SpringBoot+Vue 实现网页版人脸登录人脸识别,逼格很高!!!
Posted Java知音_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue 实现网页版人脸登录人脸识别,逼格很高!!!相关的知识,希望对你有一定的参考价值。
介绍
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。
技术点:Springboot,mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现
一,springboot后端项目
1,拉取项目后,导入相关依赖jar包
项目结构

2,执行sql文件夹下面的mysql脚本

3,执行完成后,配置腾讯云
参考
https://blog.csdn.net/Susan003/article/details/125914027
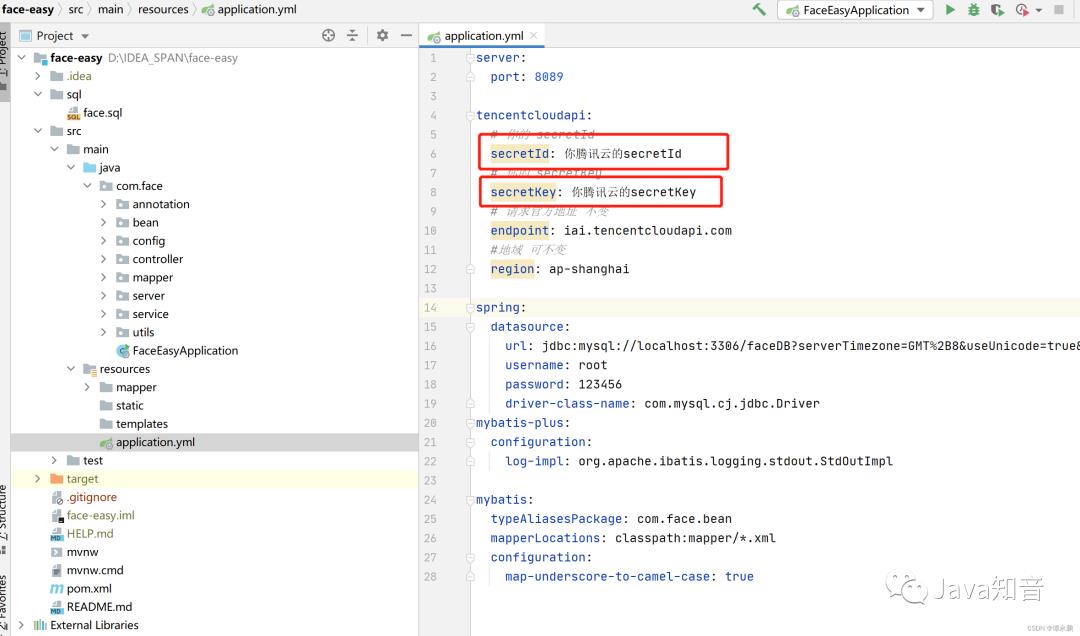
4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中

5,运行 FaceEasyApplication
二,vue前端项目
1,拉取项目后,安装依赖
npm install
#如果有淘宝镜像
cnpm install运行
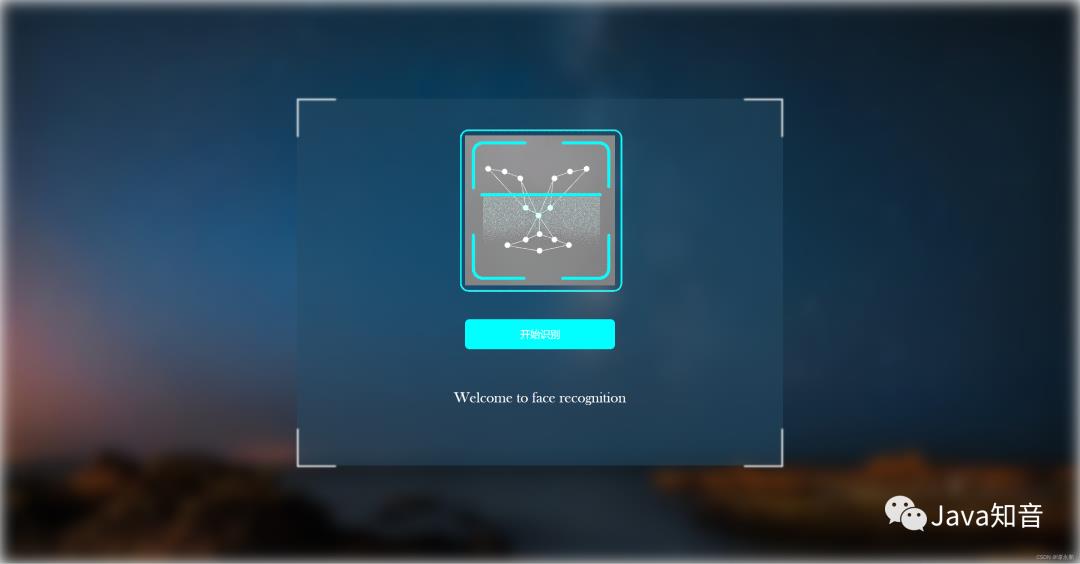
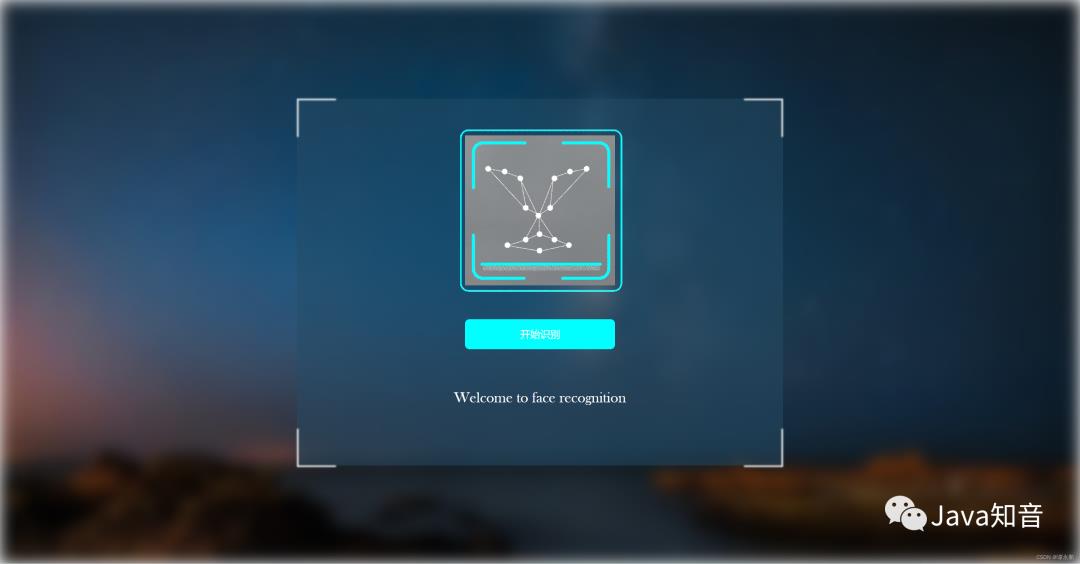
npm run serve2,效果图,登录页面
注意:刚刚初始化的时候,表里面是没有人脸的
所以登录界面第一次拍照为录入人脸,后续为验证人脸登录


摄像头被我挡住了哦😂
3,首页效果图


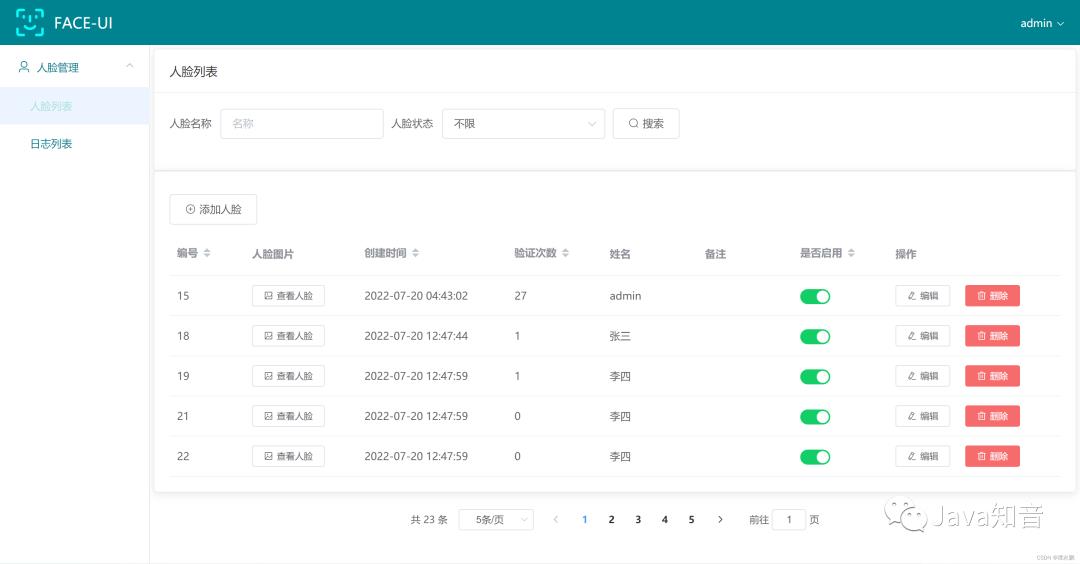
4,列表效果图

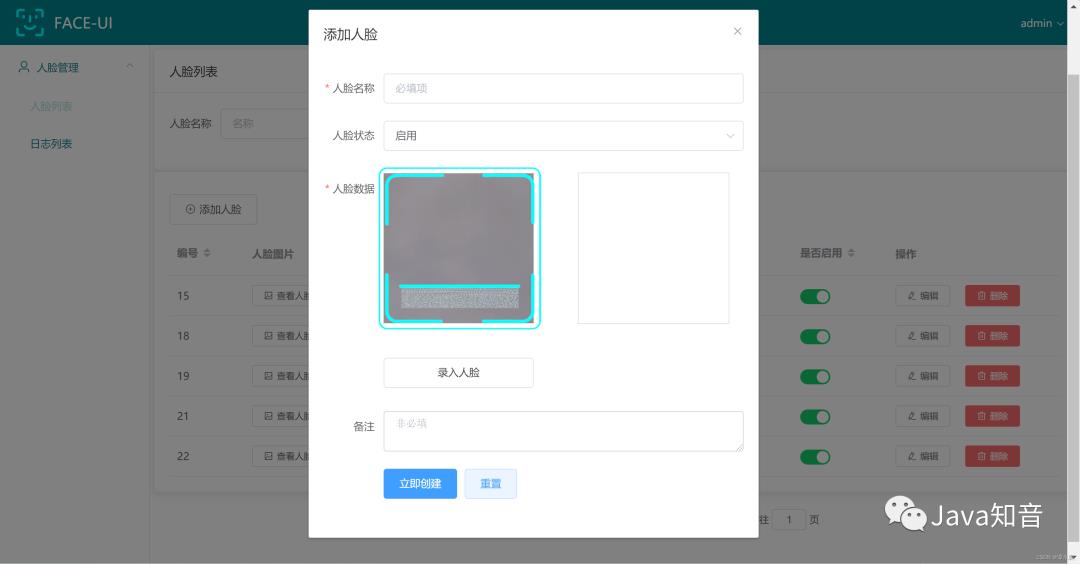
4.1,添加人脸效果图

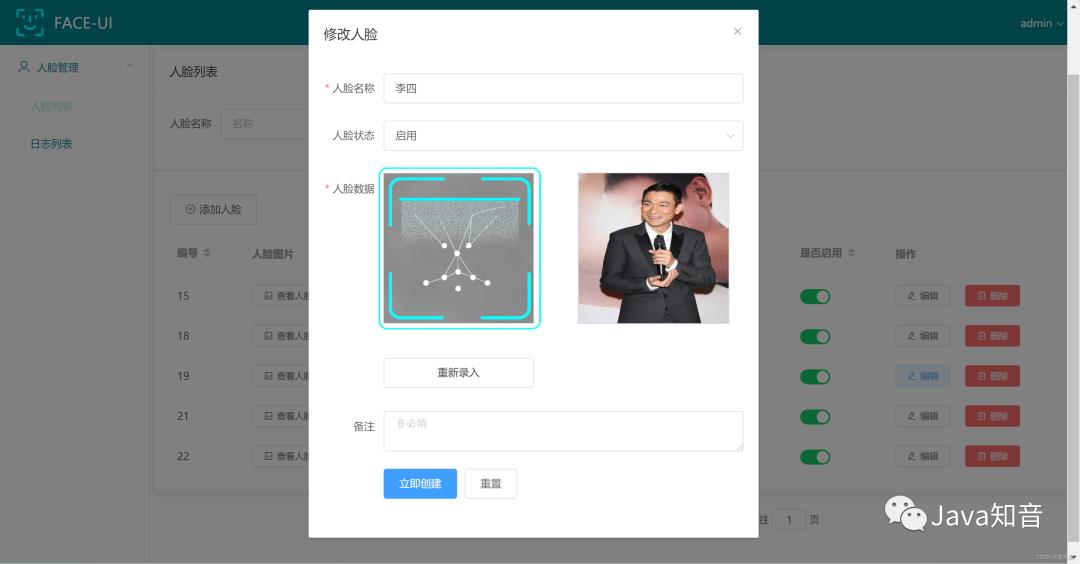
4.2,修改人脸数据效果图

其余的可以自己慢慢探索
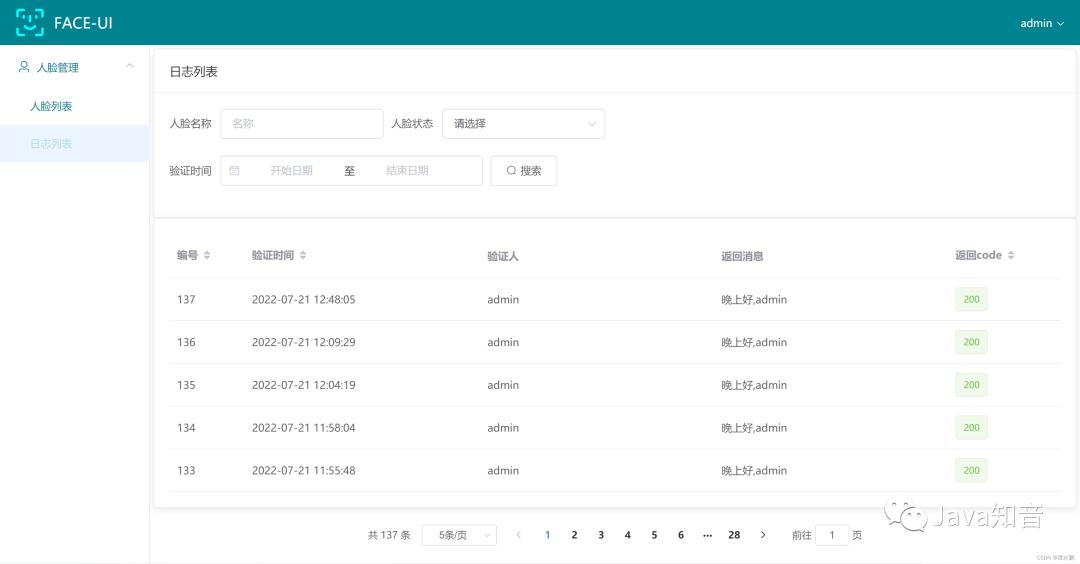
5,日志列表效果图

日志列表 主要记录近期:登录的情况以及异常
项目地址
FACE-UI 项目地址
gitee后端项目:https://gitee.com/susantyp/face-easy
gitee前端项目:https://gitee.com/susantyp/face-ui
作者:来自上海的这位朋友
来源:https://tanyongpeng.blog.csdn.net/
推荐

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点“在看”支持我们吧!
以上是关于SpringBoot+Vue 实现网页版人脸登录人脸识别,逼格很高!!!的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot + Vue + Electron 开发 QQ 版聊天工具
SpringBoot + Vue + Electron 开发 QQ 版聊天工具
百度AI实现Web端人脸识别登陆-Springboot-Vue/element-ui
vite+vue3+ts实战项目,教你实现一个网页版的typora!(前端篇)