Android - 最基础的控件TextView
Posted 小柴的回忆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android - 最基础的控件TextView相关的知识,希望对你有一定的参考价值。
TextView
TextView是一个十分简单和基础的控件,相信大家使用TextView主要就是用来显示文字的,
而创建一个项目的时候,页面显示的就一个内容为Hello World 的 TextView。
一、TextView的常用属性
1.设置控件id
android:id="@+id/text_view"
android:id="@+id/textView"
设置该控件的id,不同xml页面可以有相同的id,但同一个页面不能用相同的id,ID随便取。
id有两种写法,一种是骆驼峰,就是第一个单词首字母小写,后面的单词都是首字母大写,
另一种就是都是小写,单词之间用 _ 符号来分开。两种写法,我更倾向于这一种,
2.设置控件的宽度
android:layout_width=“match_parent” 填充完父布局的宽度,就是父布局的有多宽
android:layout_width=“wrap_content” 自适应布局,看内容的大小而定
android:layout_width=“10dp” 固定值:如10dp,控件固定10dp
3.设置控件的高度
android:layout_height=“match_parent” 填充完父布局的高度,就是父布局的有多高
android:layout_height=“wrap_content” 自适应布局,看内容的大小而定
android:layout_height=“10dp” 固定值:如10dp,控件固定10dp
4.设置背景
设置TextView控件的背景,可以是颜色,也可以是图片
android:background="#CCCCCC"
android:background="@color/bg_text_color"
android:background="@drawable/bg_text"
5.设置内边距
android:padding=“12dp” 设置四个边为12的内边距
android:padding="@dimen/text_padding"
设置textView的内边距,上下左右都是上面的值,下面有单独设一边
android:paddingTop=“12dp”
android:paddingBottom=“12dp”
android:paddingRight=“12dp”
android:paddingLeft=“12dp”
android:paddingEnd=“12dp”
android:paddingStart=“12dp”
这里的左右和前后是区别的,左右就一定是左右,但是前不一定是左,如果系统语言是从左到右:如中文,那么前就代表左,如果系统语言是从右开始 :那么前就代表右边,所以如果左右内边距一样,推荐使用left和right,但如果不一样,推荐使用start和end,不然从右到左显示的手机,会出现偏差
6.设置外边距
android:margin=“12dp”
android:marginTop=“12dp”
android:marginBottom=“12dp”
android:marginStart=“12dp”
android:marginEnd=“12dp”
android:marginLeft=“12dp”
android:marginRight=“12dp”
设置外边距,与内边距差不多,但他们区别在于,如果是自适应大小的控件,那么设置内边距后,控件会大很多,但字体还是一样大小,监听触发的面积大了,而外边距就是,控件大小不变,只是本控件与其他控件相隔12dp的距离,请注意内边距和外边距的使用
7.设置文字在控件的位置
android:gravity=“center”
android:gravity=“center_horizontal”
android:gravity=“center_vertical”
android:gravity=“end”
android:gravity=“start”
android:gravity=“left”
android:gravity=“right”
android:gravity=“right|bottom”
若控件大,但字体小的时候,该属性就发挥作用了,一个大面积的控件,字体显示的地方分别可以
左上,左中,左下,中上,居中,中下,右上,右中,右下9个位置
8.设置文字内容、字体大小、字体颜色、样式
android:text=“This is TextView” 用于该控件显示的内容
android:textSize=“12sp” 用于控制该控件文字的大小,单位使用sp,同时AS建议字体大小不要低于12sp
android:textColor="#FFFFFF" 用于设置字体的颜色
上三种可以使用value文件夹里面的值文件,字符串、颜色值、与大小值
android:text="@string/hello_test"
android:textSize="@dimen/text_12_sp"
android:textColor="@color/textTitle"
android:textStyle=“bold” 粗
android:textStyle=“normal” 正常
android:textStyle=“italic” 斜体
9.设置Ems
只有在宽度为自适应: android:layout_width="wrap_content"的时候才会生效
android:minEms=“10”
TextView一行最少有10个字符的宽度
如果少于10个字符,TextView的宽度也为10个字符的宽度
android:maxEms=“3”
TextView一行最长只有3个字符的宽度
10.设置最小最大宽高度
android:minHeight=“100dp”
android:minWidth=“100dp”
android:maxHeight=“400dp”
android:maxWidth=“400dp”
11.设置文本最多1行显示
android:maxLines=“1”
允许TextView最多只有一行,不管你TextView有多大,他都是只显示一行文字
12.设置文本最多输入x个字符
android:maxLength=“10”
允许TextView最多只有10个字符,超出不显示。
13.设置文本是否自动换行
默认是fasle,默认会自动换行
android:singleLine=“true” 内容只显示在一行上
android:singleLine=“false” 内容超出一行的最长限度会自动切换到下一行
二、设置间距与行距
正常大小

设置间距
android:letterSpacing=“0.5”
0为默认,每增加0.1都有明显的变化

设置行距额外行距
android:lineSpacingExtra=“10dp”
设置两行之间的间距为:默认高度 + 10dp

若为负数 ,则为减少行距
android:lineSpacingExtra="-6dp"

设置行距倍数
android:lineSpacingMultiplier=“2”
但只是设置默认行距的倍数,和android:lineSpacingExtra无关

设置行距倍数与额外行距
若没有android:lineSpacingExtra="10dp"属性,则总行距为默认的行距倍数
但若有android:lineSpacingExtra=“10dp”,则总行距为10dp + 默认行距的倍数
间距与行距的动态写法
textView.letterSpacing = 0.2f //设置间距
//设置行距
//第一个为add,增加的额外行距,对应android:lineSpacingExtra属性
//第二个为mult,增加的倍数,对应android:lineSpacingMultiplier属性
textView.setLineSpacing(10f, 2f)
三、android:ellipsize的使用
超出省略的使用
原文字:一二三四五六七八九十十一十二十三十四十五十六十七十八十九二十二十一二十二二十三
(一到二十三的数)
android:ellipsize 与 android:singleLine配合使用
省略在前面,内容从最后开始往前,前面省略
android:singleLine=“true”
android:ellipsize=“start”

省略在中间,内容前面从一开始,内容后面从最后开始,中间省略
android:singleLine=“true”
android:ellipsize=“middle”

省略在末尾,内容从前面开始,后面省略
android:singleLine=“true”
android:ellipsize=“end”

最简单的单行末尾省略
android:singleLine=“true”
不需要ellipsize都会末尾省略
当要求两行以上的内容进行省略的时候,就无法使用singleLine了,这是就需要maxLines。
android:ellipsize 属性配合android:maxLines使用,这时候,ellipsize只能设置尾部超出省略,其他几个属性没作用的。
android:maxLines=“2”
android:ellipsize=“end”

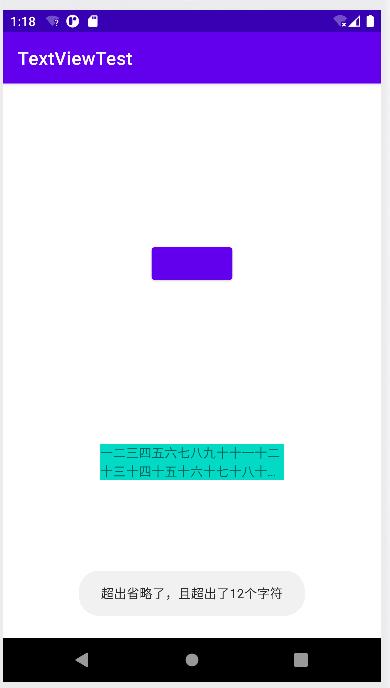
判断内容是否省略
通过内部的getEllipsisCount()方法来获取省略的字数,如果是0,就是没有省略,大于0就是有省略
val button : Button = findViewById(R.id.btn)
val textView : TextView = findViewById(R.id.text)
button.setOnClickListener
//getEllipsisCount()传入的是textView的行数,返回的是省略的字符个数,没有省略返回0,有就返回个数
val ellipsizeCount = textView.layout.getEllipsisCount(textView.lineCount - 1)
if(ellipsizeCount == 0)
//处理没有省略的逻辑
Toast.makeText(this, "没有省略", Toast.LENGTH_SHORT).show()
else if(ellipsizeCount > 0)
Toast.makeText(this, "超出省略了,且超出了$ellipsizeCount个字符", Toast.LENGTH_SHORT).show()
//处理有省略的逻辑
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@id/text"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@color/teal_200"
android:ellipsize="end"
android:maxLines="2"
android:text="一二三四五六七八九十十一十二十三十四十五十六十七十八十九二十二十一二十二二十三"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/btn" />
</androidx.constraintlayout.widget.ConstraintLayout >

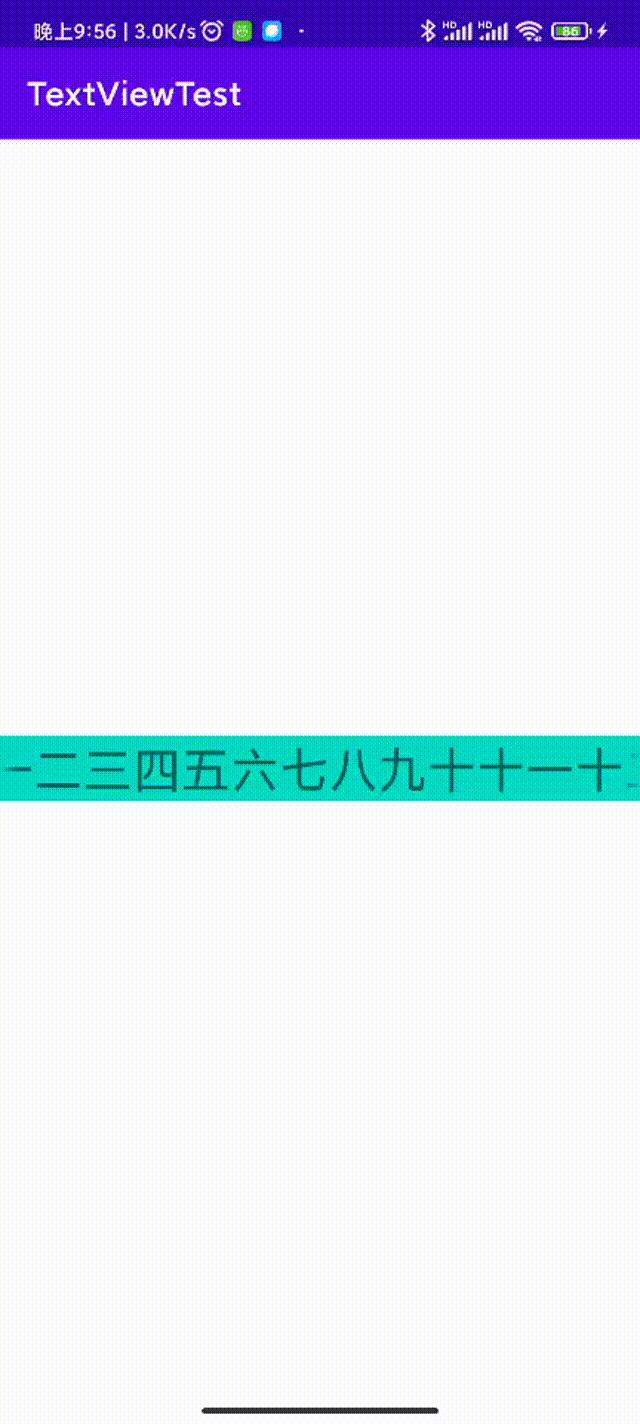
跑马灯
必须设置单行
android:singleLine=“true”
同时设置跑马灯属性
android:ellipsize=“marquee”
在设置为无限滚动
android:marqueeRepeatLimit=“marquee_forever”
同时动态设置
textView.setSelected(true);
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/teal_200"
android:textSize="30sp"
android:ellipsize="marquee"
android:singleLine="true"
android:marqueeRepeatLimit="marquee_forever"
android:text="一二三四五六七八九十十一十二十三十四十五十六十七十八十九二十二十一二十二二十三二十四二十五二十六二十七二十八二十九三十"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout >
val textView : TextView = findViewById(R.id.text)
textView.isSelected = true

四、带图片的TextView
注意:下面的绿色都是TextView的大小,因为图片是包含在TextView里面的,所以,整个绿色的矩形都是可以监听的。TextView的周围显示图片是通过drawableBottomCompat等标签设置的。
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好,友人"
android:background="@color/teal_200"
app:drawableBottomCompat="@drawable/ic_processbuild"
app:drawableEndCompat="@drawable/ic_processbuild"
app:drawableTopCompat="@drawable/ic_processbuild"
app:drawableStartCompat="@drawable/ic_processbuild"
app:layout_constraintBottom_toTopOf="@id/text_two"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
动态写法,在Kotlin中这样使用:
val textView : TextView = findViewById(R.id.text)
textView.text = "你好,友人"
val drawable = ResourcesCompat.getDrawable(resources, R.drawable.ic_processbuild, null)
drawable?.setBounds(0, 0, drawable.minimumWidth, drawable.minimumHeight) //设置他的大小
textView.setCompoundDrawables(drawable, null, drawable, drawable)

五、Span设置定制文本
有SpannableString和SpannableStringBuilder两种可以对字符串进行文本定制,可以对整个字符串设置,也可以对字符串内的某几个字符进行设置
SpannableString可以定制文本,但不能增加文本,和String一样,创建好就不能再加
SpannableStringBuilder可以定制文本,也可以增加文本,使用append()方法增加文字
SpannableStringBuilder与Spannable的setspan()方法的有4个参数,第一个就是Span子类,主要是用于设置定制内容,第二个是开始定制的字符,(包含),第三个是结束定制的字符(不包含),最后一个就是Flag,Flag主要用于SpannableStringBuilder
1.Flag
| Flag | 包含前面 | 包含后面 |
|---|---|---|
| Spanned.SPAN_EXCLUSIVE_EXCLUSIVE | 否 | 否 |
| Spanned.SPAN_INCLUSIVE_EXCLUSIVE | 是 | 否 |
| Spanned.SPAN_EXCLUSIVE_INCLUSIVE | 否 | 是 |
| Spanned.SPAN_INCLUSIVE_INCLUSIVE | 是 | 是 |
对于SpannableString来说,都是一样的,设置第start个字符到第end个字符的文本,包含第start个字符,不包含第end个字符
对于SpannableStringBuilder来说,除了上面的特性之外,还有一个,就是在该span设置的start前或end后插入字符,是否也该设置Span。看上面的表就知道,设置第一个Flag时,在前面和后面插入,都不会设置,而下面三个Flag是有设置的。
举例说明:
val textView : TextView = findViewById(R.id.text)
val string = "这是一段比较简单的字符串"
val sp = SpannableStringBuilder(string)
//这里是简单的将前面5个字符设置为天蓝色
sp.setSpan(ForegroundColorSpan(Color.CYAN), 0, 5, Spanned.SPAN_INCLUSIVE_INCLUSIVE)
//然后这里是在第0个字符那插入你好,但因为我们使用了Spanned.SPAN_INCLUSIVE_INCLUSIVE
//这个Flag,所以在他前面插入内容,所插入的内容包含在内,同样被设为天蓝色
sp.insert(0, "你好")
//这里是简单的将第8到12的字符设置为红色
//注意,这里显示的第8个,并不是string的第八个,而是将前面的你好插入之后的第八个字符
sp.setSpan(ForegroundColorSpan(Color.RED), 8, 12, Spanned.SPAN_INCLUSIVE_INCLUSIVE)
//然后这里是在第0个字符那插入你好,但因为我们使用了Spanned.SPAN_INCLUSIVE_INCLUSIVE
//这个Flag,所以在他前面插入内容,所插入的内容包含在内,同样被设为红色
sp.insert(12, "你好")
textView.text = sp

若还是看不懂我的表达(表达不太好,嘿)的兄弟可以一个一个的试一下,你就知道什么意思了
但下面的内容,每次最好只使用下面的一个sp.insert()
val textView : TextView = findViewById(R.id.text)
val string = "左边五个字上边五个字右边五个字下边五个字"
val sp = SpannableStringBuilder(string)
//前后不包括 -> (0, 5)
sp.setSpan(ForegroundColorSpan(Color.CYAN), 0, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//sp.insert(0, "你好")
//sp.insert(5, "你好")
//前包括,后不包括 -> [5, 10)
sp.setSpan(ForegroundColorSpan(Color.BLUE), 5, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE)
//sp.insert(5, "你好")
//sp.insert(10, "你好")
前不包括,后包括 -> (10, 15]
sp.setSpan(ForegroundColorSpan(Color.RED), 10, 15, Spanned.SPAN_EXCLUSIVE_INCLUSIVE)
//sp.insert(10, "你好")
//sp.insert(15, "你好")
前后都包括 -> [15, 20]
sp.setSpan(ForegroundColorSpan(Color.GREEN), 15, 20, Spanned.SPAN_INCLUSIVE_INCLUSIVE)
//sp.insert(15, "你好")
//sp.insert(20, "你好")
textView.text = sp
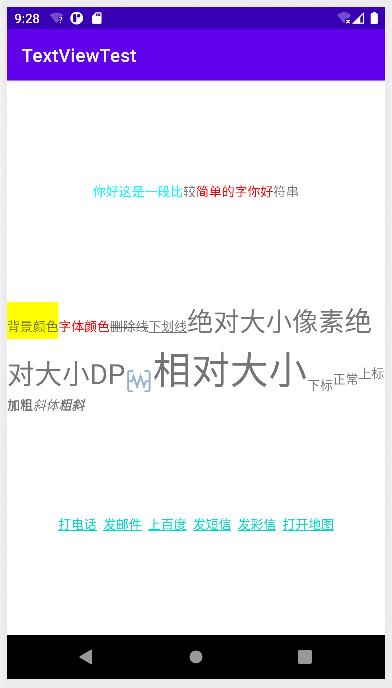
讲完Flag后,我们讲讲不同的Span,主要是设置不同的样式,以下是个人认为最常用的内容,但并不是全部,有需要的请去谷歌开发者文档查看所有Span
val textView2 : TextView = findViewById(R.id.text_two)
val str = "背景颜色字体颜色删除线下划线绝对大小像素绝对大小DP这个是图片相对大小下标正常上标加粗斜体粗斜";
val span = SpannableString(str)
//用于设置背景颜色
span.setSpan(BackgroundColorSpan(Color.YELLOW), 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
//用于设置文本颜色
span.setSpan(ForegroundColorSpan(Color.RED), 4, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//删除线
span.setSpan(StrikethroughSpan(), 8, 11, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//设置下划线
span.setSpan(UnderlineSpan(), 11, 14, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//设置字体的绝对大小,单个参数是像素,两个参数的,第二个为是否为dp值,选择false则也是为像素
span.setSpan(AbsoluteSizeSpan(100), 14, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.setSpan(AbsoluteSizeSpan(30, true), 20, 26, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//设置图片
val img = ResourcesCompat.getDrawable(resources, R.drawable.ic_processbuild, null)
img?.let
img.setBounds(0, 0, img.intrinsicWidth, img.intrinsicHeight)
span.setSpan(ImageSpan(it), 26, 31, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//相对大小
span.setSpan(RelativeSizeSpan(3.0f), 31, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//下标,数学公式
span.setSpan(SubscriptSpan(), 35, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//上标,数学公司的幂次方
span.setSpan(SuperscriptSpan(), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//字体样式加粗、斜体、加粗斜体
span.setSpan(StyleSpan(Typeface.BOLD), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.setSpan(StyleSpan(Typeface.ITALIC), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
span.setSpan(StyleSpan(Typeface.BOLD_ITALIC), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
//设置文本
textView2.text = span
val textView3 : TextView = findViewById(R.id.text_three)
val str2 = "打电话 发邮件 上百度 发短信 发彩信 打开地图" //中间分隔两个空格字符
val span2 = SpannableString(str2)
//URL超链接
span2.setSpan(URLSpan("tel:13713445967"), 0, 3, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //打电话
span2.setSpan(URLSpan("mailto:webmaster@google.com"), 5, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //发邮件
span2.setSpan(URLSpan("http://www.baidu.com"), 10, 13, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上网页
span2.setSpan(URLSpan("sms:4155551212"), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //发短信 sms:或者smsto:
span2.setSpan(URLSpan("mms:4155551212"), 20, 23, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //发彩信 mms:或者mmsto:
span2.setSpan(URLSpan("geo:38.899533,-77.036476"), 25, 29, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //打开地图
//需要添加才可以使用URL超链接
textView3.movementMethod = LinkMovementMethod.getInstance()
textView3.text = span2

以上是关于Android - 最基础的控件TextView的主要内容,如果未能解决你的问题,请参考以下文章