React中添加class——借助第三方库classnames
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中添加class——借助第三方库classnames相关的知识,希望对你有一定的参考价值。
一、vue中添加class
vue中添加class是一件非常简单的事情:
-
你可以通过传入一个对象:

-
你也可以传入一个数组:

-
甚至是对象和数组混合使用:

二、React中添加class
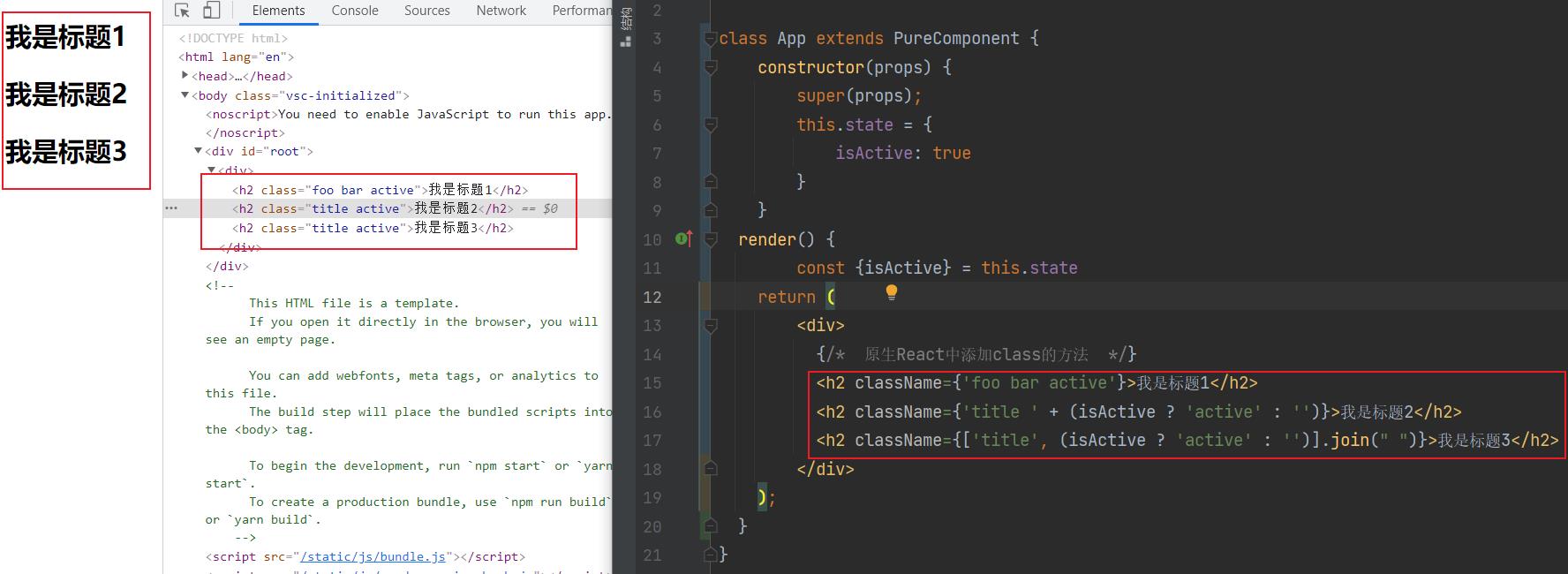
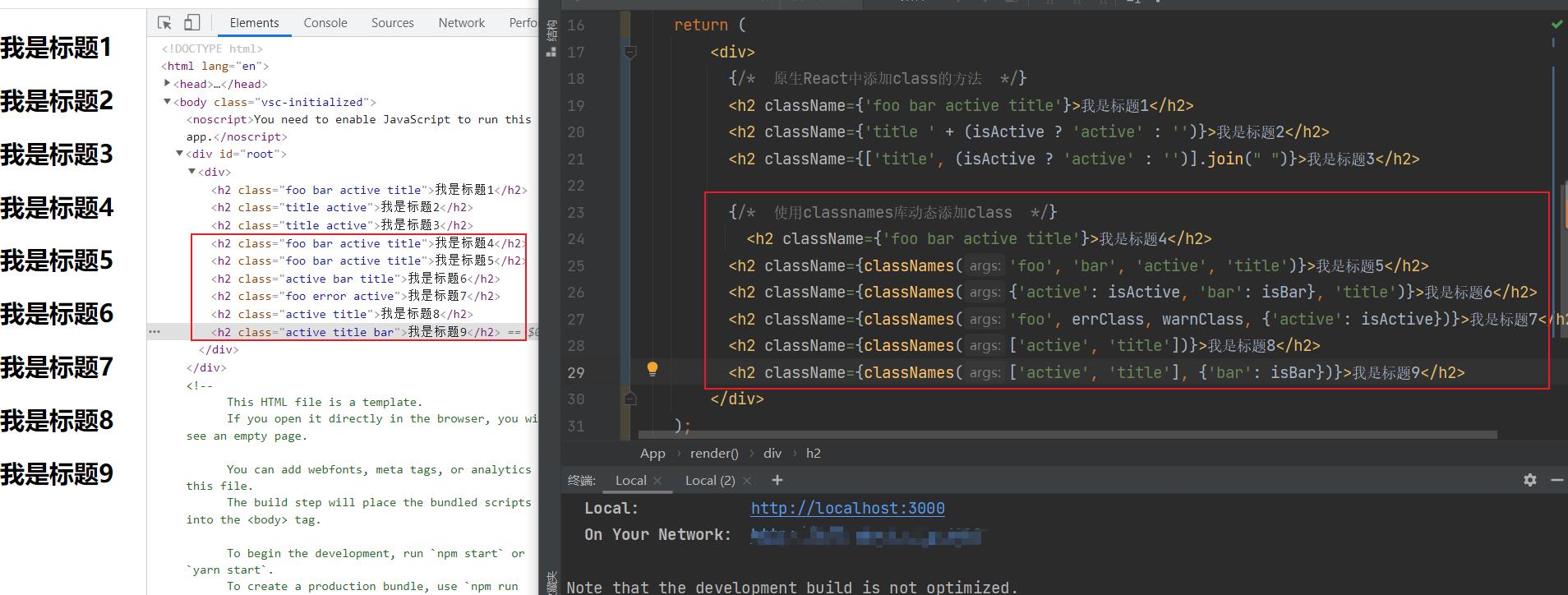
React在JSX给了我们开发者足够多的灵活性,你可以像编写javascript代码一样,通过一些逻辑来决定是否添加某些class:


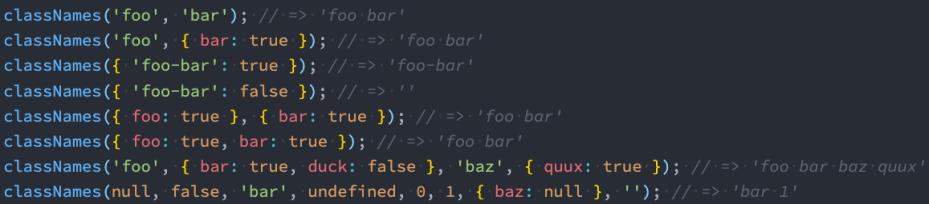
这个时候我们可以借助于一个第三方的库:classnames
- 很明显,这是一个用于动态添加classnames的一个库。

安装:yarn add classnames


以上是关于React中添加class——借助第三方库classnames的主要内容,如果未能解决你的问题,请参考以下文章