如何在HBuilderX的自定代码块中输出$符号 - 带$符号输出this.$store.getter
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在HBuilderX的自定代码块中输出$符号 - 带$符号输出this.$store.getter相关的知识,希望对你有一定的参考价值。
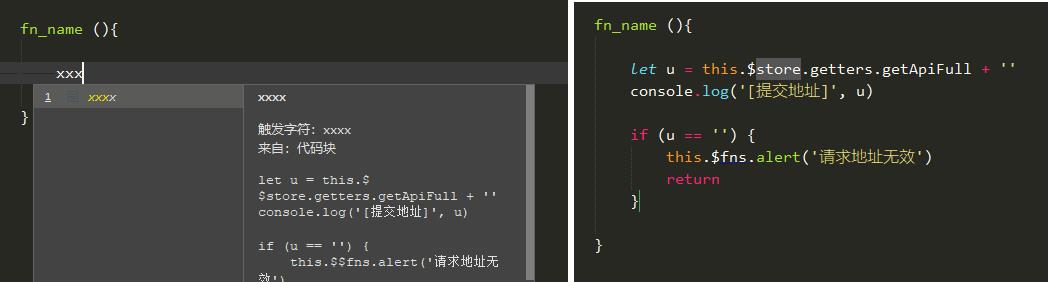
效果图

方法核心
双美元符号 = 输出单美元符号,
例如 this.$$store.getters.xx
实现步骤
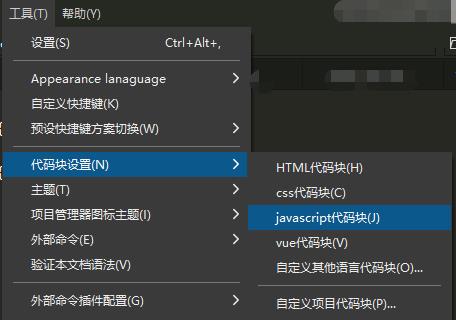
工具 > 代码块设置 > javascript代码块
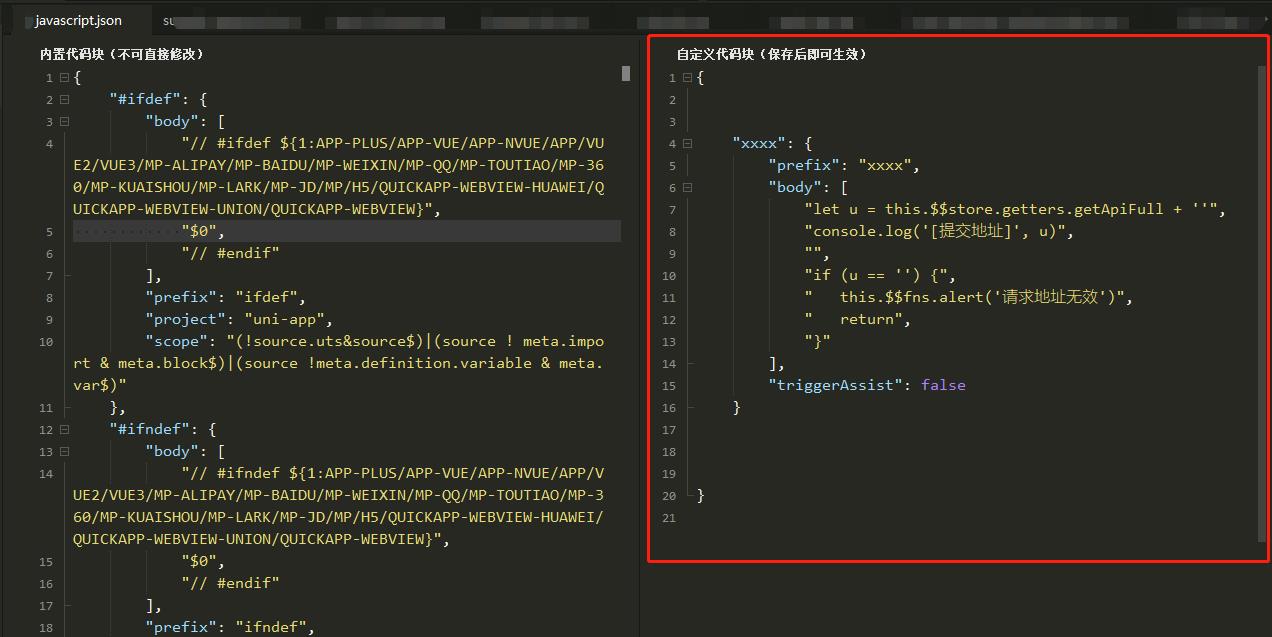
自定义代码块中,输入爽美元符号
保存即可
完整例子
"xxxx":
"prefix": "xxxx",
"body": [
"let u = this.$$store.getters.getApiFull + ''",
"console.log('[提交地址]', u)",
"",
"if (u == '') ",
" this.$$fns.alert('请求地址无效')",
" return",
""
],
"triggerAssist": false


以上是关于如何在HBuilderX的自定代码块中输出$符号 - 带$符号输出this.$store.getter的主要内容,如果未能解决你的问题,请参考以下文章