vue3 vite 配置@
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 vite 配置@相关的知识,希望对你有一定的参考价值。
yarn add path
import resolve from 'path'
resolve:
alias:
'@': resolve(__dirname, 'src'),
,
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue'],
,看 不报错了

ts 文件却依旧报错
解决方案也很简单
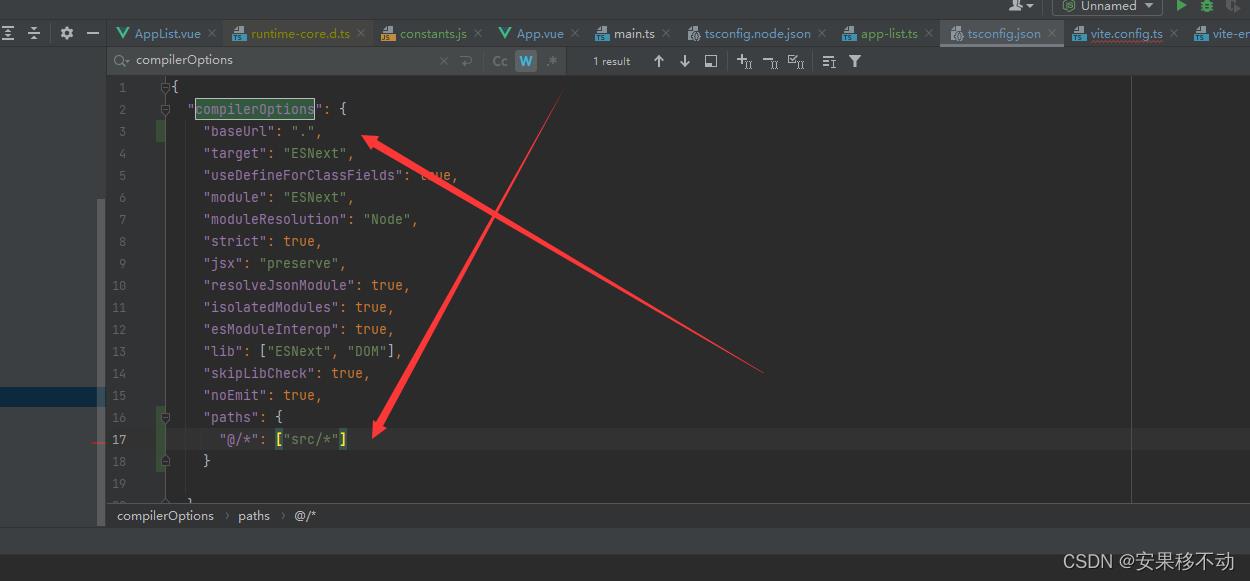
在 tsconfig.json中

"compilerOptions":
"baseUrl": ".",
"paths":
"@/*": ["src/*"]
然后记得重新编译代码即可
以上是关于vue3 vite 配置@的主要内容,如果未能解决你的问题,请参考以下文章