Vue3 pinia 的使用
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 pinia 的使用相关的知识,希望对你有一定的参考价值。
yarn add pinia引入后导入main.ts
import createApp from 'vue'
// import './style.css'
import App from './App.vue'
import CardVue from './components/Card.vue'
import createPinia from "pinia";
const store=createPinia()
export const app = createApp(App)
app.component('CardVue', CardVue)
app.use(store)
app.mount('#app')

使用

先创建俩这个文件

export const enum Names
TEST='test'
import defineStore from "pinia";
import Names from "./store-name";
export const useTestStore = defineStore(Names.TEST,
state: () =>
return
current: 10,
name: "anguo"
,
//类似 computed 修饰一些数值
getters: ,
//类似 methods 可以做同步异步 提交state
actions:
setCurrent()
this.current = 999
)内容如下
使用
<template>
<div>
pinia: Test.current -- Test.name
<button @click="change">change</button>
</div>
<div>
pinia: current -- name
</div>
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
.tabs
border: 1px solid #CCC;
padding: 5px 10px;
margin: 10px;
cursor: pointer;
.active
background: skyblue;
</style>
<script setup lang="ts">
import useTestStore from "./store";
import storeToRefs from "pinia";
const Test = useTestStore()
//默认不具有响应式,如果想要响应式需要包裹一下storeToRefs
const current, name = storeToRefs(Test)
const change = () =>
//修改painia的值 的五种方法
//第一种 可以直接进行修改
// Test.current++
// Test.name = '我是谁'
//第二种修改方式
// Test.$patch(
// current: Test.current + 1,
// name: '我是谁'
// )
//第三种修改方式
// Test.$patch((state) =>
// state.current++
// state.name = '我是谁'
//
// )
//第四种修改方式 修改整个对象 不是很推荐 缺陷要修改所有值
// Test.$state =
// current: 2000,
// name: "1324"
//
//第五种 借助action去修改
// Test.setCurrent()
//对对象进行解构 不具有响应式的 可以使用storeToRefs 对其进行包裹然后就具有响应式了
Test.current++
current.value++
console.log(current, name)
</script>
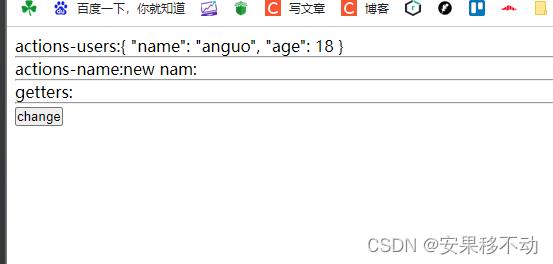
效果

针对异步的修改,actions的方法可以互相调用
index.ts
import defineStore from "pinia";
import Names from "./store-name";
type User =
name: string,
age: number
let result: User =
name: "anguo",
age: 18
const Login = (): Promise<User> =>
return new Promise((resolve) =>
setTimeout(() =>
resolve(result)
, 2000)
)
export const useTestStore = defineStore(Names.TEST,
state: () =>
return
user: <User>,
name: "defalut name",
,
//类似 computed 修饰一些数值
getters: ,
//类似 methods 可以做同步异步 提交state
actions:
//同步修改
setUser()
this.user = result;
,
//异步修改
async setUserAsync()
const result = await Login()
this.user = result
this.setName("new name")
,
setName(name: string)
this.name = name
)App.vue
<template>
<div>
<p>actions-users: Test.user </p>
<hr>
<p>actions-name: Test.name </p>
<hr>
<p>getters:</p>
<hr>
<button @click="change">change</button>
</div>
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
.tabs
border: 1px solid #CCC;
padding: 5px 10px;
margin: 10px;
cursor: pointer;
.active
background: skyblue;
</style>
<script setup lang="ts">
import useTestStore from "./store";
import storeToRefs from "pinia";
const Test = useTestStore()
//默认不具有响应式,如果想要响应式需要包裹一下storeToRefs
const change = () =>
//同步
// Test.setUser()
//异步
Test.setUserAsync()
</script>

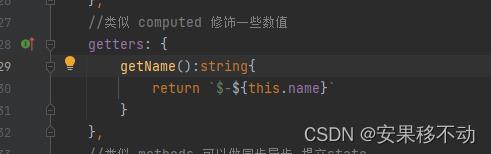
getters

import defineStore from "pinia";
import Names from "./store-name";
type User =
name: string,
age: number
let result: User =
name: "anguo",
age: 18
const Login = (): Promise<User> =>
return new Promise((resolve) =>
setTimeout(() =>
resolve(result)
, 2000)
)
export const useTestStore = defineStore(Names.TEST,
state: () =>
return
user: <User>,
name: "defalut name",
,
//类似 computed 修饰一些数值
getters:
getName(): string
return `$-$this.name-$this.getUserAge`
,
getUserAge(): number
return this.user.age
,
//类似 methods 可以做同步异步 提交state
actions:
//同步修改
setUser()
this.user = result;
,
//异步修改
async setUserAsync()
const result = await Login()
this.user = result
this.setName("new name")
,
setName(name: string)
this.name = name
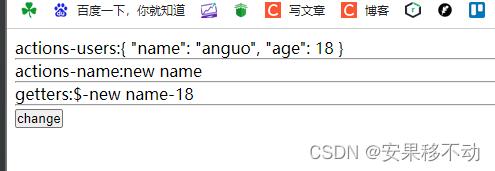
)app.vue
<template>
<div>
<p>actions-users: Test.user </p>
<hr>
<p>actions-name: Test.name </p>
<hr>
<p>getters: Test.getName</p>
<hr>
<button @click="change">change</button>
</div>
</template>
<style scoped>
#app, html, body
height: 100%;
*
padding: 0;
margin: 0;
.tabs
border: 1px solid #CCC;
padding: 5px 10px;
margin: 10px;
cursor: pointer;
.active
background: skyblue;
</style>
<script setup lang="ts">
import useTestStore from "./store";
import storeToRefs from "pinia";
const Test = useTestStore()
//默认不具有响应式,如果想要响应式需要包裹一下storeToRefs
const change = () =>
//同步
// Test.setUser()
//异步
Test.setUserAsync()
</script>

以上是关于Vue3 pinia 的使用的主要内容,如果未能解决你的问题,请参考以下文章