IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕
Posted 贝尔塔猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕相关的知识,希望对你有一定的参考价值。
请注意!!!使用了【全屏模式之后】。页面的顶部会空出一大块。而且这并不属于margin,padding,或者定位。就是单纯的空出来非常难调试。其实坑就是这里
在 iPhone「添加到主屏幕」时显示自定义图标
测试资源下载:https://github.com/dragon8github/mobile-boilerplate/tree/master/img/touch
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- iPad and iPad mini (with @2× display) ios ≥ 8 --> <link rel="apple-touch-icon-precomposed" sizes="180x180" href="img/touch/apple-touch-icon-180x180-precomposed.png"> <!-- iPad 3+ (with @2× display) iOS ≥ 7 --> <link rel="apple-touch-icon-precomposed" sizes="152x152" href="img/touch/apple-touch-icon-152x152-precomposed.png"> <!-- iPad (with @2× display) iOS ≤ 6 --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="img/touch/apple-touch-icon-144x144-precomposed.png"> <!-- iPhone (with @2× and @3 display) iOS ≥ 7 --> <link rel="apple-touch-icon-precomposed" sizes="120x120" href="img/touch/apple-touch-icon-120x120-precomposed.png"> <!-- iPhone (with @2× display) iOS ≤ 6 --> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/touch/apple-touch-icon-114x114-precomposed.png"> <!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≥ 7 --> <link rel="apple-touch-icon-precomposed" sizes="76x76" href="img/touch/apple-touch-icon-76x76-precomposed.png"> <!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≤ 6 --> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/touch/apple-touch-icon-72x72-precomposed.png"> <!-- android Stock Browser and non-Retina iPhone and iPod Touch --> <link rel="apple-touch-icon-precomposed" href="img/touch/apple-touch-icon-57x57-precomposed.png"> <!-- Fallback for everything else --> <link rel="shortcut icon" href="img/touch/apple-touch-icon.png"> <!-- IOS 主屏幕应用全屏 --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- 安卓 主屏幕应用全屏 --> <meta name="mobile-web-app-capable" content="yes">
<!-- IOS默認的時間、電池、供應商等信息 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head> <body> </body> </html>
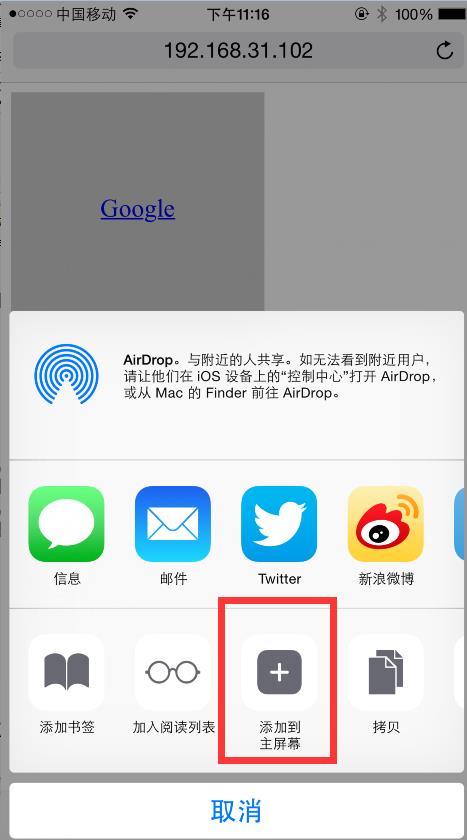
效果演示(Safari浏览器才支持【添加到主屏幕】,坑爹的UC浏览器不支持):

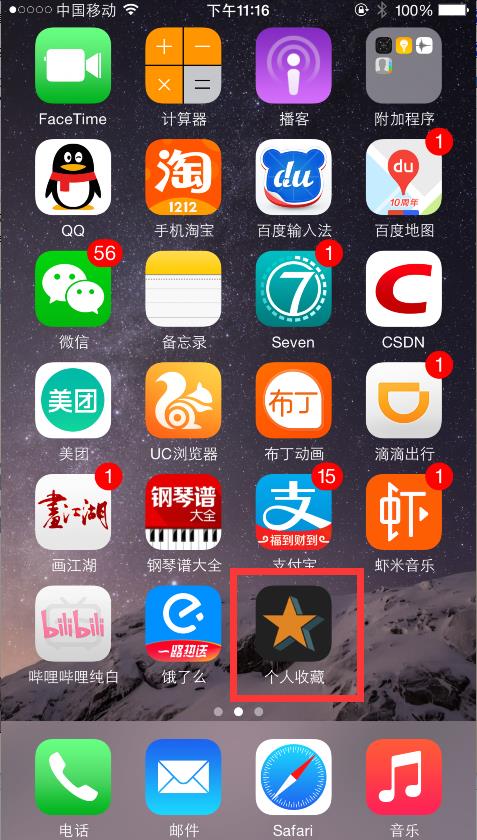
在桌面显示的是自定义的ICO图标

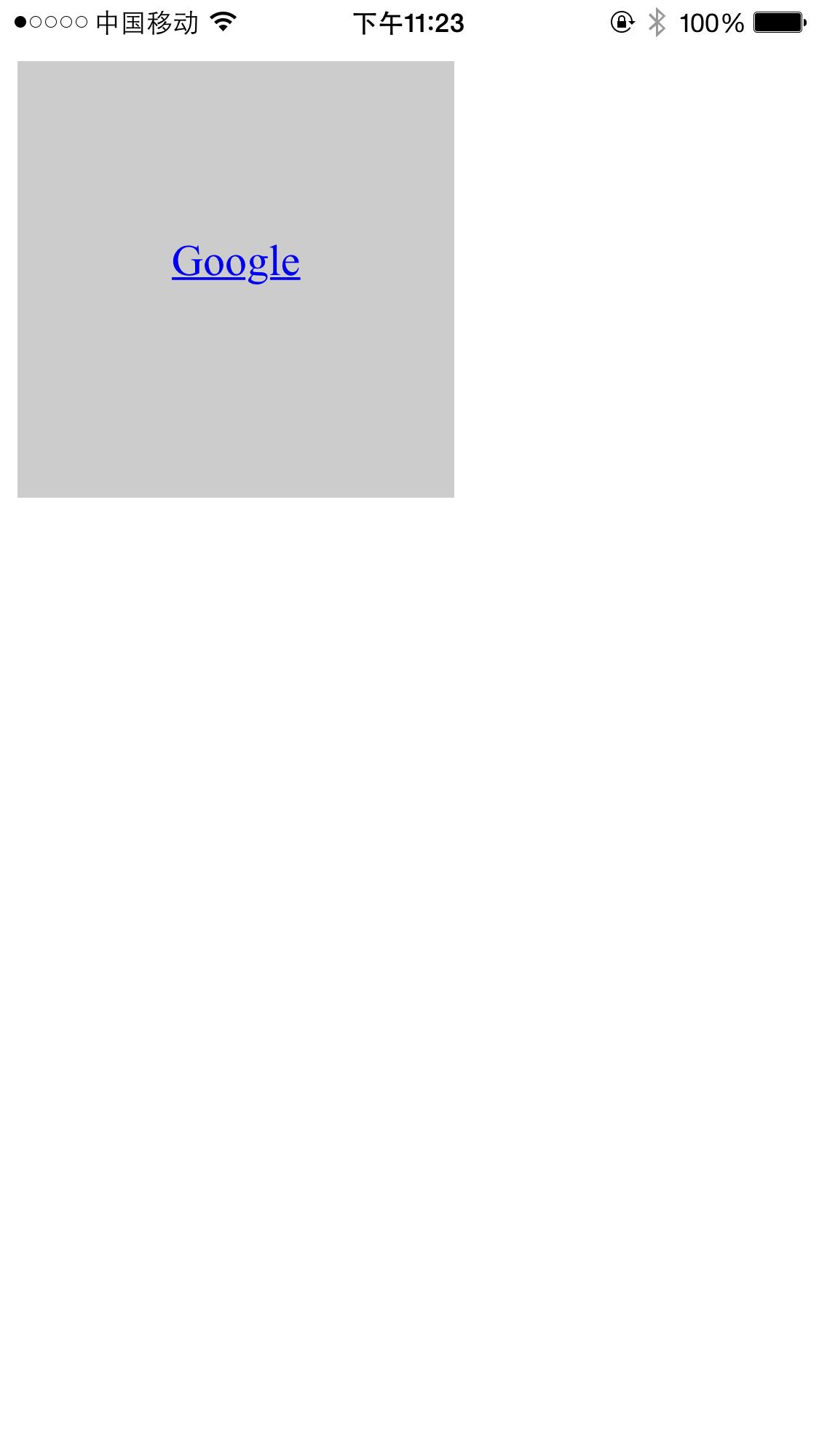
由于加入了<meta name="apple-mobile-web-app-capable" content="yes">
所以通过桌面启动的网站是全屏显示的(隐藏了浏览器的地址栏和工具栏,加载状态栏等)

以上是关于IOS 通过界面图标启动Web应用 + 全屏应用 + 添加到主屏幕的主要内容,如果未能解决你的问题,请参考以下文章