js实现类似评论的发表和编辑
Posted 小猪_佩'琪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现类似评论的发表和编辑相关的知识,希望对你有一定的参考价值。
思路:
1.有一个text area 框,宽600 高400,边框是1像素 实线 黑色,text area框不允许用户随意缩放
2.有一个按钮,文字内容是:发布评论
3.点击按钮,获取用户输入的内容并显示在下方的ul li标签当中(获取一个内容创建一个li标签),
li标签宽度600,高度60,文字垂直居中;如果用户没有输入内容,点击按钮时会弹出一个警示框提示:请输入您想要评论的内容
4.在li标签当中左边是评论的内容,右边是修改、删除按钮,修改是按钮,删除是a标签,点击删除则这条评论删除;
点击修改弹出一个输入框输入修改后的内容,拿到修改后的内容更新当前的评论。
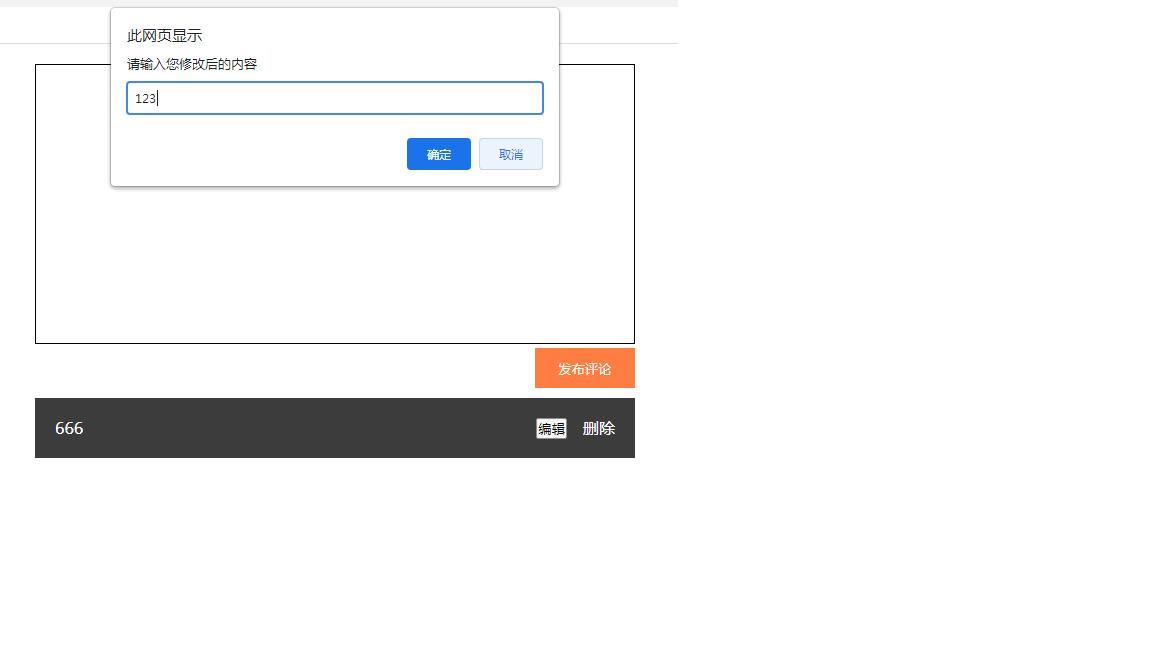
效果图:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>微博评论</title>
<style>
*
margin: 0;
padding: 0;
.w
width: 600px;
margin: 0 auto;
.bigBox
width: 600px;
margin-top: 20px;
textarea
width: 600px;
height: 280px;
border: 0;
outline: 0;
border: 1px solid black;
resize: none;
padding: 20px;
box-sizing: border-box;
.btnBox
width: 100%;
height: 40px;
position: relative;
#btn
display: block;
width: 100px;
height: 40px;
position: absolute;
right: 0;
background-color: #FF7D40;
border: 0;
color: #fff;
ul li
width: 600px;
height: 60px;
line-height: 60px;
background-color: #3c3c3c;
color: #fff;
margin-top: 10px;
padding: 0 20px;
list-style: none;
box-sizing: border-box;
ul li a
float: right;
text-decoration: none;
color: #fff;
ul li input
float: right;
margin: 20px 16px 0 0;
</style>
</head>
<body>
<div class="bigBox w">
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<div class="btnBox">
<button id="btn">发布评论</button>
</div>
<ul id="utxt">
</ul>
</div>
<!-- js部分 -->
<script>
//获取元素
var txt = document.getElementById('txt')
var btn = document.getElementById('btn')
var utxt = document.getElementById('utxt')
//添加点击按钮事件
btn.onclick = function ()
if (txt.value == 0)
alert('请输入您想要评论的内容')
else
var li = document.createElement('li')
utxt.appendChild(li)
li.innerHTML = txt.value + "<a href='javascript:;'>删除</a>" + "<input type='button' value='编辑'>"
txt.value = ''
// console.log(li);
//编辑
var giao = document.querySelectorAll('input')
for (var i = 0; i < giao.length; i++)
giao[i].onclick = function ()
li.innerHTML = prompt('请输入您修改后的内容') + "<a href='javascript:;'>删除</a>" +
"<input type='button' value='编辑'>"
//删除
var del = document.querySelectorAll('a')
for (var i = 0; i < del.length; i++)
del[i].onclick = function ()
// console.log(this);
utxt.removeChild(this.parentNode)
</script>
</body>
</html>
以上是关于js实现类似评论的发表和编辑的主要内容,如果未能解决你的问题,请参考以下文章