还在为满意的渐变色发愁吗?10+个网站帮你轻松实现
Posted 战场小包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了还在为满意的渐变色发愁吗?10+个网站帮你轻松实现相关的知识,希望对你有一定的参考价值。
前言🎄
前端开发中,色彩的搭配非常重要,好的色彩设计会给网站增光添彩,让用户一看上去就感觉心情愉悦;坏的色彩~~~
随着设计技术的进步,渐变颜色在色彩设计中越来越受欢迎,但想设计出满意的渐变色并不容易(切实体会,感觉自己设计的颜色真的丑的离谱)。
前几天小包在使用 CSS 绘制口红时,迟迟就选不出合适的颜色,甚至小包一度对自己的审美产生了质疑,小包,你真是做前端的吗?
最终小包也没能解决自身审美的问题,但小包会用搜索啊,互联网大法好,下面咱们来一起看看小包的书签存货加度娘的成果吧。
如果大家有更好的渐变色网站,一定要评论告诉一下小包,感谢!💖
Eggradients 🥚
传送门: Eggradients
Eggradients 是非常可爱的一个网站,所有的渐变配色都通过鸡蛋的形式展示,very cute,展示效果看起来像一堆美妆蛋神器,Eggradients 提供 200 多种美妆蛋,每种美妆蛋配色方案都可以通过右下角 Copy CSS 获取,强烈建议收藏。
每当你感到不快,就可以看看可爱的美妆蛋,精致的鸡蛋,炫彩的颜色,生活如此美丽,世界如此多娇,要合理的卷,别做冲动的事情。

Gradients of Shapefactory 🌿
传送门: Gradients of Shapefactory
Gradients of Shapefactory 提供特别多种渐变配色方案(具体我没数清楚),支持在线调整渐变角度、亮度、饱和度等,并且左侧栏有调色板功能可以选择渐变的基色调。不可多得的渐变配色网站,强烈建议收藏。


Grabient 🌷
传送门: Grabient
Grabient 提供 25 种渐变配色方案,但 Grabient 提供的配色方案的自由度超高,支持在线调整渐变角度、添加渐变颜色、调整渐变色位置等,因此可以根据所需在原有配色的基础上自由扩展。

|

|
ColorSpace 🌳
传送门: ColorSpace
ColorSpace 是基于渐变风格创作,操作比较简单,只需要输入一种颜色(16进制),就可以生成几十种不同的渐变配色方案
比如我输入黑色(#000000),点击 generate ,就可以生成几十种颜色,拥有 ColorSpace ,你就相当于拥有了一个渐变配色库。


WebGradients 🍃
传送门: WebGradients
WebGradients 提供 180 种渐变方案,如果你相中了某种配色方案,可以直接点击右下角的 Copy CSS 选项获取配色方案,也可以点击右上角下载 png 格式预览一下。
WebGradients 提供的配色方案大多比较淡雅、清新,很适合用来做网站的背景色。

Uigradients
传送门: Uigradients
Uigradients 大约提供了 300 多种配色方案,但 Uigradients 配色方案使用的渐变实现大多为均分实现(几种颜色就把100%分成几份),配色方案颜色大多比较炽烈。

CoolHue 🌾
传送门: CoolHue
CoolHue 提供 50 多种配色方案,并且提供一款免费的渐变配色插件和收集工具 Swatch。具体配色方案可以通过控制台 F12 获取。

Gradienta 🌴
传送门: Gradienta
Gradienta 提供 182 中渐变配色方案,支持 CSS、SVG、JPG 三种格式。最重要的是,Gradienta 提供的配色方案不仅仅是几种单调颜色,而更像一副精心设计的画卷,由多种配色和团构成,巧夺天工,但有好多背景略显抽象~~~

Mesh Gradient
传送门: Mesh Gradient
Mesh Gradient 提供 100 多种渐变配色方案,有普通颜色渐变,也有炫酷的彩虹渐变,相比较于 Gradienta ,Mesh Gradient 显得比较优雅,清淡一些,建议收藏。

Cool Background 🥦
传送门: Cool Background
Cool Background 不算是完全的渐变配色网站,除了提供渐变配色以外,还提供很多纹理背景图、比较炫酷的背景实现方案(例如粒子背景)等,比较适合正式商务风格、比较成熟一点的风格。


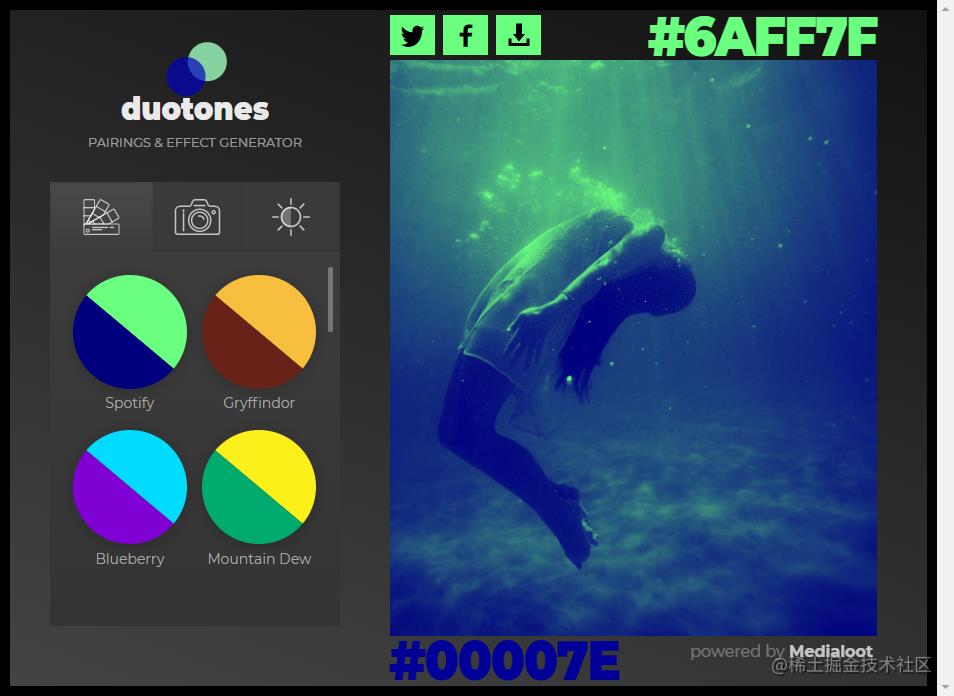
Duotones 🌵
传送门: Duotones
Duotones 提供 17 种配色方案,但 Duotones 主要功能是为图片添加类似滤镜功能,双色调效果,同时可以调整对比度与亮度。


后语 💥
伙伴们,如果大家感觉本文对你有一些帮助,给阿包点一个赞👍或者关注➕都是对我最大的支持。
另外如果本文章有问题,或者对文章其中一部分不理解,都可以评论区回复我,我们来一起讨论,共同学习,一起进步!
以上是关于还在为满意的渐变色发愁吗?10+个网站帮你轻松实现的主要内容,如果未能解决你的问题,请参考以下文章