WEB前端开发 使用requirejs 引入脚本为啥页面首次加载会出现其他依赖jquery的文件先于jquery加载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB前端开发 使用requirejs 引入脚本为啥页面首次加载会出现其他依赖jquery的文件先于jquery加载相关的知识,希望对你有一定的参考价值。
WEB前端开发 使用requirejs 引入脚本为什么页面首次加载会出现其他依赖jquery的文件先于jquery加载的情况,require不就是解决文件加载顺序问题的吗?我在html页面引入require之前引入jquery 能解决这个问题,可是要引入两次。一般是什么情况造成的?
做过shim处理,<script src="require.js" defer async="true" data-main="config" ></script>做过处理也放到页面最后了但是还是不行,必须重复引入jquery才能解决。
现在1.在引入requirejs之前重复引入jquery
<script src="lib/jquery-3.0.0.min.js" defer async="true" ></script><script src="require.js" defer async="true" data-main="config" ></script>
2.require(["jquery",'a','c'],function($,a,c)//功能代码,把jquery放在第一个依赖文件
刷新稳定了,显示没有问题,可是requirejs不就是解决脚本加载顺序问题的吗?????是哪里用错了?

<script src="require.js" defer async="true" data-main="config" ></script>
async 属性表明这个文件需要异步加载
data-main属性的作用是,指定网页程序的主模块。data-main 下的文件会第一个被require.js加载。由于require.js默认的文件后缀名是js,所以可以把config.js简写成config。
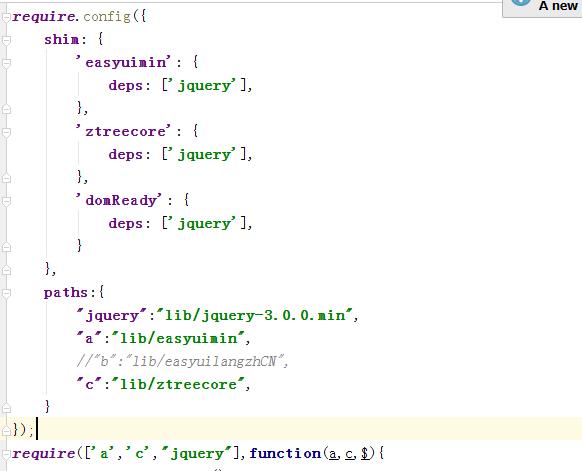
在项目里依赖于jquery进行开发,先在require.config里配置好jquery路径。jquery提供了require的支持,像下面这样就可以引用jquery模块了;

举个例子
js:
var temp;
$.ajax(
async: false,
type : "GET",
url : 'tet.php',
complete: function(msg)
alert('complete');
,
success : function(data)
alert('success');
temp=data;
);
alert(temp+' end');
async: false,(默认是true);
如上:false为同步,这个 testAsync()方法中的Ajax请求将整个浏览器锁死,
只有tet.php执行结束后,才可以执行其它操作。
当async: true 时,ajax请求是异步的。但是其中有个问题:testAsync()中的ajax请求和其后面的操作是异步执行的,那么当tet.php还未执行完,就可能已经执行了 ajax请求后面的操作,
如: alert(temp+' end');
然而,temp这个数据是在ajax请求success后才赋值的,结果,输出时会为空。
以上是关于WEB前端开发 使用requirejs 引入脚本为啥页面首次加载会出现其他依赖jquery的文件先于jquery加载的主要内容,如果未能解决你的问题,请参考以下文章