JavaScript程序设计 第五节 数组
Posted 晚风(●•σ )
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript程序设计 第五节 数组相关的知识,希望对你有一定的参考价值。
目录
一、数组的创建
javascript中数组和其它语言不一样,它的一个数组中可以存放多种类型的元素,即数组每一项可以是任何一种数据类型的数据,且数组的大小是可以动态调整的,即根据数据的增加而自动增长以容纳更多的数据。
有两种方式可以创建数组,分别是通过Array()构造函数和字面量方法创建,另外在数组中可以通过数组名.length的格式来返回数组的长度。
(一)Array()构造函数
通过Array()构造函数创建数组,这里的new是一个操作符,作用是通过构造函数来创建一个实例对象,如下:
var a1=new Array();//创建一个空数组
var a2=new Array(0);//创建一个空数组
var a3=new Array(5);//创建一个数组长度为5的数组,由于数组的特性,所以数组长度还是可以动态调整的
var a4=new Array(5,6,7);//创建一个数组,传入多个参数,作为初始化数据加到数组中
var a5=new Array("javascript",123,"语言");//数组每一项可以是任何一种数据类型的数据
例如下列html代码,在控制台输出两个数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text1</title>
</head>
<body>
<script>
var number1 = new Array();
console.log(number1);
var number2 = new Array(10, "ada", 1.233);
console.log(number2);
</script>
</body>
</html>
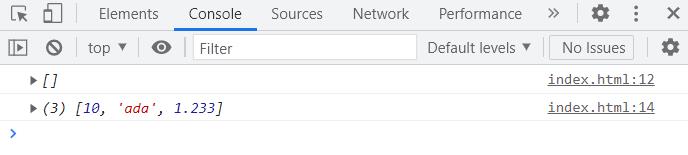
控制台中显示了number1[]和number2[]数组的长度大小以及数组中的每项:

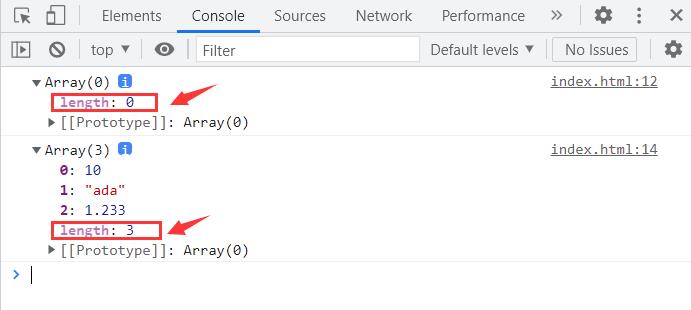
展开后可看到length:0和length:3,即数组number1数组的长度为0,number2数组的长度为3如下:

(二)字面量方法
另一种方法是通过字面量法创建数组,和Array()构造函数一样,可以使用方括号“[ ]”创建空数组和向数组内传入初始化数据,但与不同的是无论传入几个参数,数组都会把传入的参数作为初始化内容,如下:
var a1=[];//创建一个空数组
var a2=[0];//创建一个数组,向数组内传入参数0,数组的长度为1,注意这里并不是空数组
var a3=[3];//创建一个数组,向数组内传入参数3,数组的长度为1
var a4=[2,3,4,5];//创建一个数组,向数组内传入参数2,3,4,5,数组的长度为4
var a4=[10, "ada", "数据段"];//传入不同数据类型的数据
例如下列html代码,在控制台中输出两个数组的长度和数组内的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = []
var a2 = [100, "wwddw"]
console.log(a1.length)
console.log(a2.length)
console.log(a1)
console.log(a2)
</script>
</body>
</html>
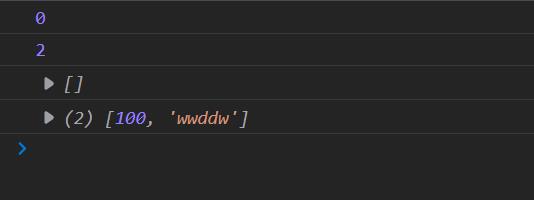
运行结果如下:

二、数组元素的读写和遍历
JavaScript和c语言、c++以及java一样,数组的第一个元素的下标是0,例如创建一个数组长度为5的数组,即从第一个元素开始,依次的元素下标为0,1,2,3,4。
例如下列html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = new Array(3);
a1[0] = 0.2;
a1[1] = "wdwdwd";
a1[2] = "数据结构";
console.log(a1)
var a2 = ["javascript", 123, "语言", 2.333];
console.log(a2[2]); //在控制台中输出数组a2的元素下标为2的元素
</script>
</body>
</html>
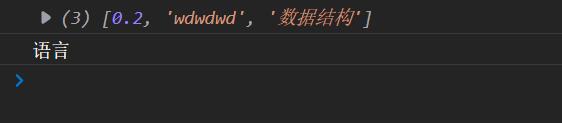
运行结果如下:

例如下列html代码,在控制台通过for循环依次遍历输出数组a中每个元素,最后输出该数组的长度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a = ["javascript", 123, "语言", 2.333];
for (var i = 0; i <= a.length; i++)
console.log(a[i])
console.log(a.length)
</script>
</body>
</html>
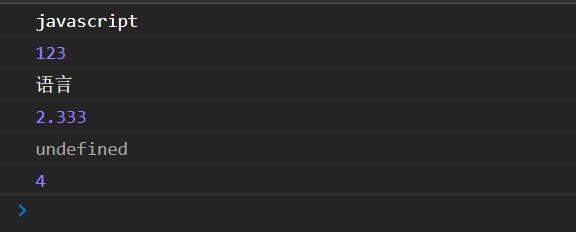
运行结果如下,由于我们传入了四个参数,所以在i <= a.length时,进行了四次循环后退出循环,由于数组的第一个元素的下标是0,所以第四个元素为空即不含有值undefined:

所以一般遍历输出数组元素时,可以直接将number.length改为number.length-1,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a = ["javascript", 123, "语言", 2.333];
for (var i = 0; i <= a.length-1; i++)
console.log(a[i])
console.log(a.length)
</script>
</body>
</html>
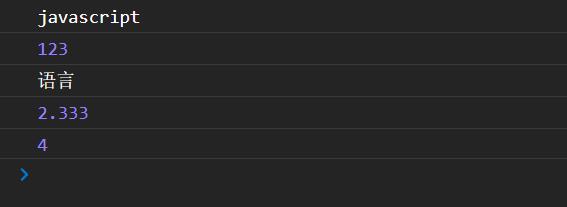
输出结果:

三、添加和删除数组元素
(一)添加数组元素
1、若要在数组的首位添加元素,可通过设置一个变量等于数组的长度,即数组名称.length,然后通过数组赋值变量的方法将数组的第一个元素空出,将数组中的所有元素先后移一位。
例如下列html代码,循环遍历后将所有元素向后移一位,然后向数组的首位添加新的元素,并在控制台中输出添加后的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
for (var i = a1.length; i >= 0; i--)
a1[i] = a1[i - 1];
a1[0] = "第一个";
console.log(a1);
</script>
</body>
</html>
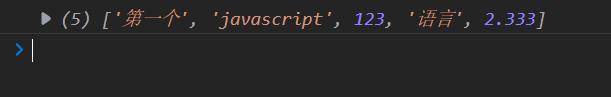
运行结果如下:

另外还可以通过unshift()方法直接将元素插入数组的首位,可以一次插入一至多个元素。
例如下列html代码,通过unshift()方法向数组a1内一次性插入三个元素,然后输出添加后的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
a1.unshift(3, "sdd", "IWDJ");
console.log(a1);
</script>
</body>
</html>
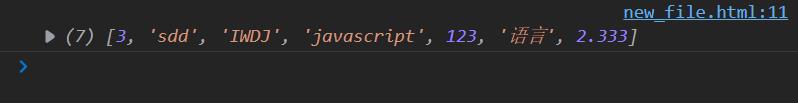
运行结果如下:

2、通过数组长度,即数组名称[数组名称.length]在数组的末尾添加新的元素。
例如下列html代码,向数组a2末尾添加一个元素,并在控制台中输出添加后的该数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a2 = ["javascript", 123, "语言", 2.333];
a2[a2.length] = 122;
console.log(a1)
</script>
</body>
</html>
运行结果如下:

另外还可以通过使用push()方法添加元素至数组末尾,该方法可在数组末尾添加一至多个元素。
例如下列html代码,通过push()方法在数组末尾添加两个元素,并在控制台中输出添加后的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a2 = ["javascript", 123, "语言", 2.333];
a2.push(0, "1+1");
console.log(a2);
</script>
</body>
</html>
运行结果如下:

(二)删除数组元素
1、删除数组的首位元素和在首位添加一个元素一样,也是通过for循环,其中第二位元素把第一位的值覆盖,整体向前移动一位,但最后一位移动后为undefined,总的来说并没有真正的删除。
例如下列html代码,通过循环将数组的所有元素向前移动一位,并在控制台中输出数组,可见第一位元素被覆盖:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
for (var i = 0; i < a1.length; i++)
a1[i] = a1[i + 1];
console.log(a1);
</script>
</body>
</html>
运行结果如下:

而通过shift()方法可以真正地删除数组的首位元素。
例如下列html代码,调用shift()方法,然后在控制台中输出删除后的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
a1.shift();
console.log(a1);
</script>
</body>
</html>
运行结果如下:
 2、通过
2、通过pop()方法可以删除数组的最后一个元素。
例如下列html代码,调用pop()方法,然后在控制台中输出删除后的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
a1.pop();
console.log(a1);
</script>
</body>
</html>
运行结果如下:

(三)splice()方法
当需要在数组的指定位置添加和删除元素时就要使用splice()方法,该方法格式如下:
splice(删除元素的开始位置,删除元素的个数,在删除元素的位置上所要插入的新元素)
例如下列html代码,删除从数组a1的下标1开始的2个元素,然后在控制台输出该数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var a1 = ["javascript", 123, "语言", 2.333];
a1.splice(1,2);
console.log(a1);
</script>
</body>
</html>
运行结果如下,删除了元素123、“语言”:

例如下列html代码,从数组a1的下标3开始删除0个元素,添加3个元素,然后在控制台输出该数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type=以上是关于JavaScript程序设计 第五节 数组的主要内容,如果未能解决你的问题,请参考以下文章