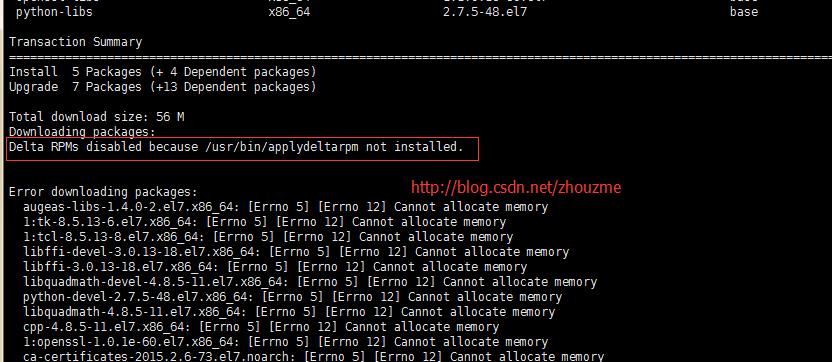
./certbot-auto -n安装时错误:
# Delta RPMs disabled because /usr/bin/applydeltarpm not installed
解决方法:
yum provides '*/applydeltarpm'
yum install deltarpm安装依赖的时候会下载大量包可能看着没动静,注意top看看是否有python的进程在跑
我安装完后,出现下面信息,可以直接忽略的,没有问题的
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Missing command line flags. For non-interactive execution, you will need to specify a plugin on the command line. Run with ‘–help plugins’ to see a list of options, and see https://eff.org/letsencrypt-plugins for more detail on what the plugins do and how to use them.
四、生成证书
生成证书,有多种方式,选择你需要的一种
admin@mail.com 为管理员的邮箱,请先替换为您的邮箱地址
- 网站一个域名的证书
./certbot-auto certonly --email admin@mail.com --agree-tos --webroot -w /home/wwwroot/yourwebsite -d www.yourdomain.com- 一个网站多个域名只生成一个证书
./certbot-auto certonly --email admin@mail.com --agree-tos --webroot -w /home/wwwroot/yourwebsite -d www.yourdomain.com -d m.yourdomain.com- 多个网站多个域名生成多个证书
./certbot-auto certonly --email admin@mail.com --agree-tos --webroot -w /home/wwwroot/yourwebsite -d www.yourdomain.com -d m.yourdomain.com -w /home/wwwroot/myanotherwebsite -d www.aotherdomain.com -d www.aotherdomain.com出现下面信息就安装好了
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at
/etc/letsencrypt/live/www.youqumob.com/fullchain.pem. Your cert
will expire on 2017-04-19. To obtain a new or tweaked version of
this certificate in the future, simply run certbot-auto again. To
non-interactively renew all of your certificates, run
“certbot-auto renew”
- If you like Certbot, please consider supporting our work by:Donating to ISRG / Let’s Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
查看生成的证书,检查是否存在对应域名的密钥文件
ll /etc/letsencrypt/live/我们需要给Nginx配置用的文件为:
fullchain.pem - 证书文件
privkey.pem - 私钥文件
五、给Nginx添加SSL证书
HTTP 默认端口是 80,所以使用 http 时我们无须输入端口号,HTTPS 默认的端口是 443,所以现在使用 https 不输入端口号,实际上是使用的 443 端口了
修改你的网站配置文件,下面以 nginx.conf 为例
vi nginx.conf如果你原来的网站还允许 http 访问,那就先复制一份再来修改,如果直接全部使用https 则直接修改
下面展示需要修改的主要配置代码
server {
listen 443 ssl;
# 如果你的服务器支持ipv6,可开启下面这一行
# listen [::]:443 ssl http2;
server_name www.yourdomain.com;
# SSL 验证配置
ssl_certificate "/etc/letsencrypt/live/www.yourdomain.com/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/www.yourdomain.com/privkey.pem";
# 默认值
ssl_ciphers HIGH:!aNULL:!MD5;
# 据说这个兼容 ie6 xp , 但实际测试发现根本打不开网页啊
#ssl_ciphers "ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES128-SHA256:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES256-GCM-SHA384:AES128-GCM-SHA256:AES256-SHA256:AES128-SHA256:AES256-SHA:AES128-SHA:DES-CBC3-SHA:HIGH:!aNULL:!eNULL:!EXPORT:!DES:!MD5:!PSK:!RC4";
#ssl_ciphers "EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
#ssl_ciphers "EECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
#ssl_ciphers "EECDH+AESGCM:EDH+AESGCM:AES256+EECDH:AES256+EDH";
ssl_session_timeout 10m;
ssl_protocols TLSv1.2 TLSv1.1 TLSv1;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
# 下面还是你原来的其他配置...
}对于 ssl_ciphers 这个参数的配置实在是没搞明白,网上找了半天也没有找到能说清楚具体怎么配置的,上面的几种都是网上看到的比较多的几种写法,也感觉不出来有什么区别,最后我还是使用的默认配置了。
修改保存后记得先测试下配置是否正确
nginx -t
nginx -s reload六、开启防火墙443端口允许外部访问
vi /etc/sysconfig/iptables添加一行
-A INPUT -p tcp -m state --state NEW -m tcp --dport 443 -j ACCEPT重启防火墙
现在打开网站测试下访问是否正常。
注意,如果你在浏览器上网址左边没看到一个绿色的锁,表示网页上应该还有非 https 的请求,需要将页面上的 http 请求全部改造成 https 之后就是绿色的锁喽。
七、定时任务自动更新证书续期
因为据说证书的有效期是 90天,但可以无限续期,所以最后还要增加个证书的自动续期定时任务功能,
注意更新证书的频率是有限制的哦,不要太频繁了,可以看看说明页面 https://letsencrypt.org/docs/rate-limits/
英文一大堆有些看不懂,大概意思吧说的是各种新增更新之类的情况每周 5~20次的限制
crontab -e
# 增加任务,每月1号凌晨5点30分更新一次证书,并自动重载 nginx 配置
30 05 01 * * /usr/local/certbot/certbot-auto renew --renew-hook "/etc/init.d/nginx reload"八、测试是否符合苹果的ATS要求
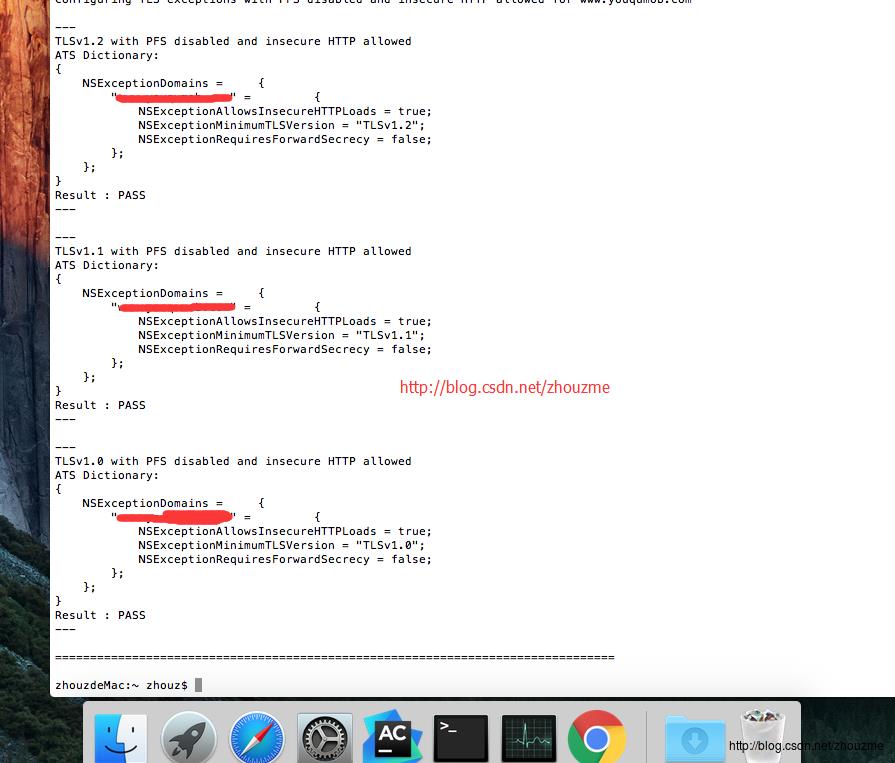
在苹果操作系统的终端中通过nscurl命令来诊断检查
nscurl --verbose --ats-diagnostics https://www.yourdomain.com我在苹果上测试了下 TLSv1 TLSv1.1 TLSv1.2 全部 PASS 通过了的

不过后来发现还可以线上测试:
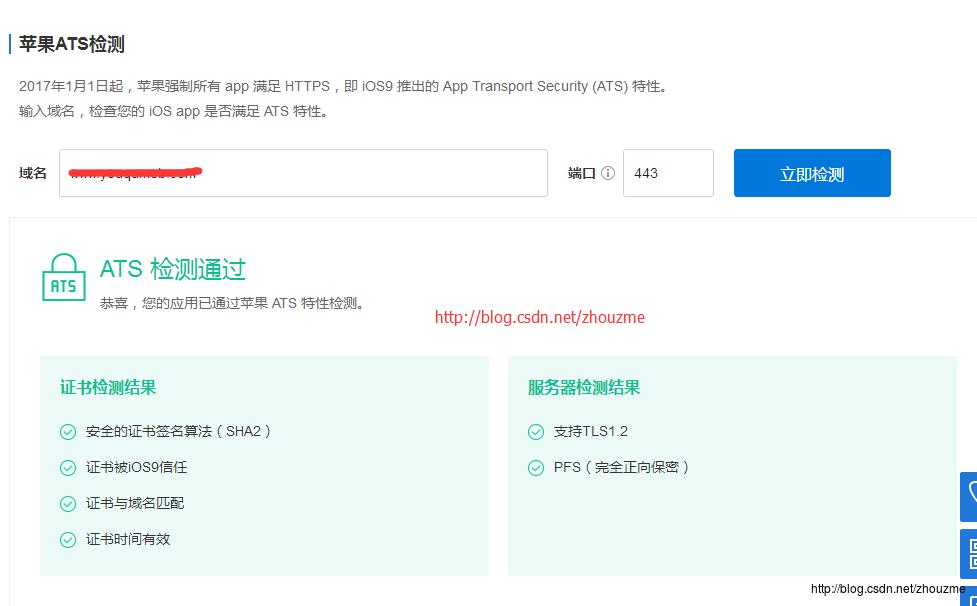
腾讯云上面有个在线苹果ATS检测的功能可以试试
https://www.qcloud.com/product/ssl

测试也全部通过
九、其他问题
1, 检测服务器 HTTPS 配置安全性
https://www.ssllabs.com/ssltest/analyze.html
出现下面提示,安全等级居然为 F 无语。。
This server is vulnerable to the OpenSSL Padding Oracle vulnerability (CVE-2016-2107) and insecure
一番搜索后,发现是服务器的 openssl 版本太低的原因,需要升级 openssl 了,可以查看第一步更新下再重新编译Nginx
2, 重定向的问题
如果只想使用 HTTPS ,以前的 HTTP 方式一般是需要 301 或 302 重定向到 HTTPS 请求上的,但这样会导致多一次请求,而且同样存在可能被劫持的风险,
此时可以使用 HSTS ,可以将当前的 HTTP 请求重置为 HTTPS 方式而不用跳转,max-age的时间根据你的需求自定义
加上这个后,你的服务器在 SSLLAB 上的等级就是 A+ 啦
在 server 部分添加 add_header
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload";注意:
若要取消时不能直接删除该配置,必须先将 max-age=0; 设置为 0 一段时间后再去掉,否则可能导致部分用户浏览器未更新配置。
也就是说这个功能只能是当用户 通过 https 协议访问过网站一次后浏览器缓存住跳转信息,下次继续用 http 请求的时候浏览器才会自动跳了而不再是请求了服务器后来跳转
建议如果不是全站都转移到 https ,仅用 https 访问网站的话还是别用,还是服务器来控制跳转好些
3, SSL labs 出现提示:
This server supports weak Diffie-Hellman (DH) key exchange parameters. Grade capped to B.
解决方法(下面的密钥保存目录可自定义):
mkdir -p /usr/local/nginx/conf/vhost/ssl
openssl dhparam -out /usr/local/nginx/conf/vhost/ssl/dhparams.pem 2048添加 nginx ssl 配置:
vi nginx.conf
ssl_dhparam /usr/local/nginx/conf/vhost/ssl/dhparams.pem;好了,整个服务端配置完成。
以上是关于为苹果ATS和微信小程序搭建 Nginx + HTTPS 服务的主要内容,如果未能解决你的问题,请参考以下文章