若依框架实现表格按照属性排序 升序或降序
Posted 征途黯然.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依框架实现表格按照属性排序 升序或降序相关的知识,希望对你有一定的参考价值。
写法非常简单
前端Vue页面
1. 在表格上加监听函数@sort-change;
2. 在表行上加排序字:sort-orders、可排序字sortable;
3. 实现监听函数。
代码如下:
<el-table v-loading="loading" :data="equipList" @selection-change="handleSelectionChange" @sort-change="handleSortChange">
<el-table-column label="创建时间" align="center" prop="createTime" width="160" :sort-orders="['descending','ascending']" sortable="custom">
handleSortChange(column)
this.queryParams.orderByColumn = column.prop;//查询字段是表格中字段名字
this.queryParams.isAsc = column.order;//动态取值排序顺序
this.getList();
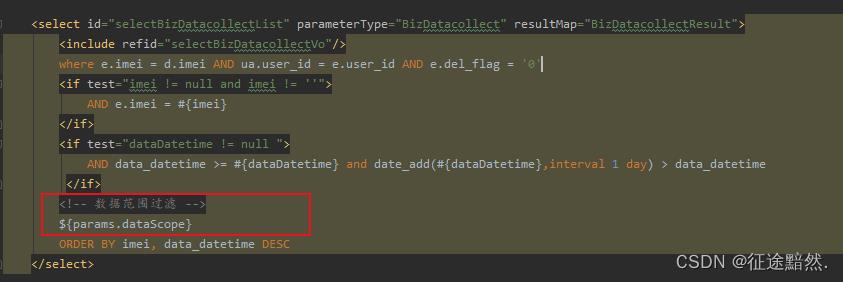
后端XML代码
在selectList里面加上参数解析即可,如下:

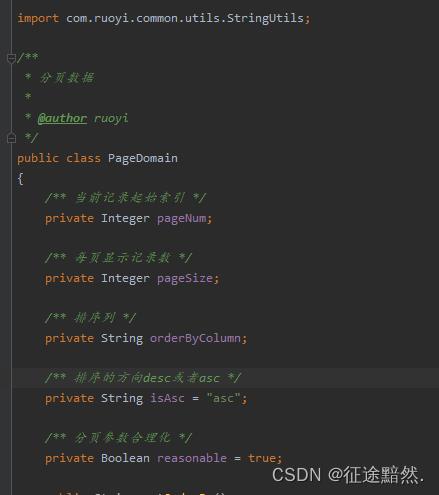
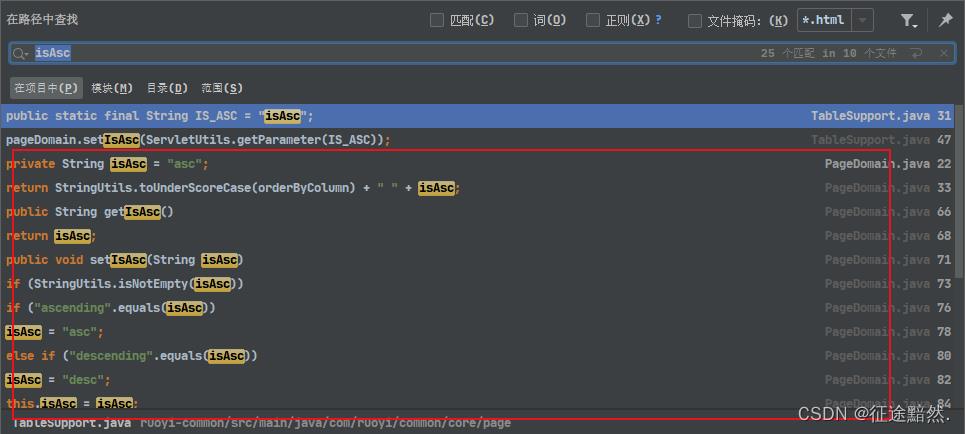
实现原理
若依框架后端里面已经封装好对应的解析代码了:


以上是关于若依框架实现表格按照属性排序 升序或降序的主要内容,如果未能解决你的问题,请参考以下文章