JavaScript<面向对象Object>函数方法&对象创建&原型对象&作用域解析
Posted 爱吃糖的范同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript<面向对象Object>函数方法&对象创建&原型对象&作用域解析相关的知识,希望对你有一定的参考价值。

目录
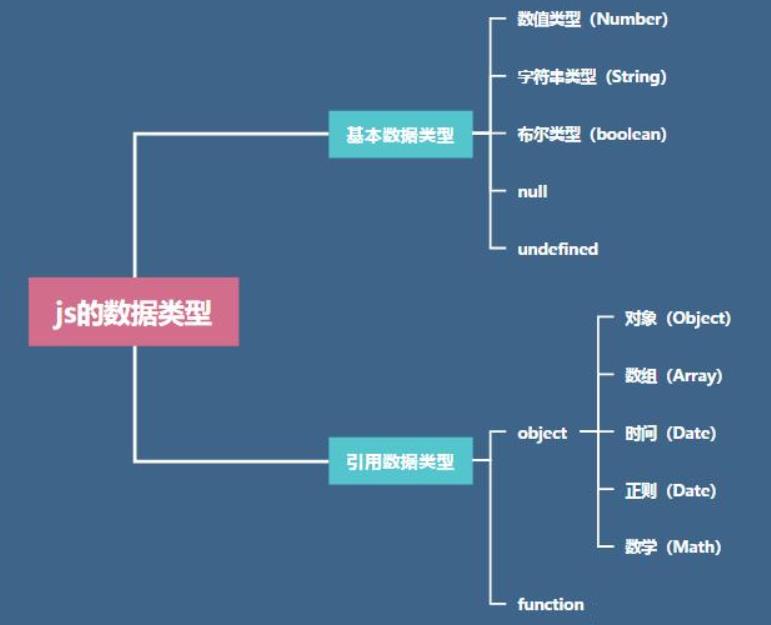
一、javascript数据类型:

对象的分类:
1.内置对象:
由ES标准中定义的对象,在任何得ES的实现中都可以使用。
- String对象:字符串对象,提供了对字符串进行操作的属性和方法。
- Array对象:数组对象,提供了数组操作方面的属性和方法。
- Date对象:日期时间对象,可以获取系统的日期时间信息。
- Boolean对象:布尔对象,一个布尔变量就是一个布尔对象。(没有可用的属性和方法)
- Number对象:数值对象。一个数值变量就是一个数值对象。
- Math对象:数学对象,提供了数学运算方面的属性和方法。
- Object对象、RegExp对象、 Global对象、Function对象。
2.宿主对象:
由JavaScript的运行环境提供的对象,目前来讲主要是由浏览器提供的对象
- BOM
- DOM
3.自定义对象:
由开发人员自己创建的对象
二、对象属性的操作:
// 创建对象:使用new关键字,调用Object()构造方法constructor
var obj01 = new Object();
//控制台输出创建的实例对象:
console.log(typeof obj01); //使用typeof输出变量类型
//向对象添加属性:语法:对象名.属性名 = 属性值;
obj01.name = "属性01";
//从对象中读取属性值:语法:对象名.属性名;
console.log(obj01.name);
//修改属性:对象名.属性名 = 属性值;
obj01.name = "属性02";
//删除属性:delete 对象名.属性名;
delete obj01.name;对象的属性名,不强制遵守标识符规范,如果使用特殊的属性名,不能采用:对象名.属性名 = 属性值; 的方式来操作,需要使用:对象[属性名] = 属性值;
使用 [ ] 这种形式去操作属性,更加灵活。在 [ ] 中可以传递一个变量,这样可以读取到传入变量所对应的值。
运算符优先级:
in 运算符:检查一个对象中是否含有指定的属性。语法:属性名 in 对象名
三、基本数据类型&引用数据类型:
- 基本数据类型的值直接在栈内存中存储。值与值之间是独立存在的,修改一个变量不会影响到其它变量
- 对象是保存到堆内存的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而栈内存中变量保存的是对象的内存地址(对象的引用,指向堆内存空间)。如果两个变量保存的是同一个对象引用,当通过一个变量去修改对象属性时,另一个也会受到影响。
- 比较两个基本数据类型变量时,比较的是值。而比较两个引用数据类型时,它是比较的对象的内存地址,如果两个对象一模一样,但是地址不同,比较的返回值仍然是false
四、对象的创建:
- 使用new关键字
- 使用对象字面量:var obj = ;
使用对象字面量创建对象:
语法:var obj = 属性名:属性值,属性名:属性值,...... ;
- 对象字面量的属性名可以加引号也可以不加,建议不加
- 如果要使用一些特殊字符,则必须加引号
- 属性名和属性值是一组键值对结构,键和值之间使用 : 进行连接,多个键值对之间使用逗号隔开。最后一个键值对后不加逗号!
使用工厂方法创建对象:
// 使用工厂方法创建对象:
function factory(name, age, gender)
//使用字面量创建对象:
obj =
name: name,
age: age,
gender: gender
;
return obj;
//直接使用工厂函数创建对象
var obj01 = factory("krian", 19, "man");// 使用工厂方法创建对象:
function factory(name, age, gender)
// 使用new关键字创建对象
var obj = new Object();
obj.name = name;
obj.age = age;
obj.gender = gender;
return obj;
//直接使用工厂函数创建对象
var obj01 = factory("krian", 19, "man");五、Function函数:
函数也是一个对象!(在网页中所能看到的都是对象),函数中可以封装一些功能,在需要的时候可以执行这些功能!
1.函数对象的创建:
//创建一个函数对象
var fun01 = new Function();使用函数声明来创建一个函数:
function fun02()
console.log("这是通过函数声明创建的函数对象!");
//使用函数名调用函数:
fun02();2.函数的参数&返回值:
- 调用函数时,解析器不会检查参数类型
- 调用函数时,解析器不会检查参数数量
function fun03(number01, number02)
sum = number01 + number02;
return sum;
var result = fun03(11,11);
console.log("计算结果 = " + result);注意:return后的语句都不会执行,函数在执行return后结束!
3.立即执行函数:
函数被定义完成之后立即被调用,匿名函数,只执行一次!
//立即执行函数,该类函数只执行一次,且立即执行:(匿名函数的调用)
(function()
//在控制台循环输出0-9:
for(i = 0; i < 10 ; i++)
console.log(i)
)();
4.对象的成员方法:
//创建一个person对象:
var person =
name: "krian",
age: 19,
//指定对象属性为一个方法,对象的方法属性:
person.fun01 = function(name, age)
console.log("名字:" + name + "\\t年龄:" + age);
//调用对象的方法属性:
person.fun01(person.name,person.age);5.枚举对象属性:
//使用 for in 枚举对象属性:
var person =
name: "kiran",
age: 19,
habit: "listening music and conding",
school:
school_name: "CQUPT",
school_local: "chongqing"
,
show: function(name, age, habit, school)
console.log("姓名:" + name + "\\t年龄:" + age + "\\t兴趣:" + habit);
//使用forin变量对象的成员属性:
for(var a in person)
console.log(a); //a对应的成员属性的名
console.log(person[a]); //取出属性值
六、作用域:
1.全局作用域:
- 直接编写在script标签中的JavaScript代码,都在全局作用域
- 全局作用域在页面打开时创建,在页面关闭时销毁
- 在全局作用域中有一个全局对象window,我们可以直接使用
- 在全局作用域中,创建的变量都会作为window对象的属性保存,创建的函数都会作为window的方法保存
- 全局作用域中的变量都是全局变量,在页面中任意部分都能被访问
变量的声明提前:
使用var关键字声明的变量,会在所有代码之前被声明(但是不会赋值),但是如果声明变量时不使用var关键字,则变量不会被声明提前。
函数的声明提前:
使用函数声明形式创建的函数function 函数名 ( ) ,他会在所有代码执行之前就被创建。所以,我们可以在函数声明之前调用函数
2.局部作用域(函数作用域):
- 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的
- 函数作用域可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域中的变量
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有直接使用。如果没有则向上一级作用域中寻找,直到找到全局作用域,如果全局作用域中依然没有找到,则会报错。
- 在函数作用域中访问全局变量可以使用window对象
七、this关键字:
解析器在调用函数每次都会向函数内部传递一个隐含的参数,这个隐含参数就是this,this指向的是一个对象,这个对象我们称为函数执行的行的上下文对象,根据函数的调用不同,this指向的对象不同。
- 以函数形式调用时,this永远都是window
- 以方法形式调用时,this就是调用方法的那个对象
- 当以构造函数的形式调用时,this就是新创建的那个对象
八、构造函数&类概念的提出:
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。构造函数和普通函数的区别是调用的方式不同,普通函数是直接调用,而构造函数需要使用new关键字来调用。
构造函数执行流程:
- 立即创建一个新的对象
- 将新建对象设置为函数中的this,在构造函数中可以使用this引用新建对象
- 逐行执行函数中的代码
- 将新建的对象作为返回值返回
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类!
// 使用构造函数创建对象:(也就是定义了一个Person类)
function Person(name, age, gender)
this.name = name;
this.age = age;
this.gender = gender;
// 使用new关键字调用构造函数:
var per01 = new Person("krian", 19, "man");
// 检查per01是不是Pserson类的一个实例:
console.log(per01 instanceof Person); // true如果直接在构造函数中定义一个成员方法,在构造函数内部创建方法时,每一次调用构造方法就都会重新创建一个新的方法,因为方法一模一样,所以完全可以使对象共用一个方法。
九、原型对象:
我们所创建的每一个函数,解析器都会向函数添加一个属性prototype,这个属性对应了一个对象,原型对象。如果函数作为普通函数调用时prototype没有任何作用,当函数以构造函数的形式调用时,它创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象。我们可以通过__proto__来访问该属性。
原型对象就相当于一个公共区域,所有同一个类的实例都可以访问到这个原型对象。我们可以通过这个原型对象设置共有内容。
// 使用构造函数创建对象:(也就是定义了一个Person类)
function Person(name, age, gender)
this.name = name;
this.age = age;
this.gender = gender;
// 调用对象的原型对象属性,设置公共区域共有的内容:
Person.prototype.show = function()
console.log("姓名:" + this.name + "\\t年龄:" + this.age + "\\t性别:" + this.gender );
// 使用new关键字调用构造函数:
var per01 = new Person("krian", 19, "man");
var per02 = new Person("zhangsan", 20, "woman");
per01.show();
per02.show();原型对象也是对象,所以他也有原型,当我们使用一个对象的属性或者方法时,会先在自身中寻找,自身中如果没有,则直接使用,如果没有则去原型中寻找,如果原型对象中有,则使用,如果没有继续去原型的原型中去寻找,直到找到Object对象的原型。Object的原型对象没有原型。
以上是关于JavaScript<面向对象Object>函数方法&对象创建&原型对象&作用域解析的主要内容,如果未能解决你的问题,请参考以下文章
