IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题
Posted 一指流砂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题相关的知识,希望对你有一定的参考价值。
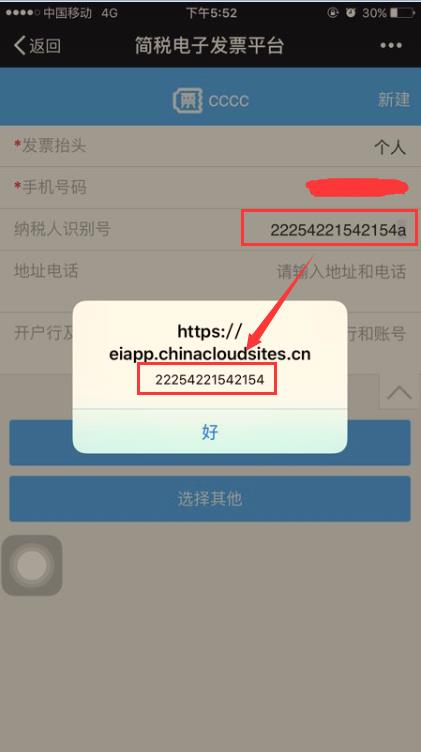
先上图:

可以看到输入框中的内容和弹出框的内容不一致,
<input class="am-fr labRight" id="txcode" type="text" placeholder="请输入纳税人识别号" v-model="invBuyer.TaxCode" />
文本框使用的是vue的v-model双向绑定,在android中是ok的,在ios上不行,
导致问题出现的原因是IOS自带输入法输入中文时不触发KEYUP事件,因为不触发KEYUP事件,导致文本框最后一个字符没有执行双向绑定,
Vue双向绑定原理会在下篇文章中分析
解决方法:
1.在提交前手工去执行KEYUP事件。
2.使用js判断值是否一致,不一致把js文本框值赋值给vue绑定值。
if(that.invBuyer.TaxCode!=$(\'#txcode\').val()){ that.invBuyer.TaxCode=$(\'#txcode\').val(); }
以上是关于IOS自带输入法中文不触发KEYUP事件导致vue双向绑定错误问题的主要内容,如果未能解决你的问题,请参考以下文章
vue中一组件同时绑定了keyup.enter和blur事件,两个事件指向同一个函数,会触发两次的解决方案
Javascript,input文本框内容改变时自动触发事件,不是keyup或者onchange,需要可以解决中文输入的问题